配置面板开发
概述
在开发自定义组件时,为了更好的灵活性和多样性,我们建议适当的对组件内的一些属性进行可配置化开发,便于组件在实际使用过程中更好的复用到不同场景。
我们提供了一些方法,可以通过json来描述你的「配置面板」,减少不必要的开发工作量。
配置说明
开发者需要提供一段用以描述右侧属性面板所使用的面板 UI 组件的json,比如:
json
{
json: [
{
type: "input",
col: "width",
label: "表格宽度",
props: {}
}
{
type: "switch",
col: "fixedHeader",
label: "固定表头",
props: {}
},
]
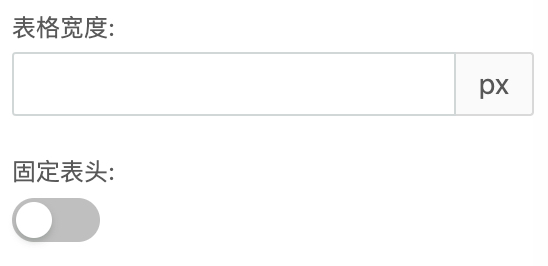
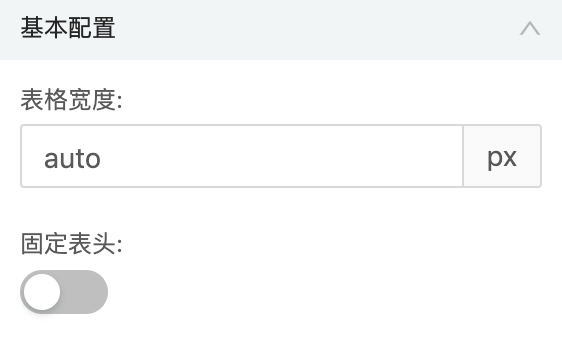
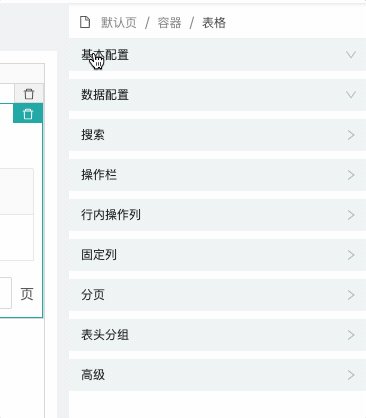
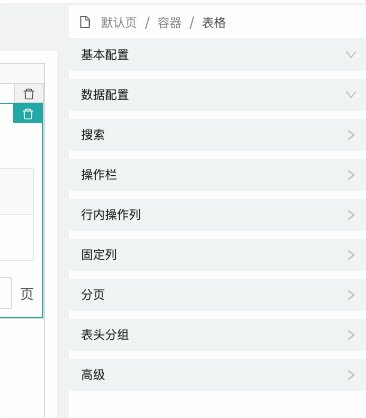
}我们规定将描述属性面板的json数据放到对象的json属性中,例如上面的json描述了表格宽度(input)、表格是否需要固定表头(switch)两个配置项,属性面板会根据上面的json渲染为下图所示的 UI。

面板组件
Pangea 页面设计器提供了一下几个类别的组件供开发者使用:
- 组件——常用的表单类型配置项,目前支持输入框(input)、数字输入框(inputNumber)、开关(switch)、单选框(radio)四种,后续会根据需要继续补充;
- 群组——当配置项比较多,需要按群组进行分类排列时,我们提供了「配置项群组」组件,用户可通过群组标题栏展开或折叠该群组;
- 子面板——除了「配置项群组」,我们还提供了另一种用于收纳大量配置项的形式,我们称之为「子面板」,主要用于十分复杂的组件配置。
组件
输入框(input)
通过鼠标或键盘输入内容,是最基础的表单域的包装。

json
{
type: "input",
col: "",
label: "",
props: {
"addon-after": "", // 前置标签
"addon-after": "", // 后置标签
"required": true // 必填
}
},数字输入框(inputNumber)
通过鼠标或键盘,输入范围内的数值。

json
{
type: "inputNumber",
col: "",
label: "",
props: {
"required": true // 必填
}
},开关(switch)
开关选择器,需要表示开关状态/两种状态之间的切换时使用。

json
{
type: "switch",
col: "",
label: "",
props: {}
},单选框(radio)
用于在多个备选项中选中单个状态,和 Select 的区别是,Radio 所有选项默认可见,方便用户在比较中选择,因此选项不宜过多。

json
{
"type": "radio",
"col": "",
"label": "",
"props": {
// 选项
"options": [
{
"key": "small",
"value": "小"
},
{
"key": "default",
"value": "默认"
},
{
"key": "large",
"value": "大"
}
],
"required": true // 必填
}
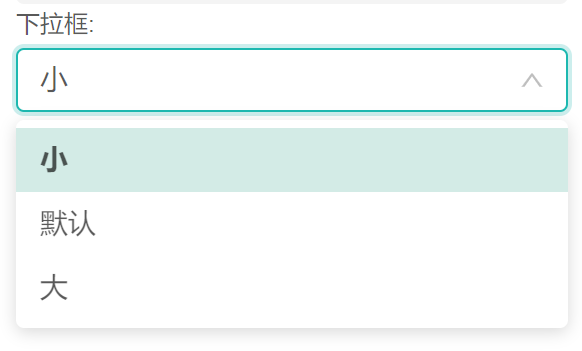
}下拉选择(select)
用于在多个备选项中选中单个状态,Select 适用于选项多或者标题过长的数据配置项。

json
{
"json": {
"type": "select",
"col": "btnSize",
"label": "按钮尺寸",
"props": {
// 选项
"options": [
{ "key": "small", "value": "小" },
{ "key": "default", "value": "默认" },
{ "key": "large", "value": "大" }
]
}
},
"props": {
"btnSize": "small"
}
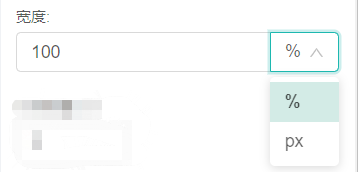
}切换类型输入框(HiUnitInput)
可用于配置单位不同的输入框

json
{
"json": {
{
"type": "unitInput",
"col": "width",
"label": "宽度",
"props": {
"addon-after": ["%", "px"],
"required": false
}
}
},
"props": {
"width": {// 默认类型为对象
"unit": "%",
"val": "100"
},
}
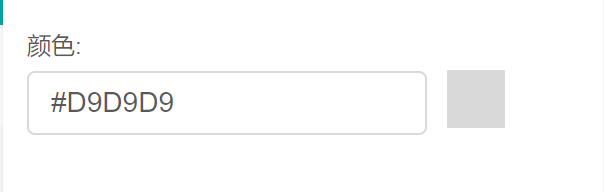
}拾色器(color)
用于自定义配置选择颜色。

json
{
"json": {
"type": "color",
"col": "textColor",
"label": "文本颜色"
},
"props": {
"textColor": "#efefef"
}
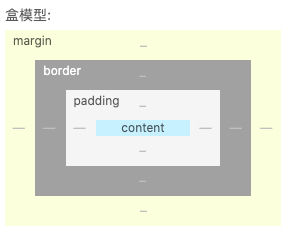
}盒模型(BoxModel)
用于自定义配置盒模型样式。盒模型共包含三个样式:margin,border,padding。disabledItem 用来配置不可编辑属性。

json
{
"type": "boxModel",
"col": "boxValue",
"label": "盒模型",
"props": {
"disabledItem": ["border", "padding"]
}
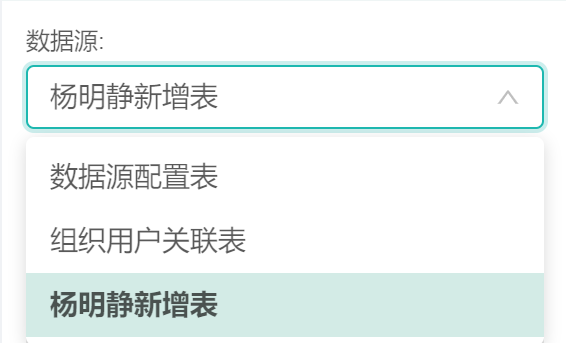
}数据源(dataSource)
数据源类型为下拉选项,可选择设计器中绑定的数据源,用于带有初始数据查询功能的组件。

json
{
type: "dataSource",
col: "dataSource",
label: "数据源",
props: {
"required": true // 必填
}
},特别注意
每个属性配置项的描述 json 包含三个必须参数,type,col,label及一个可选参数props。
| 参数 | 说明 | 值 |
|---|---|---|
| type | 描述该参数的组件类型,例如input为输入框类型,switch为开关类型 | input、switch、inputNumber、radio |
| col | 描述该属性影响的是哪一个属性字段。 | |
| label | 描述该属性的表单标签显示值。 | |
| props | 描述属性对应的表单类型的配置属性,例如:当表单为输入框时,可配置输入框的前置标签、占位显示等内容。 |
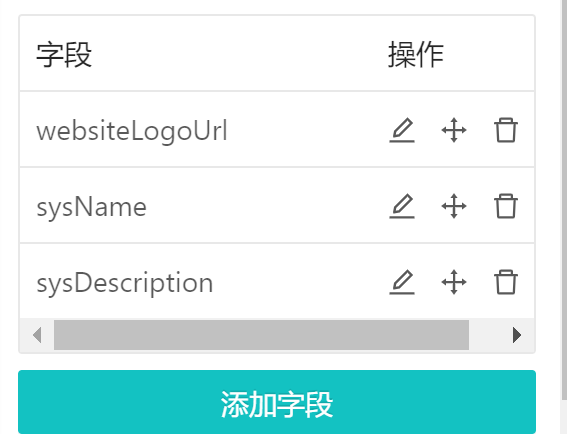
动态表格(dynamicTable)
专用于在详情组件内使用的控件,要注意的是当前控件对应的col是一组数据配置,所以该控件的 json 配置跟其他控件略有不同。

json
{
"type": "dynamicTable",
"col": "buttons",
"props": {
"rowKey": "btnName", // 表格唯一键字段 需设置`itemConfigJson`中存在的col
"btnText": "添加按钮", // 按钮文案
"optionsType": "custom", // 下拉框数据源类型 dataSource或者custom dataSource需结合`选择数据源使用` custom需结合`options`使用
"options": [ // 当optionsType为custom时需要设置
{
"key": "add",
"value": "新增"
},
{
"key": "del",
"value": "删除"
}
],
// 数据列字段有哪些配置项,举例:
"itemConfigJson": [
// `itemConfigJson`中的每一项配置可以参考其他正常控件,与以往不同的是多了一项default配置,是该字段的初始值。
...
{
"type": "input",
"col": "btnName",
"label": "字段名称",
"default": "",
"props": {}
},
{
"type": "i18nInputBox",
"col": "desc",
"label": "按钮描述",
"default": {
"intlKey": "",
"val": "描述"
}
},
{
"type": "switch",
"col": "display",
"label": "是否显示",
"default": false
},
...
]
}
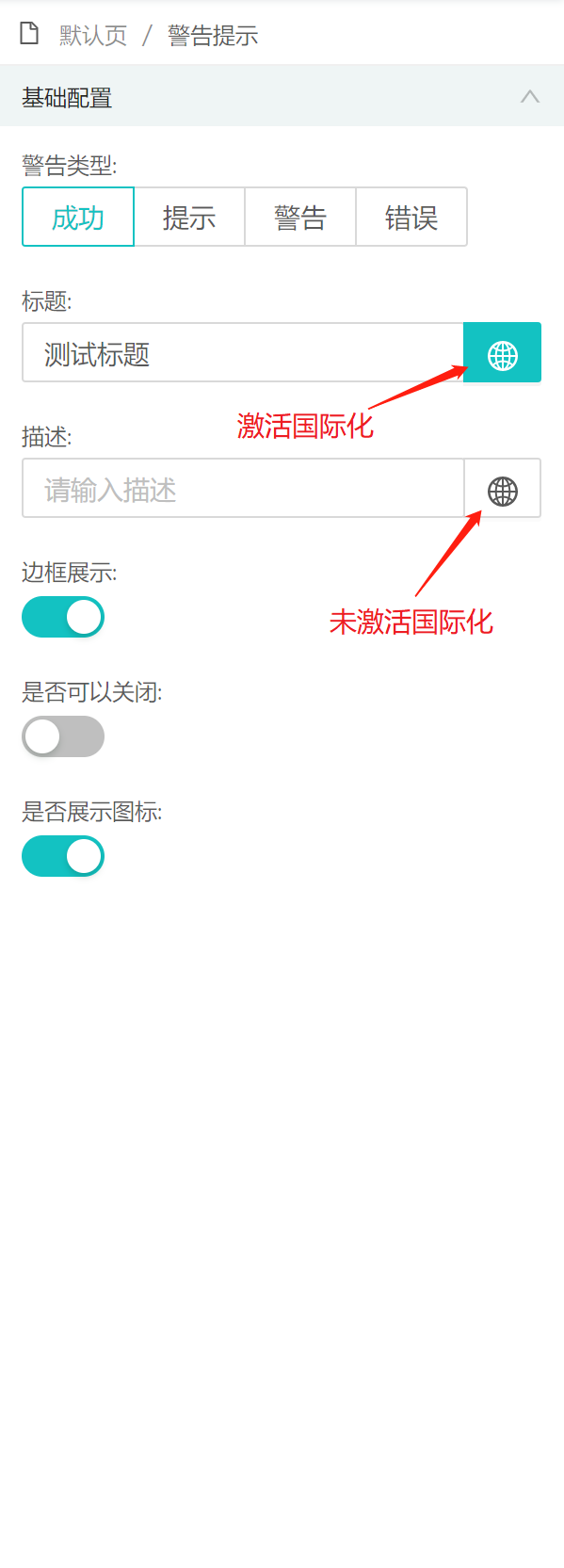
}国际化(i18nInput)
用于可以进行国际化切换的选项配置,同时规定了其col值 xxx 对应在props中的 xxx 为以下格式:
json
{
"intlKey": "xxx",
"val": "xxx"
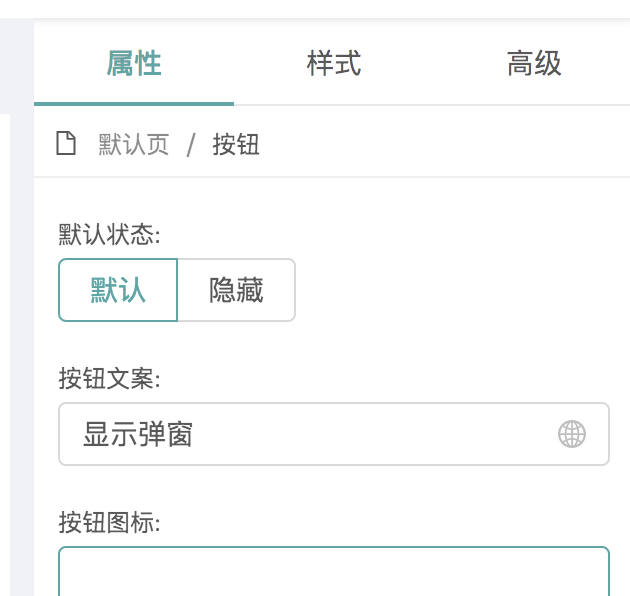
}组件分为两部分,输入框和国际化设置按钮。
国际化按钮设置有两种样式为激活和非激活状态,代表是否启用国际化。 输入框也有两种状态,在国际化是否激活状态下有不同体现。
当国际化未开启时,输入框正常填写标题,此时可以通过点击小地球选择开启国际化,在弹出层的输入框中搜索合适的已录入系统的国际化使用,也可点击创建新的国际化文案来创建新的国际化;国际化开启时,输入框改变直接触发修改国际化内容,也可以通过点击小地球来修改国际化内容。

json
{
"json": [
{
"type": "i18nInputBox",
"col": "title",
"label": "标题",
"props": {
"placeholder": "请输入标题"
}
},
]
"props": {
"title": {
"intlKey": "",
"val": "请输入标题"
}
}
}文件上传(uploadMinioButton)
用于在需要可以上传文件的配置项,仅支持单个文件上传,上传后col对应props中的字段值为上传后文件的 url。

json
{
"json": {
"type": "uploadMinioButton",
"col": "file",
"label": "文件"
},
"props": {
"file": ""
}
}Tab项(tab)
用于配置顶部 tab 类别切换。注意:tab 类型的配置项只能放在 json 配置数据的第一级,并且第一级全部为 tab 类型配置数据

json
{
"title": "属性",
"type": "tab",
"coms": []
}群组
当配置项需要分组展示时,可在一组参数的外面嵌套一层对象数据接口,type参数为collapse时表示「配置项群组」,群组内的参数项放到coms属性中即可。

json
[
{
title: "群组",
type: "collapse",
coms: [
{
type: "input",
col: "",
label: "",
props: {}
},
...
]
},
]子面板
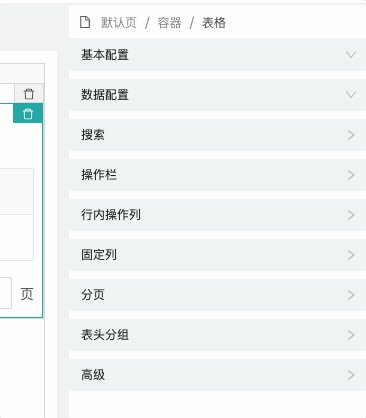
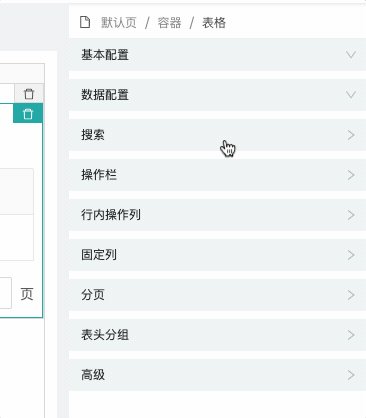
用户点击面板标题栏时,可从当前主面板进入到子面板,属性设置展示在子面板中,点击子面板的返回主面板标题,可返回到主面板。
当需要使用子面板时,可在一组参数的外面嵌套一层对象数据接口,type参数为transfer时表示「子面板」,子面板内的参数项放到coms属性中即可。

json
[
{
title: "子面板",
type: "transfer",
coms: [
{
type: "input",
col: "",
label: "",
props: {}
},
...
]
}
]默认值
当在设计器中拖动自定义组件到画布中,需要在右侧的配置面板显示默认值时,需要在配置信息中设置props属性,属性值为对象。该对象中:
- 属性名:表单项的字段名(在
json对象中通过col设置) - 属性值:该表单需要设置的默认值
例如下面的配置信息中,需要配置fixedHeader开关和width输入框两个参数的默认值,因此在props中将fixedHeader属性的默认值设置为false,width属性的默认值设置为120。
json
{
"json": [
{
"type": "switch",
"col": "fixedHeader", // 属性名称
"label": "固定表头",
"props": {}
},
{
"type": "input",
"col": "width", // 属性名称
"label": "表格宽度",
"props": {}
}
],
"props": {
"fixedHeader": false, // 属性名称对应的默认值
"width": 120 // 属性名称对应的默认值
}
}参数联动
当参数间存在联动,例如切换某开关类型参数的配置项,会影响到其它参数的显隐状态时,需要配置联动参数。
我们规定将描述配置项之间动态联动的json数据放到对象的dynamic属性中,配置规则如下:
json
{
json: [
{
type: "switch",
col: "fixedHeader",
label: "固定表头",
props: {}
},
{
type: "input",
col: "width",
label: "表格宽度",
props: {}
}
],
dynamic: {
fixedHeader: {
width: {
type: "hide",
value: false
}
}
}在dynamic属性值对象中,fixedHeader属性名为影响字段名称,width为被影响字段名称,当影响字段的表单值为false的时候,被影响字段隐藏。
 盘古低代码
盘古低代码