Row 分栏
一种高级的容器组件,可将页面划分为两栏或者多栏,每一栏都可以拖入其它组件,以便应对各种布局场景。
使用方法
在官方组件面板的布局分组中,找到「分栏」组件,将其拖拽到画布中。这样就可以「分栏」组件的分栏数量等属性,在每一栏拖入其它组件。

配置参数
分栏组件提供以下配置项提供给用户进行配置。
- 默认状态:控制定宽居中容器默认显示状态,选择「隐藏」后,该定宽居中容器以及定宽居中容器内的组件都将默认隐藏。
- 分栏数量:控制分栏组件的分栏数量。
- 分栏比例:控制分栏组件的每一栏所占的宽度数值。各栏的数值应填写大于0小于24的整数,并通过
:分隔,各栏总数应等于24。 - 分栏间隔:控制分栏间隔。
- 高度:控制分栏组件的高度。选择「自动高度」,分栏高度同内部填充组件高度的最大高度。选择「固定」,需要填写固定高度的像素值。
- 背景色:默认为白色,也可将背景色设置为「透明」,此时该定宽居中容器将无背景色。
每栏配置参数
分栏组件下的每一栏提供以下配置项提供给用户进行配置。
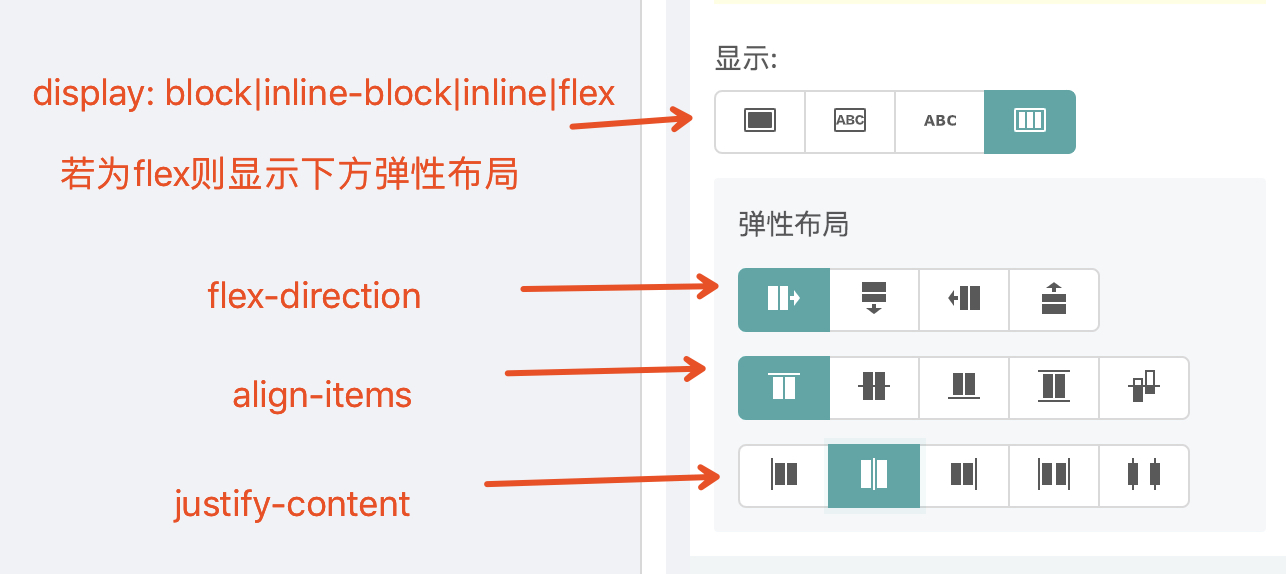
显示:设置容器的布局属性。
- display——四个选项:block、inline-block、inline、flex;
- flex-direction——display为flex时显示。选项为row/column/row-reverse/column-reverse;
- align-items——display为flex时显示。选项为flex-start/center/flex-end/stretch/baseline;
- justify-content——display为flex时显示。选项为flex-start/center/flex-end/space-between/space-around;


 盘古低代码
盘古低代码