Layout 容器
容器是布局组件中比较常用的组件,可以实现将一个或者多个组件放到一个具体的容器里,并可以对容器进行各类样式设置,包括容器的背景色、线型、边距、阴影等,另外容器也可以支持多容器嵌套。
使用方法
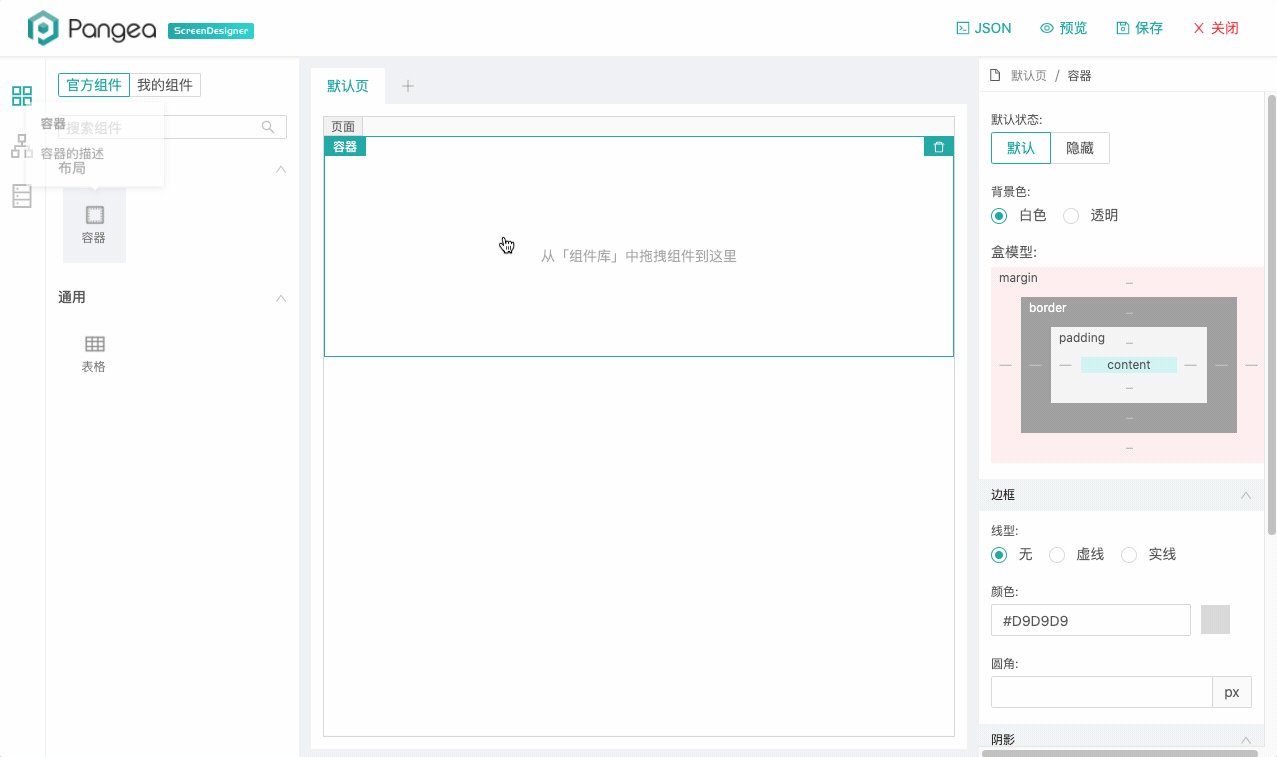
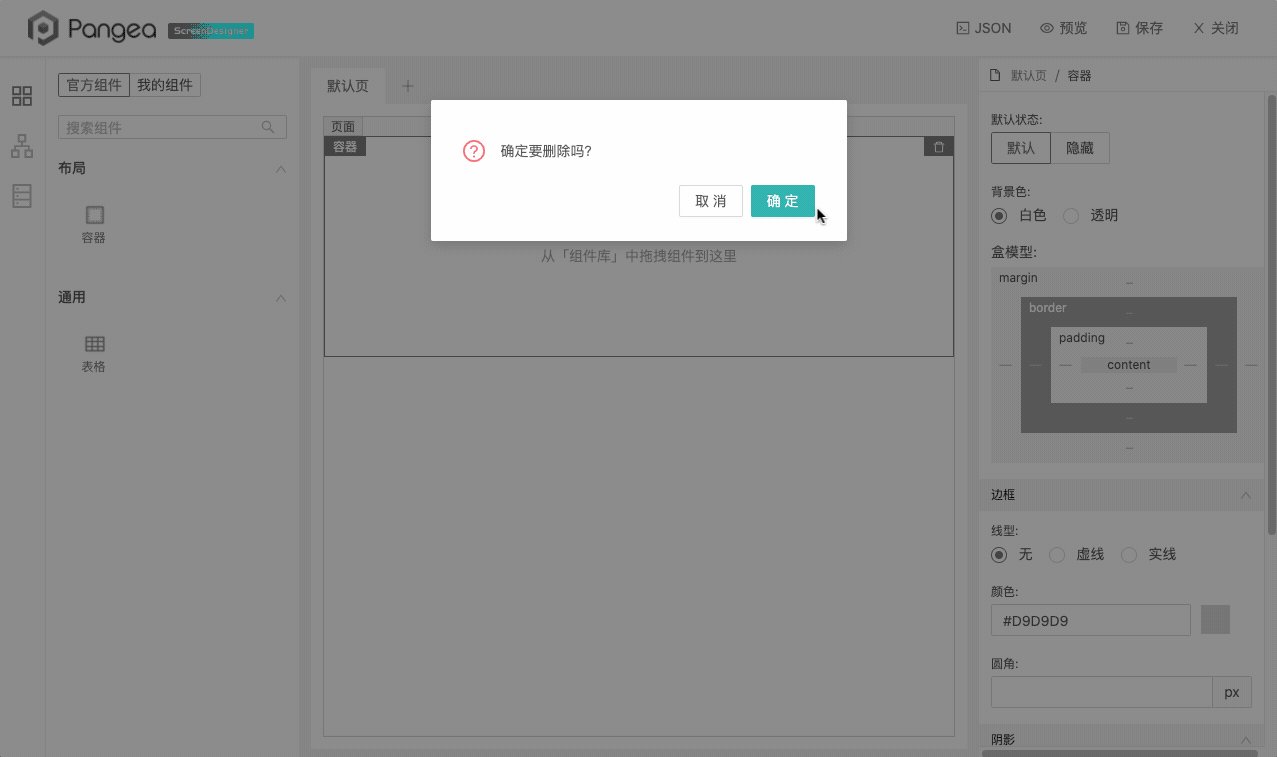
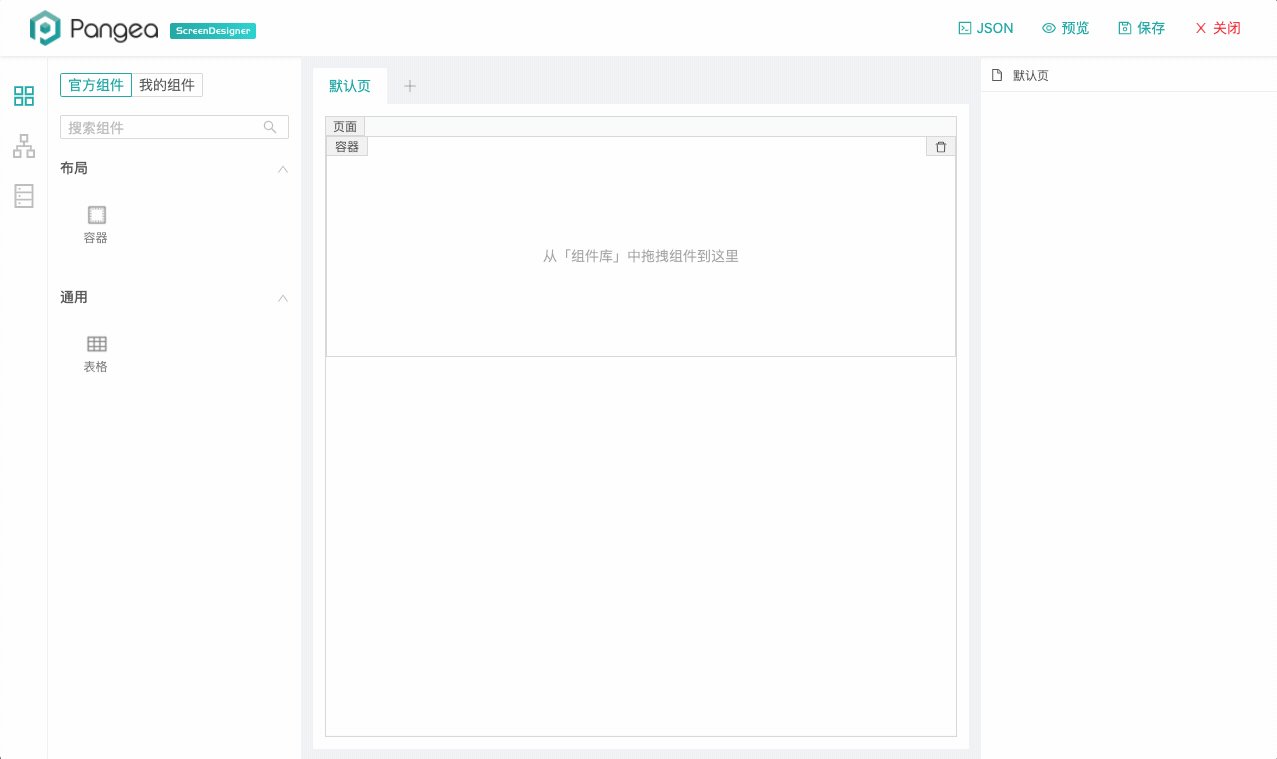
在官方组件面板的布局分组中,找到「容器」组件,将其拖拽到画布中。如果需要删除该组件,在选中状态点击组件框右上方的删除按钮即可。

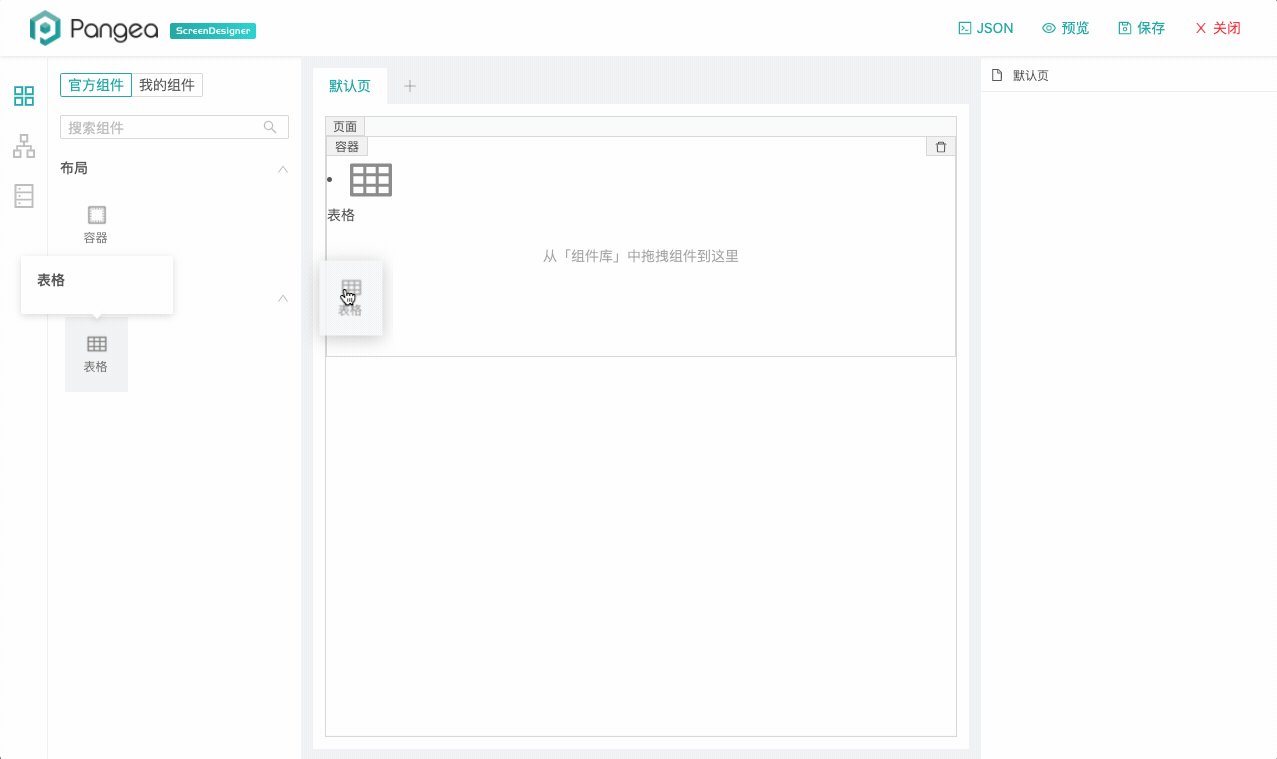
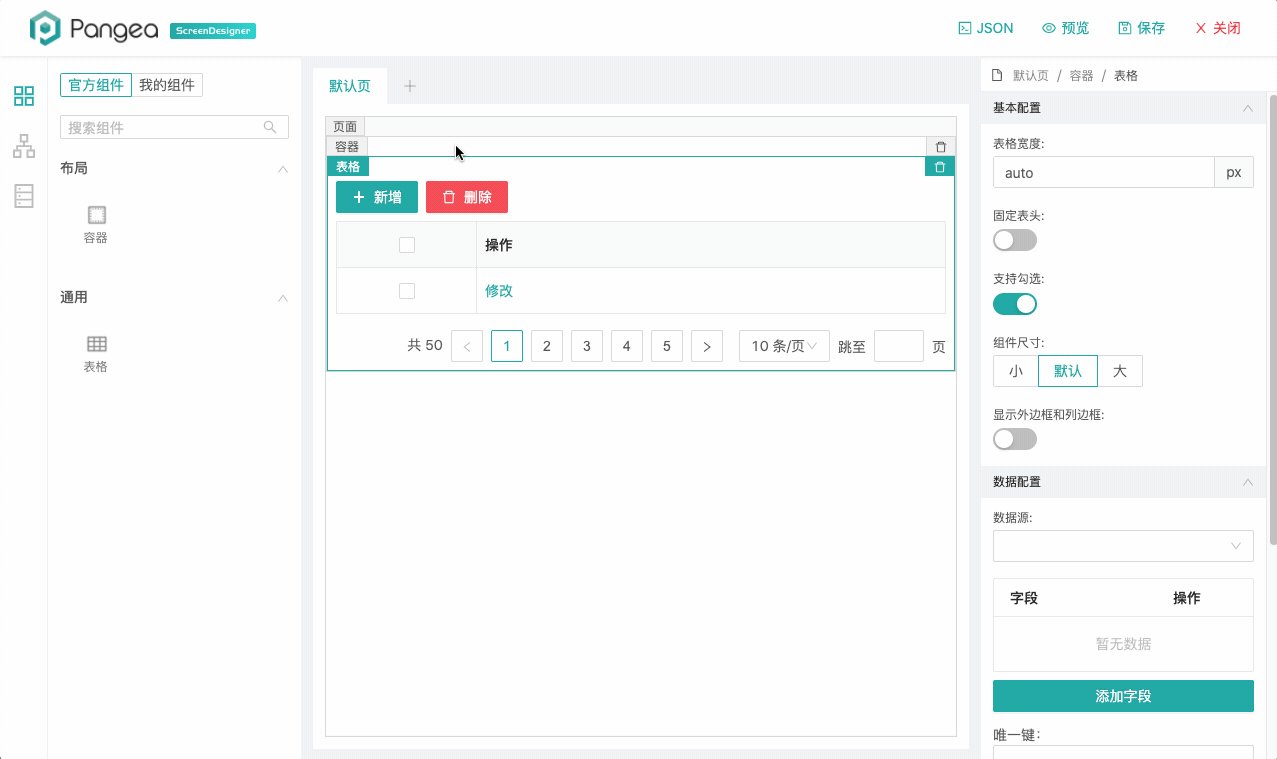
容器组件中可以拖入其他任意组件(当然这也包括嵌套容器组件),比如拖动一个表格组件到容器中:

配置参数
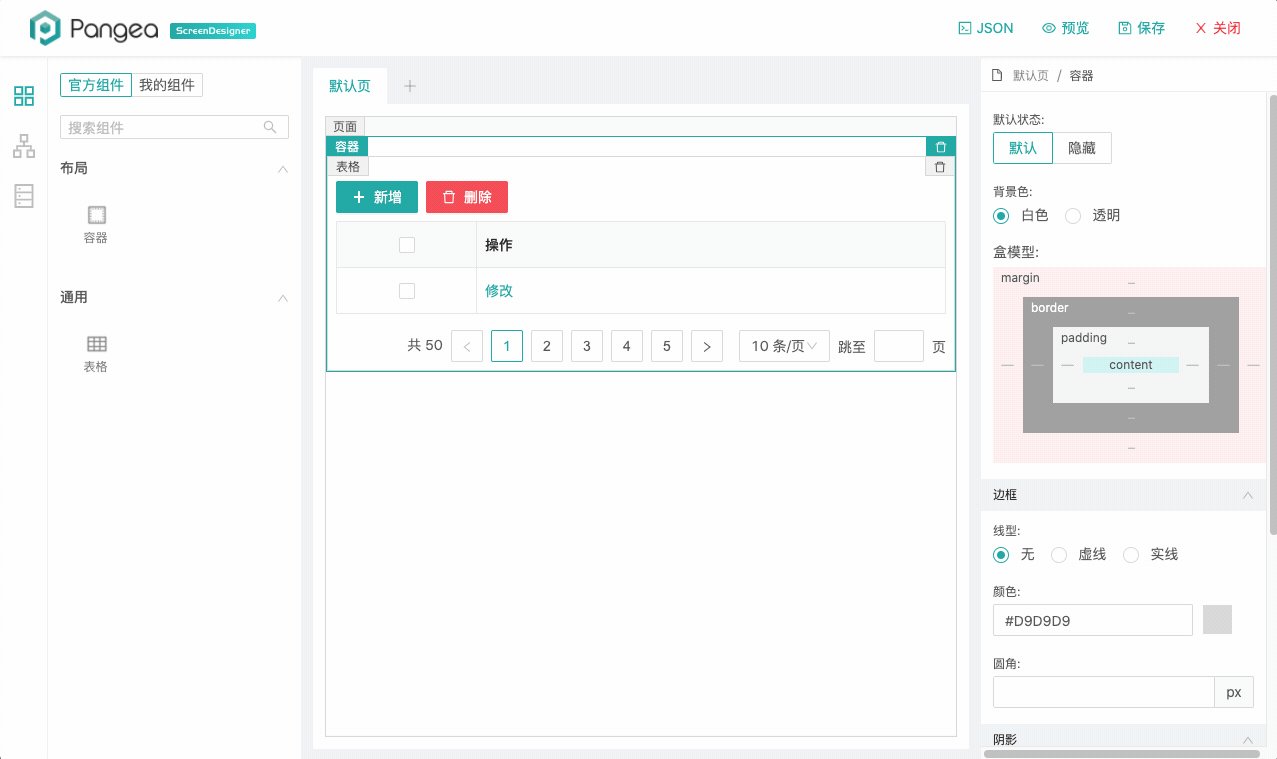
我们推荐用户使用布局类组件对页面的区域进行有效划分和区块样式的设置,如边框、边距、阴影、背景色等都将作为容器组件的配置项提供给用户进行配置。
- 默认状态:控制该容器的默认显示状态,选择「隐藏」后,该容器以及容器内的组件都将默认隐藏。
- 背景色:默认为白色,也可将背景色设置为「透明」,此时该容器将无背景色。
- 盒模型:通过「盒模型」来对容器的外边距(margin)、边框粗细(border)、内边距(padding)三个属性。
- 边框:设置边框的一些详细样式
- 线型——默认为「无」,如果border设置了数值,可以选择「虚线」或「实线」边框样式;
- 颜色——可输入HEX色值,支持通过颜色选择器进行选择
- 圆角——容器的圆角大小,单位为px
- 阴影:设置容器的阴影样式,包括X方向阴影大小、YX方向阴影大小、模糊大小和颜色。

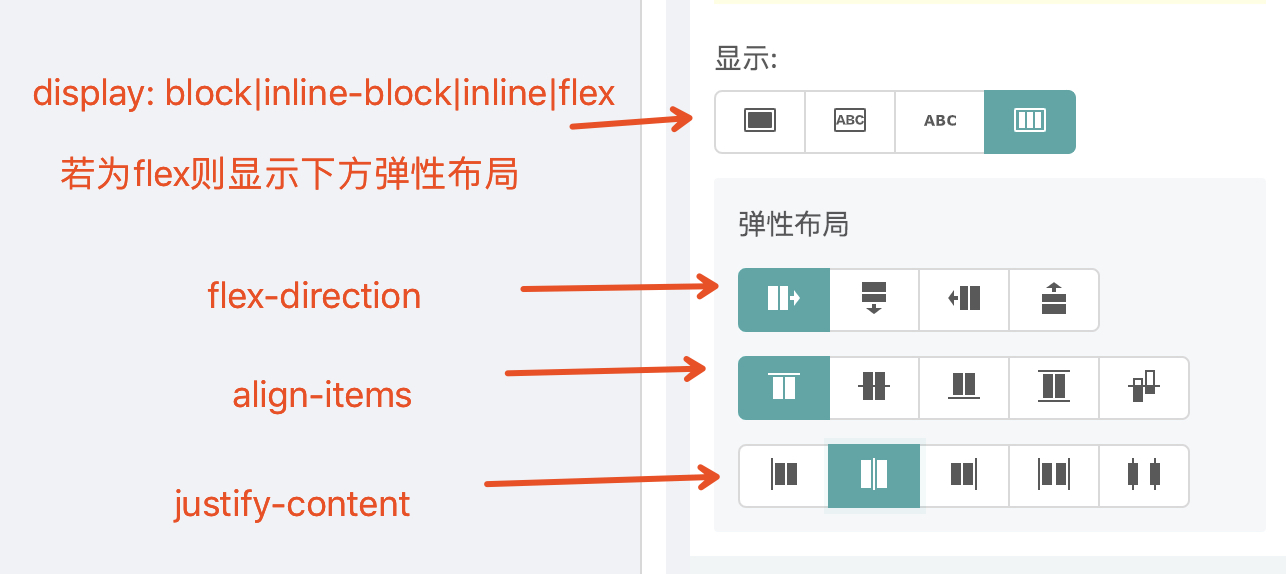
显示:设置容器的布局属性。
- display——四个选项:block、inline-block、inline、flex;
- flex-direction——display为flex时显示。选项为row/column/row-reverse/column-reverse;
- align-items——display为flex时显示。选项为flex-start/center/flex-end/stretch/baseline;
- justify-content——display为flex时显示。选项为flex-start/center/flex-end/space-between/space-around;

 盘古低代码
盘古低代码