Markdown 编辑器

介绍
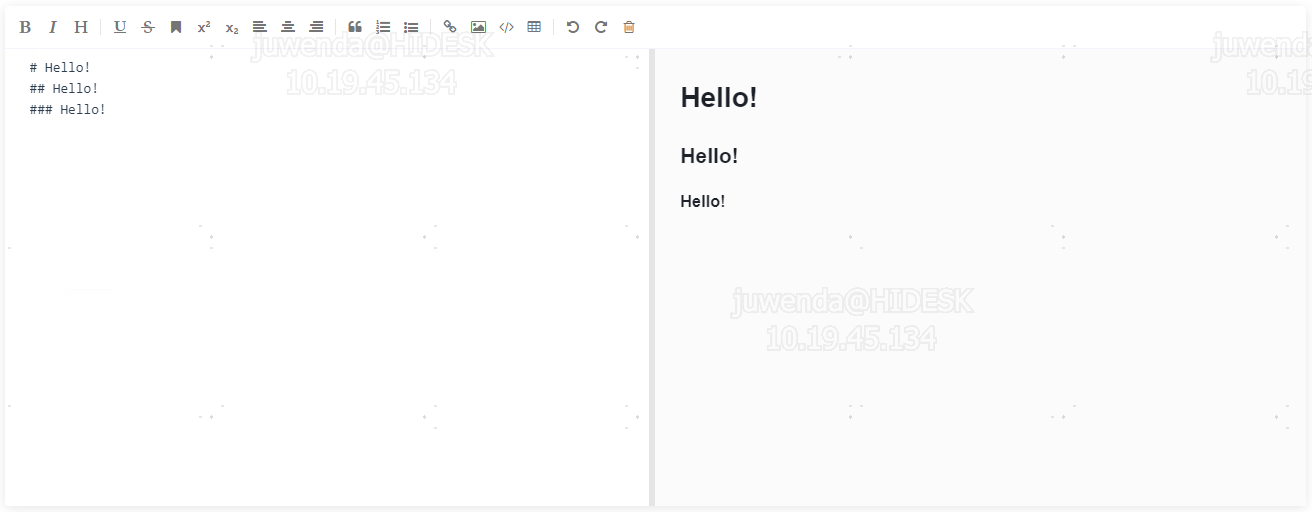
Markdown 编辑器组件,支持实时预览,提供便捷工具栏快速插入标题、列表、代码块等常用标记,让结构化写作更直观高效的轻量级编辑组件。
API
Props
| 参数名 | 描述 | 类型 | 默认值 |
|---|---|---|---|
| status | 默认状态 | 'default'|'readonly' | 'hide' | 'default' |
| title | 标题 | string | 'Markdown' |
| showLabel | 显示标题 | boolean | true |
| value | 内容, 组件的默认数据 | string | - |
| name | 数据字段 | string | - |
| showToolbar | 显示工具栏 | boolean | true |
| toolbarConfig | 工具栏配置 | ToolbarConfig | - |
| customUpload | 自定义上传,开启后需自定义文件上传接口 | boolean | false |
| imageUploadUrl | 上传地址 | string | - |
| fileName | 上传文件名 | string | files |
| extraData | 额外数据,上传接口除文件外所需的其他参数 | GenerateData | - |
| headers | 头部信息,上传接口 header 所需的参数 | GenerateData | - |
| didUpload | 上传后处理,处理上传接口的返回数据 | FixUploadData | - |
| baseStyle | 自定义样式 | string | - |
| customClass | 类名绑定 | string | - |
| width | 宽度,布局容器宽度 | Size | - |
| height | 高度,布局容器高度 | Size | - |
| uniqueKey | 唯一标识 , 组件的唯一标识 | string | - |
| extra | 补充说明 | string | - |
| tip | 气泡提醒 | string | - |
| validate | 校验 | Validate | - |
| loop | 循环数据, 循环渲染设置 | Loop | - |
Events
| 事件名 | 描述 | 参数 |
|---|---|---|
| onChange | 值改变且失焦时 | ctx: PangeaContext params: { value:string } loop: LoopParams |
Type
js
// 工具栏配置
type ToolbarConfig = (
| "bold" // 粗体
| "italic" // 斜体
| "header" // 标题
| "underline" // 下划线
| "strikethrough" // 中划线
| "mark" // 标记
| "superscript" // 上角标
| "subscript" // 下角标
| "alignleft" // 左对齐
| "aligncenter" // 居中对齐
| "alignright" // 右对齐
| "quote" // 引用
| "ol" // 编号列表OL
| "ul" // 项目列表UL
| "link" // 链接
| "imagelink" // 图片
| "code" // 插入源码
| "table" // 表格
| "undo" // 撤销
| "redo" // 重做
| "trash", // 清空
)[];
// 生成数据的自定义函数
type GenerateData = (ctx: PangeaContext) => Object;
// 处理上传成功返回的数据
type FixUploadData = (response: string, ctx: PangeaContext) => string;
// 宽度/高度
type Size = {
unit: "px" | "%",
value: string,
};
// 校验
type Validate = {
required: boolean, // 必填
requiredMsg: string, // 必填错误提示
customFunc: boolean, // 自定义函数
func: string, // 自定义函数
};
// 循环
type Loop = {
data: any[],
paramName: string,
indexName: string,
key: string,
};
// 循环变量数据参数
type LoopParams = {
indexName: string,
paramName: string,
ref: ComputedRefImpl, // 全部的循环变量数据
row: any,
rowIndex: number,
}[]; 盘古低代码
盘古低代码