介绍
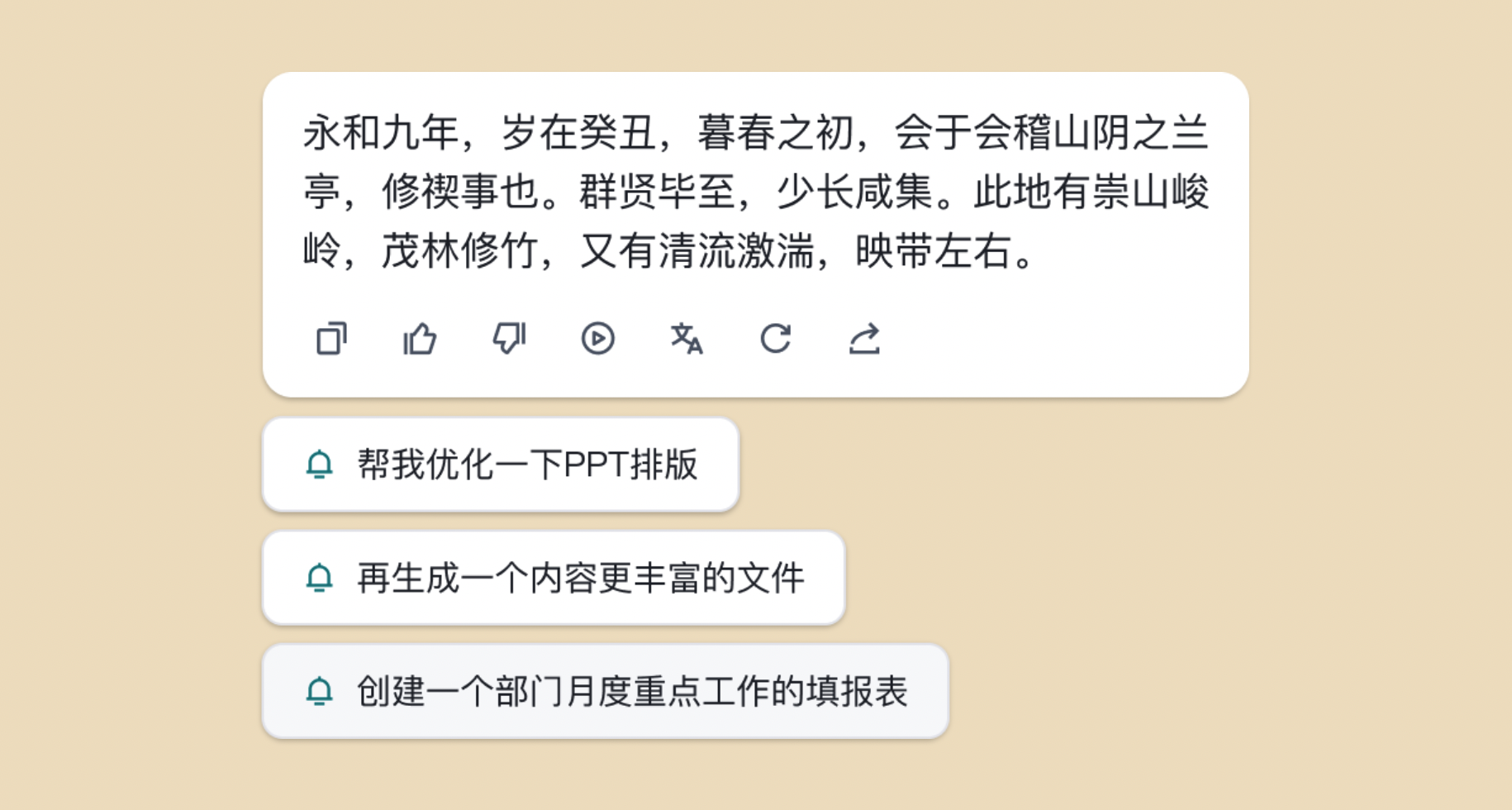
这是一套基于 Vue 3 的轻量化、高性能 AI主题组件库,专为现代Web应用设计。组件库包含 AI对话框、AI助手、AI按钮、对话输入框 和 对话气泡 等核心组件,不依赖任何第三方UI库,确保了体积小巧且性能优越。
无论是在PC端还是移动端,这套组件库都能根据窗口大小动态适配,提供一致且流畅的用户体验。通过灵活的API设计和简洁的代码结构,开发者可以快速集成并定制这些组件,满足多样化的业务需求。
无论是打造智能客服系统、AI聊天工具,还是增强现有应用的交互体验,这套组件库都将成为您的得力助手。简洁优雅的设计与高效的开发体验相结合,让您的项目在功能与视觉上都脱颖而出!
全局引入
javascript
import { createApp } from 'vue';
import App from './app.vue';
import HiAi from "pangea-component/hi-ai";
import "pangea-component/dist/style.css";
const app = createApp(App);
app.use(HiAi);按需引入
javascript
import HiChat from "pangea-component/hi-chat";
import HiChatModal from "pangea-component/hi-chat-modal";
...国际化
组件使用时接收国际化参数,为当前语言的语言包数据,使用示例如下:
vue
<template>
<!-- 根据当前语言环境切换传递不同语言的语言包 -->
<hi-chat :locale="languages.en"></hi-chat>
</template>
<script lang="ts" setup>
import languages from "pangea-component/dist/languages";
import HiChat from "pangea-component/hi-chat";
</script>
... 盘古低代码
盘古低代码