日历

介绍
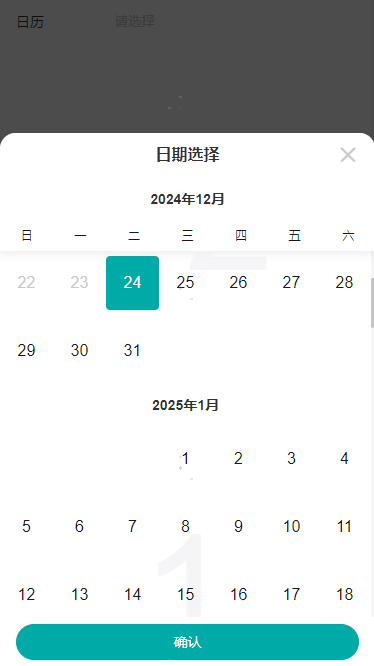
日历组件用于选择日期或日期区间。
API
Props
Props 属性
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| 默认状态 | 组件的状态, "默认"|"禁用"|"只读"|"隐藏" | string | 'default' |
| 默认值 | 日历选项默认值 | string | '' |
| 占位提示 | 占位提示内容 | string | '' |
| 清除按钮 | 点击可清空输入框内容 | boolean | false |
| 取消按钮文字 | 取消按钮的文字内容 | string | - |
| 输入框内容对齐方式 | 输入框中文字对齐方式,可选。'居左'|'居中'|'居右' | string | 'left' |
| 输入框左侧图标 | 输入框左侧图标名称 | string | - |
| 输入框右侧图标 | 输入框右侧图标名称 | string | - |
| 选择类型 | 值的选择类型。'日期'|'日期范围' | string | - |
| 展示日历标题 | 是否展示日历标题 | boolean | true |
| 日历标题 | 日历标题内容 | string | '日历' |
| 主题色 | 日历的主题颜色 | string | - |
| 日期行高 | 每个日期的行高 | number | - |
| 显示月份背景水印 | 是否显示月份背景水印 | boolean | true |
| 展示确认按钮 | 是否展示确认按钮 | boolean | true |
| 确认按钮的文字 | 确认按钮的文字内容 | string | - |
Props 样式
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| 自定义样式 | 日历组件自定义样式 | string | - |
Props 高级
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| 唯一标识 | 组件的唯一标识 | string | - |
| 自定义日期上方的提示信息 | jsx 渲染函数,可自定义选项渲染内容 | (ctx, params) => jsx | |
| 自定义日期上方的提示信息 | jsx 渲染函数,可自定义选项渲染内容 | (ctx, params) => jsx | |
| 循环 | 循环渲染设置 | - | - |
Events
Events 属性
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| onChange | 输入框内容变化时触发 | ctx, params: { value: any } |
| onClear | 点击清除按钮时触发 | ctx, params: PointerEvent |
| onClickLeftIcon | 点击左侧图标时触发 | ctx, params: PointerEvent |
| onClickRightIcon | 点击右侧图标时触发 | ctx, params: PointerEvent |
 盘古低代码
盘古低代码