日历

介绍
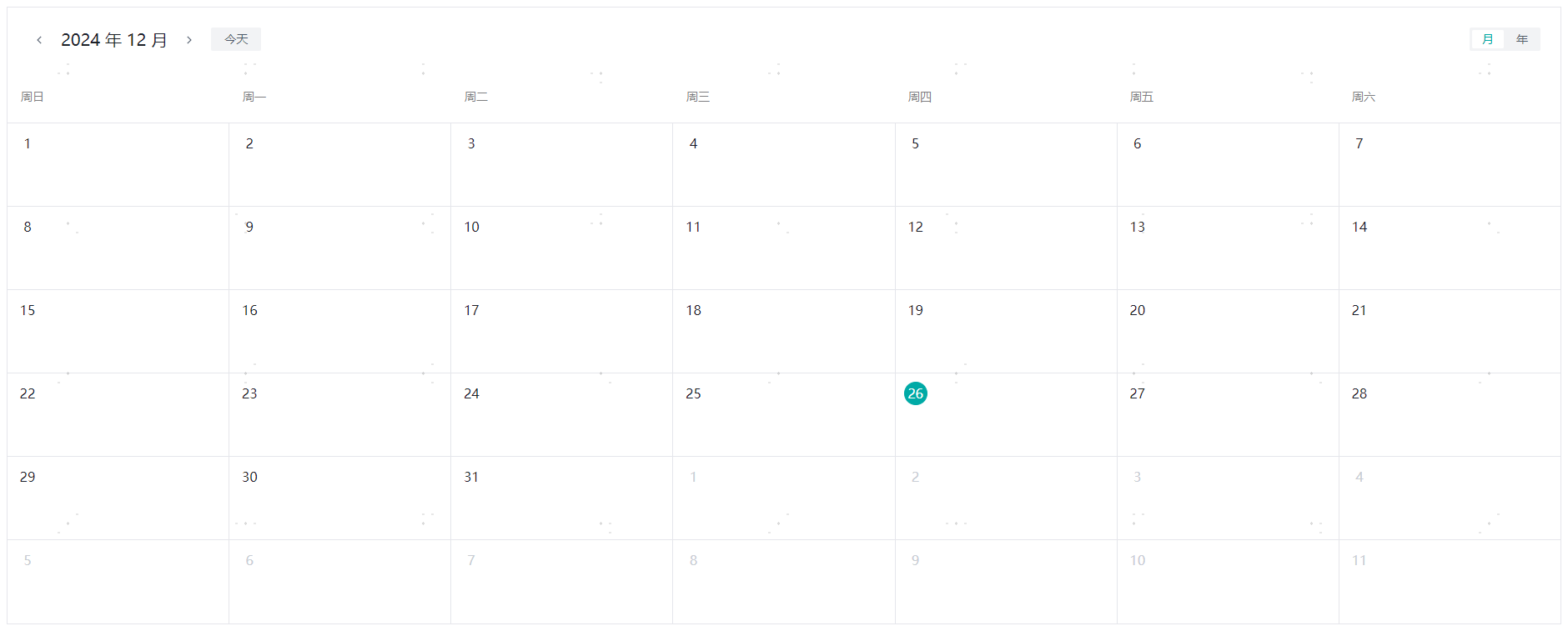
日历组件用于选择日期。
API
Props
| 参数名 | 描述 | 类型 | 默认值 |
|---|---|---|---|
| status | 默认状态 | 'default'|'hide'| | 'default' |
| value | 默认值 | string | - |
| defaultMode | 默认模式 | 'month'|'year' | 'month' |
| customTdRender | 自定义单元格内容 | boolean | false |
| renderTdFunc | 自定义单元格内容渲染函数 | Function | 'function render(ctx, params) {\n // 返回jsx渲染内容\n return {params.date}\n}' |
| customHeaderRender | 自定义头部内容 | boolean | false |
| renderHeaderFunc | 自定义头部内容渲染函数 | Function | 'function render(ctx, params) {\n // 返回jsx渲染内容\n return {${params.year?.value} 年 ${params.month?.value} 月}\n}' |
| baseStyle | 自定义样式 | string | - |
| customClass | 类名绑定 , 绑定类的名称 | string | - |
| uniqueKey | 唯一标识 , 组件的唯一标识 | string | - |
| authControl | 权限控制 | boolean | false |
| loop | 循环 , 循环渲染设置 | Loop | - |
Events
| 事件名 | 描述 | 参数 |
|---|---|---|
| onChange | 选择的日期改变时 | ctx params: { value: string } loop:LoopParams |
| onPanelChange | 日期面板改变时 | ctx params: { value: string } loop:LoopParams |
Type
js
// 循环
type Loop = {
"data": any[],
"paramName": string,
"indexName": string,
"key": string
}
// 循环变量数据参数
type LoopParams = {
"indexName":string,
"paramName":string,
"ref":ComputedRefImpl, // 全部的循环变量数据
"row":number,
"rowIndex":number
}[] 盘古低代码
盘古低代码