页面设计器介绍

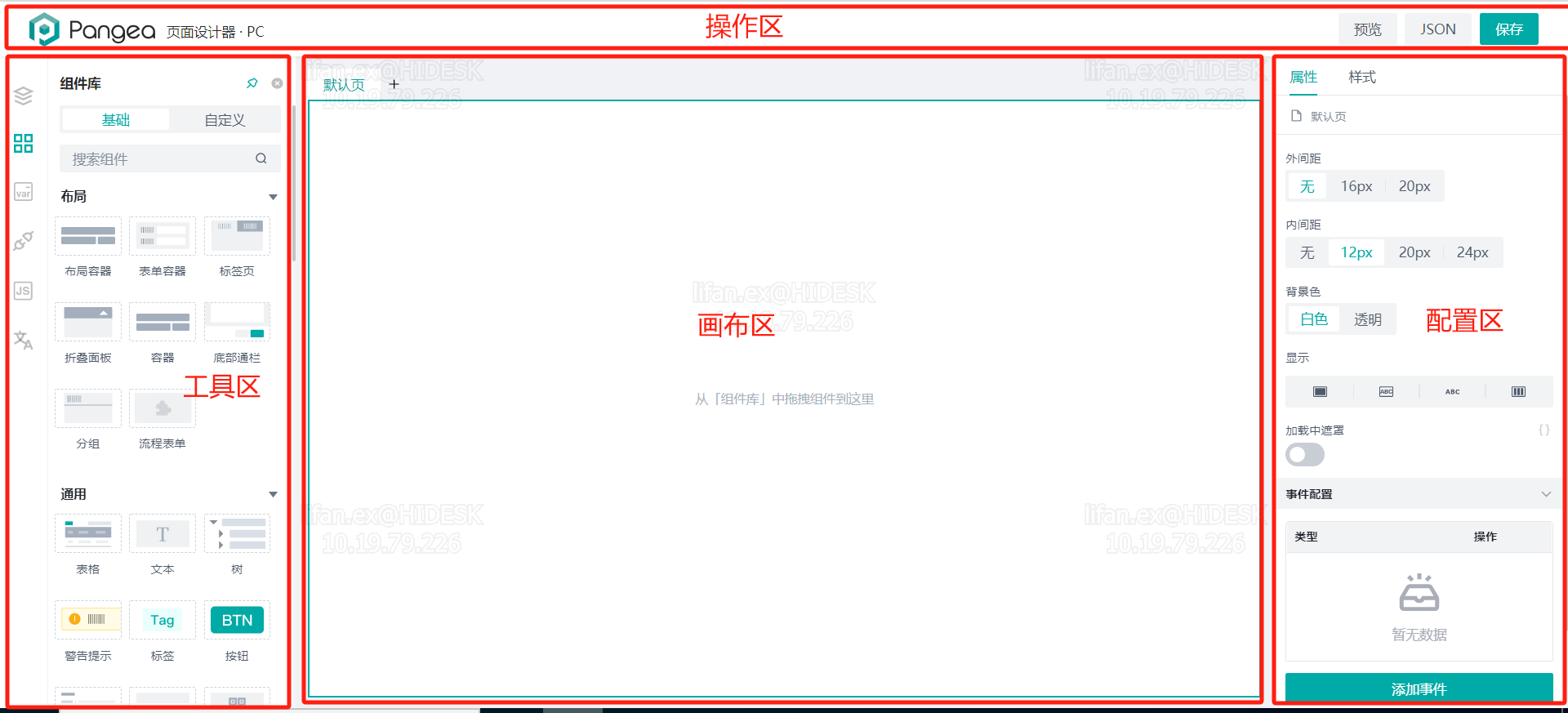
操作区
操作区包含页面设计器的几个操作按钮
预览:预览当前设计的静态页面。
JSON:Pangea框架的页面通过数据驱动渲染,在页面设计器通过拖拉拽进行页面设计后,实际会生成一段用于描述该页面如何渲染的json。点击JSON按钮,可查看这段描述页面渲染的json数据信息。
保存:保存当前设计器的页面信息。
画布区
画布区用于进行组件的摆放及简单的可视化拖拽操作,可对组件进行增、删、选中、移动操作。
注意:画布区展示的页面样式仅作为参考,便于用户可视化操作,并非最终样式,最终页面的视觉样式以`预览`为准。配置区
主要用于选中组件的属性配置,分为属性、样式、高级三个面板分别对应组件不同维度的属性配置;
工具区
组件库
基础组件:系统携带的一些基本组件
自定义组件:显示自定义组件,添加自定义组件,参考前端自定义组件手册。(todo:待优化)

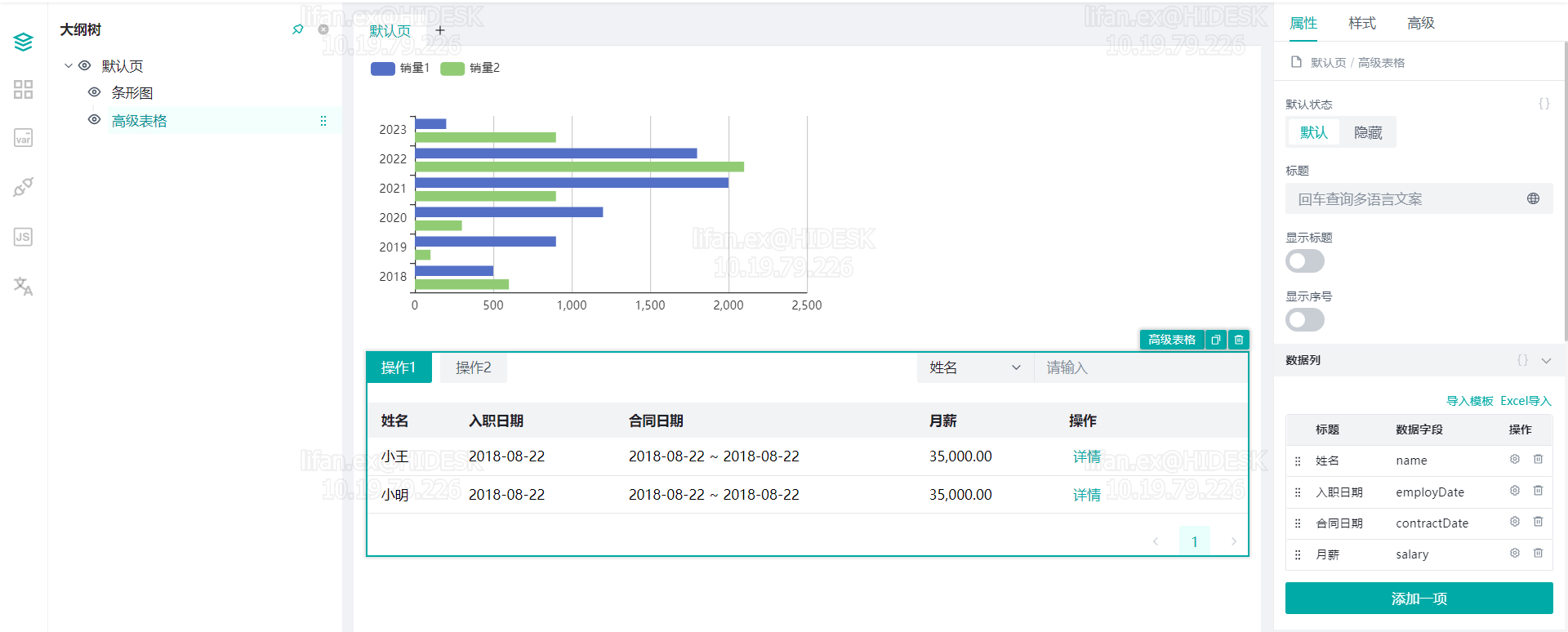
大纲树
用于展示当前页面组件树形结构。当页面拖拽结束后,可查看大纲树。通过点击选中大纲树的具体节点,来选中组件,进行具体编辑。

变量
变量类似 vue 的 data 的概念,它主要用来进行页面全局变量管理,开发者也可以通过调用 API改变全局状态并触发页面重新渲染。
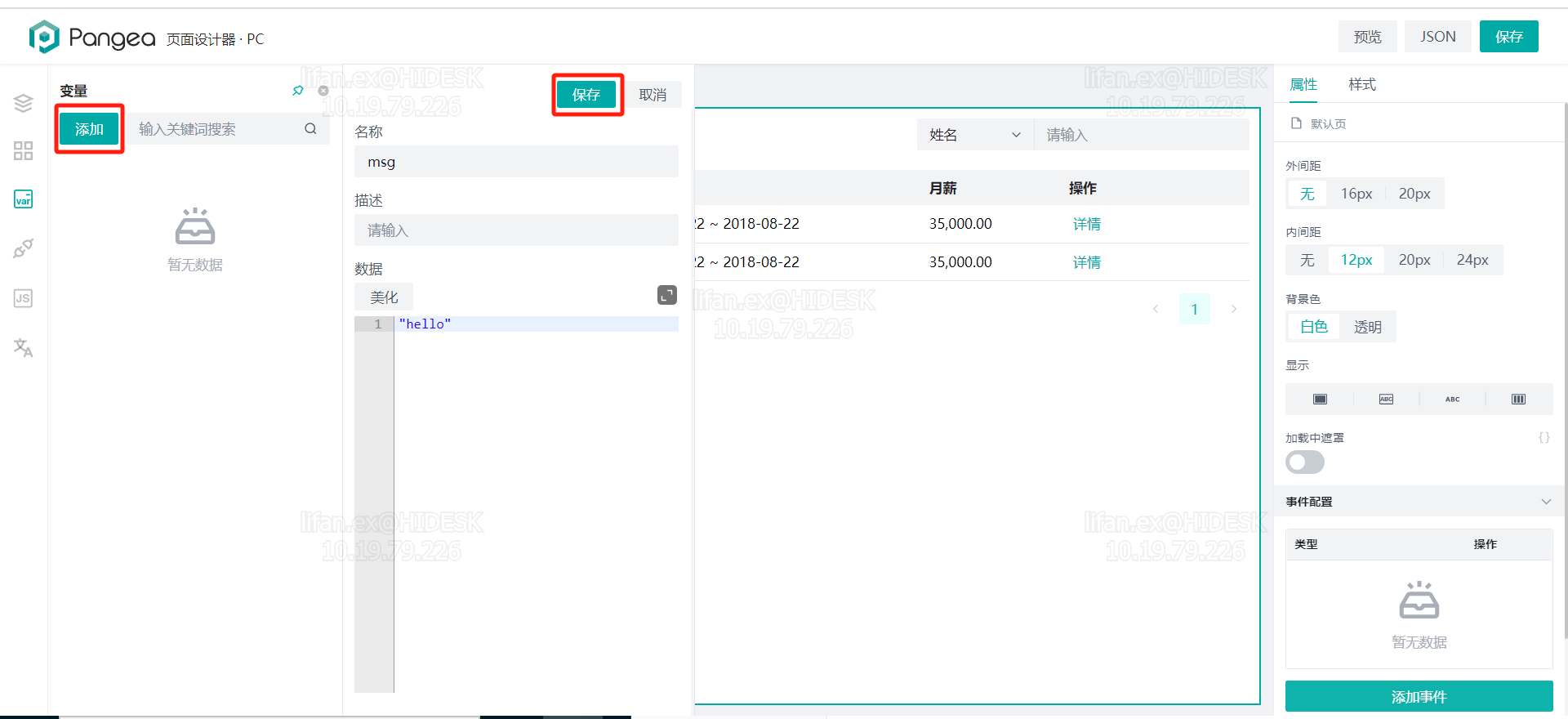
创建变量

点击添加按钮显示变量新增部分
在创建全局变量时用户可以指定以下内容:
名称:用于声明全局变量的名字,英文字母开头,只能包含字母数字及下划线,需要遵守 JS 中变量命名规范;
描述:定义全局变量的描述信息;
数据:用于设置全局变量的初始值,支持字符串、布尔值、对象等基础 JS 类型;
可以对已添加变量搜索

使用场景
定义了变量,在自定义页面中有两种消费场景:
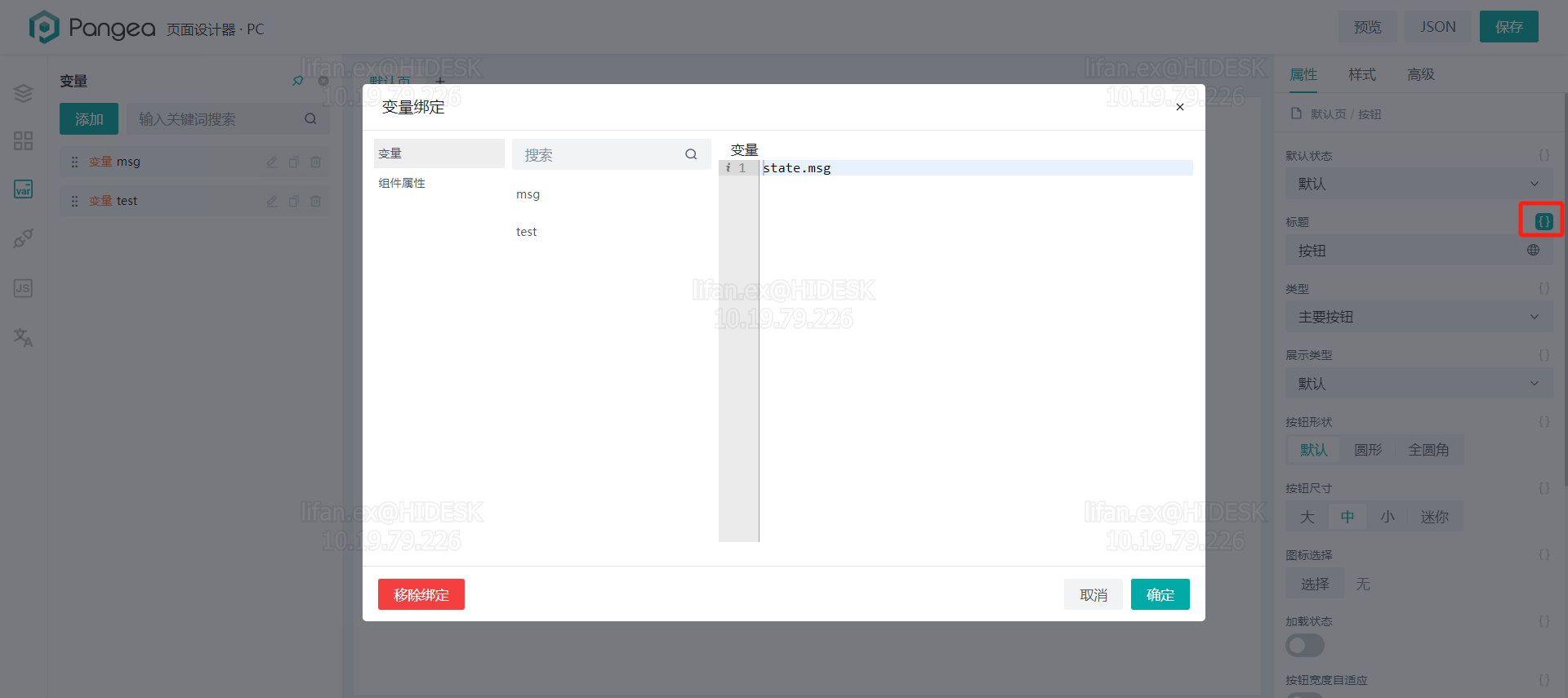
变量绑定
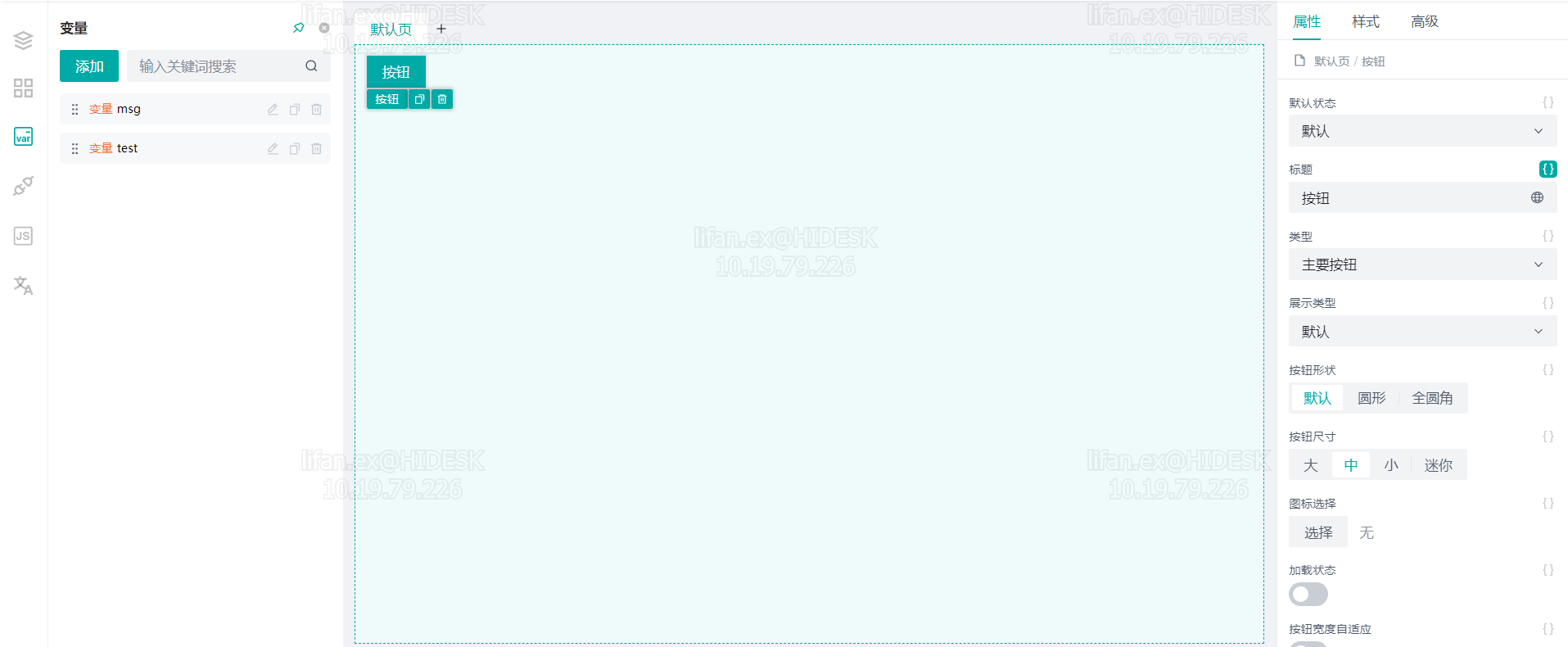
组件属性配置表单右上方带有 {} 符号,即表示该属性支持变量绑定

将按钮标题数据绑定为变量中名为 msg 的变量:

点击预览,可看到按钮的标题文案显示为我们设置的msg变量值。
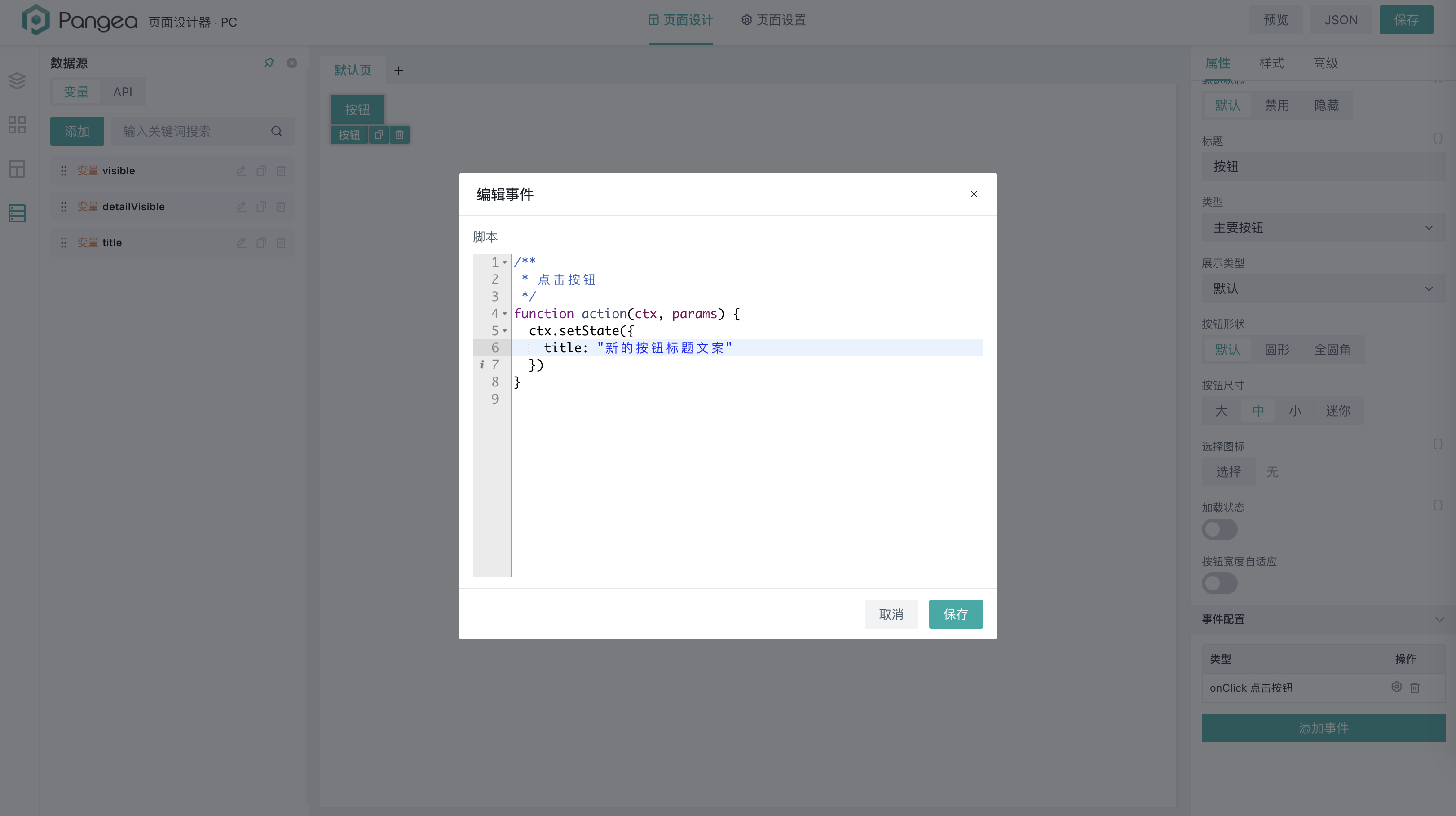
注意:变量值具有双向绑定功能。例如我们将表单默认值绑定了一个变量,当修改表单数据时,变量值也会同步进行修改。动作处理
可以在动作面板中通过调用 API进行变量的使用。

API
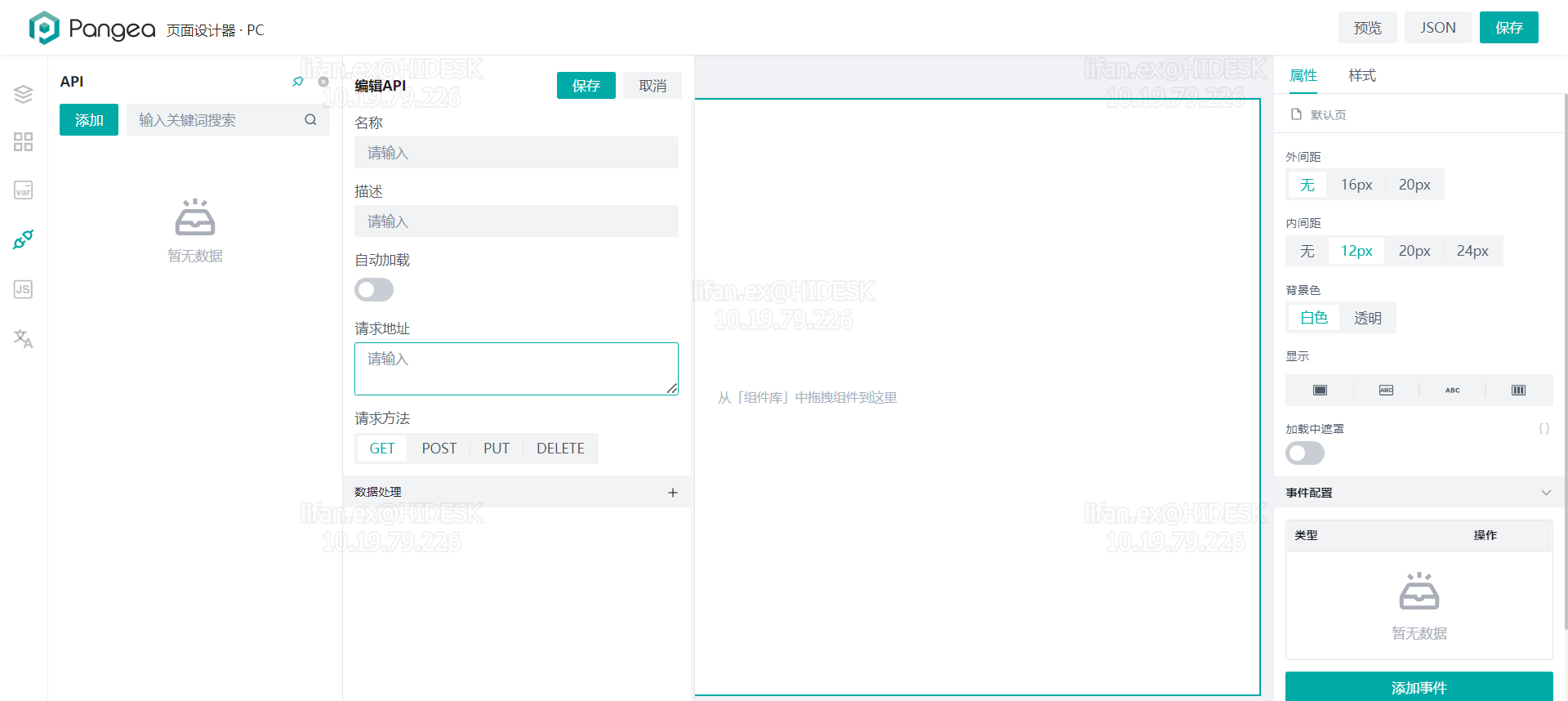
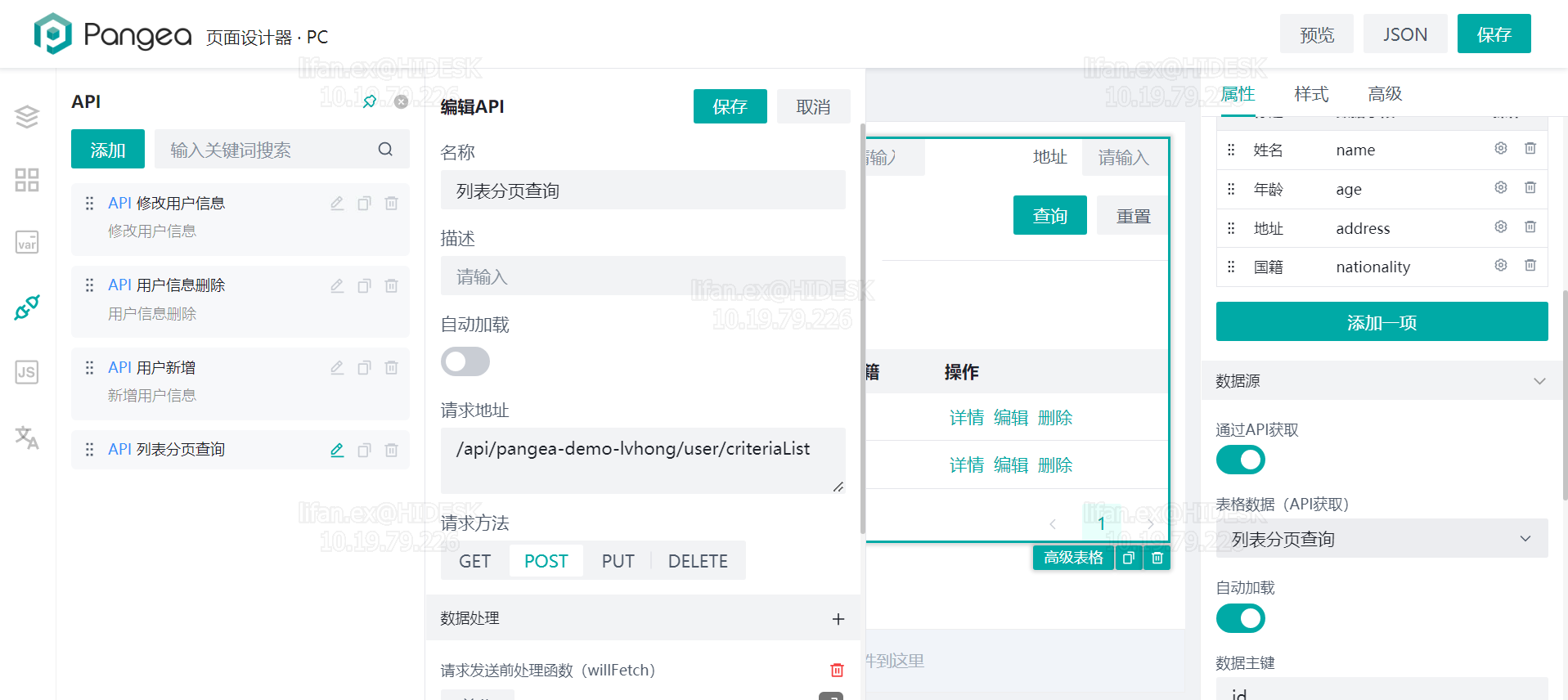
添加API

包含以下配置信息:
名称:远程 API 的唯一标识,需要遵守 JS 的变量定义规则;
描述:定义远程 API 的描述信息;
自动加载:开启了“自动加载”的数据源会在页面渲染后请求远程接口;
请求地址:远程 API 的访问地址;
请求方式:异步请求方法:GET、POST、PUT、DELETE;
数据处理:盘古提供三类数据处理函数,用于在不同阶段进行切片处理;
数据处理
willFetch - 请求发送前处理函数,willFetch 允许用户在发送请求前修改请求的各种参数。示例:
js
function willFetch(vars, config, ctx) {
// 通过 vars.data 可以更改查询参数
// 通过 config.headers 可以更改 headers
// 通过 config.url 可以更改 url
// 通过 ctx.state 可以获取页面变量
console.log(vars, config); // 可以查看还有哪些参数可以修改。
}fit - 请求返回时的数据适配,fit 可以修改请求的原始 Response 以适配对应的数据请求格式。示例:
js
function fit(response, ctx) {
// 需return处理后response结果
return response;
}didFetch - 请求完成回调函数。用于完成请求后进行下一步的处理,例如将返回结果存储到变量。示例:
js
function didFetch(response, ctx) {
// 这里可将返回结果进行存储
// 调用ctx.setState("变量名", "变量值")
}使用场景
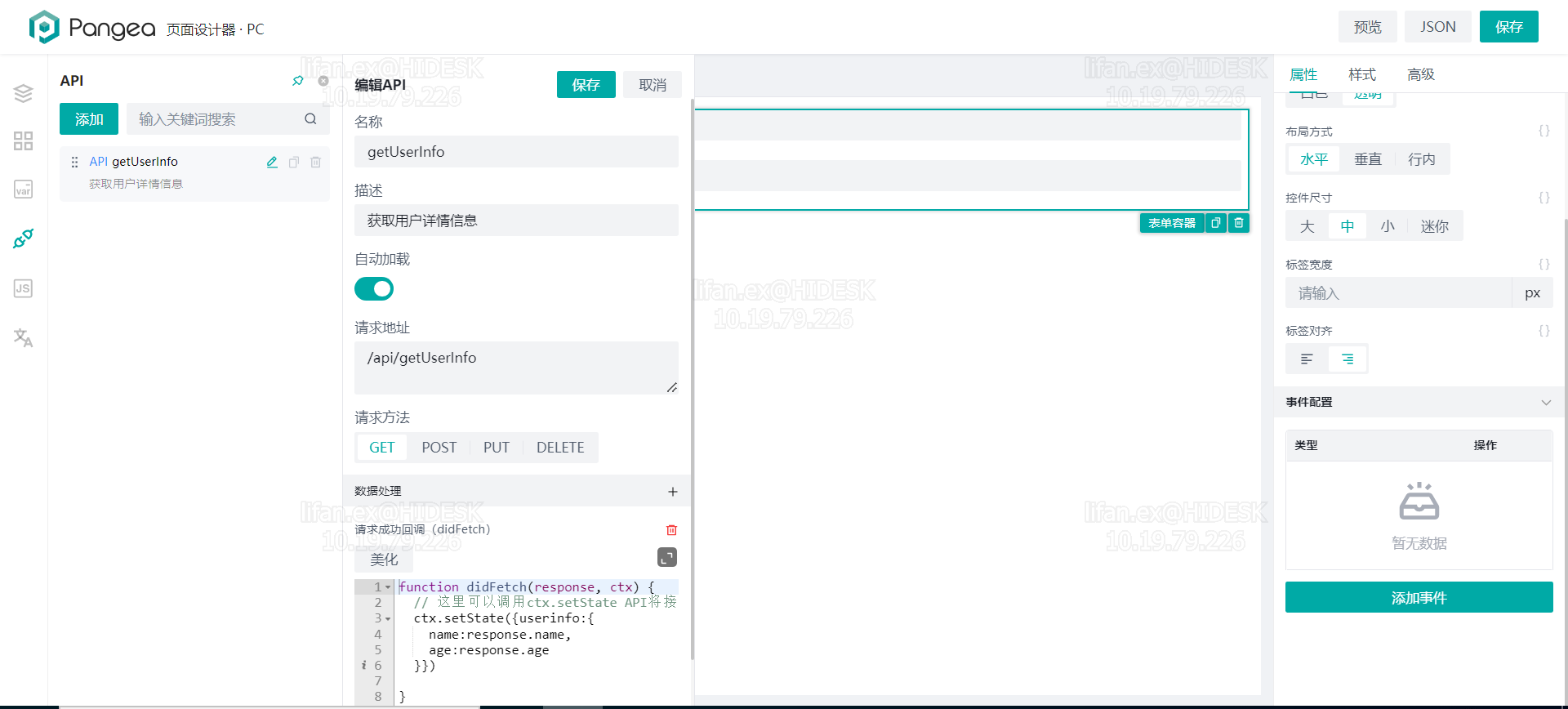
自动加载数据
有时候我们需要在用户进入页面时就自动加载数据,并将这些数据展示在页面中,例如详情展示页,我需要进入页面时获取到页面的展示信息进行初始化展示。
(1)我们通过配置自动加载数据源来加载用户详情信息,并在api调用结束方法中将api返回值赋值给变量,如下所示:

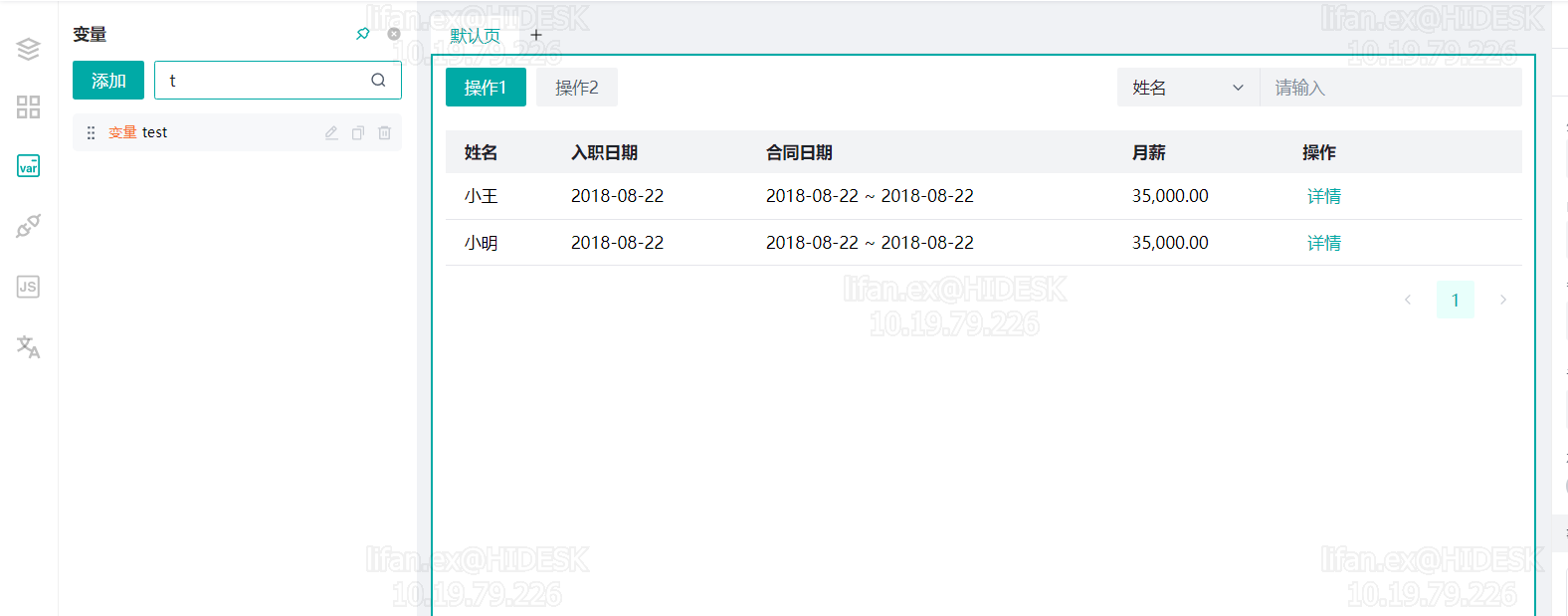
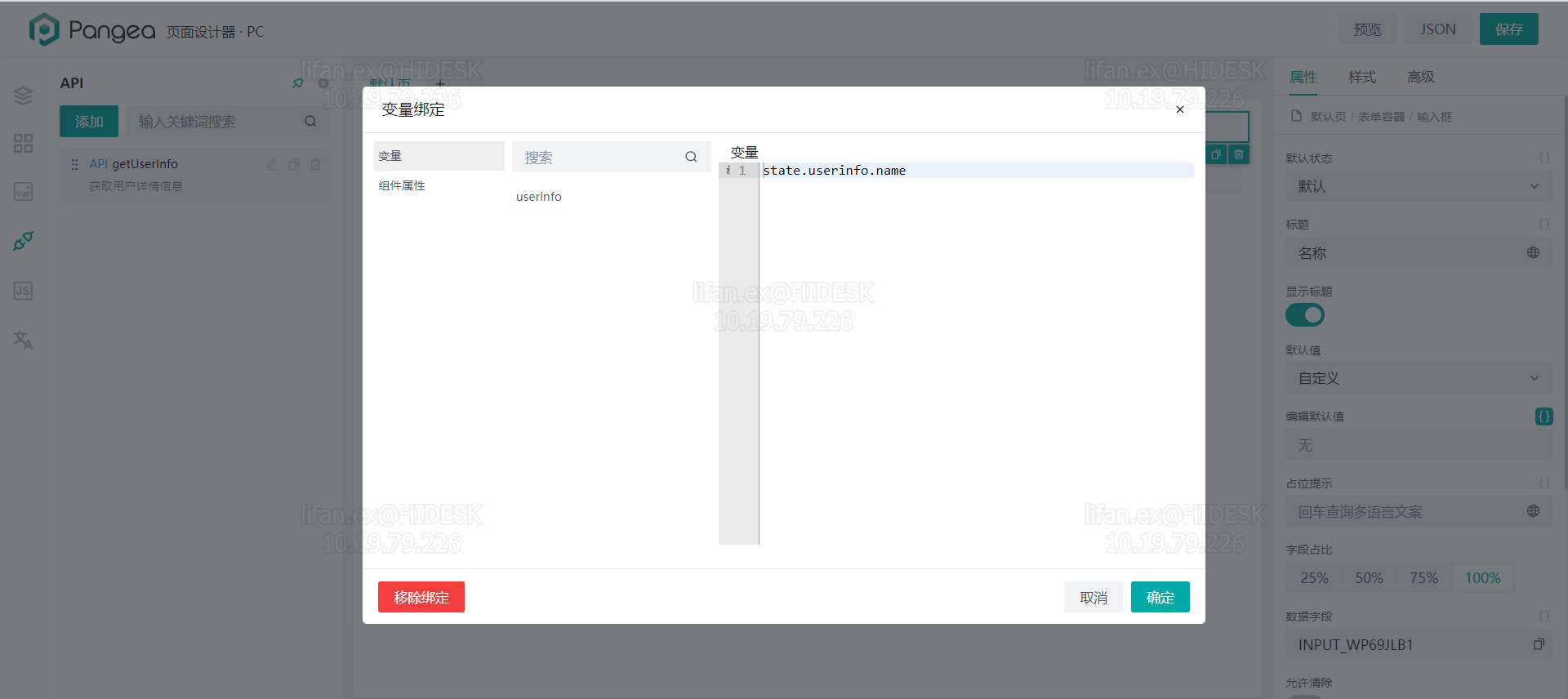
(2)然后我们需要通过一个描述列表组件将我们自动加载的待办数据展示出来。拖入画布一个描述列表组件,将每一个字段列绑定到用户信息变量对应的属性中,如下所示:

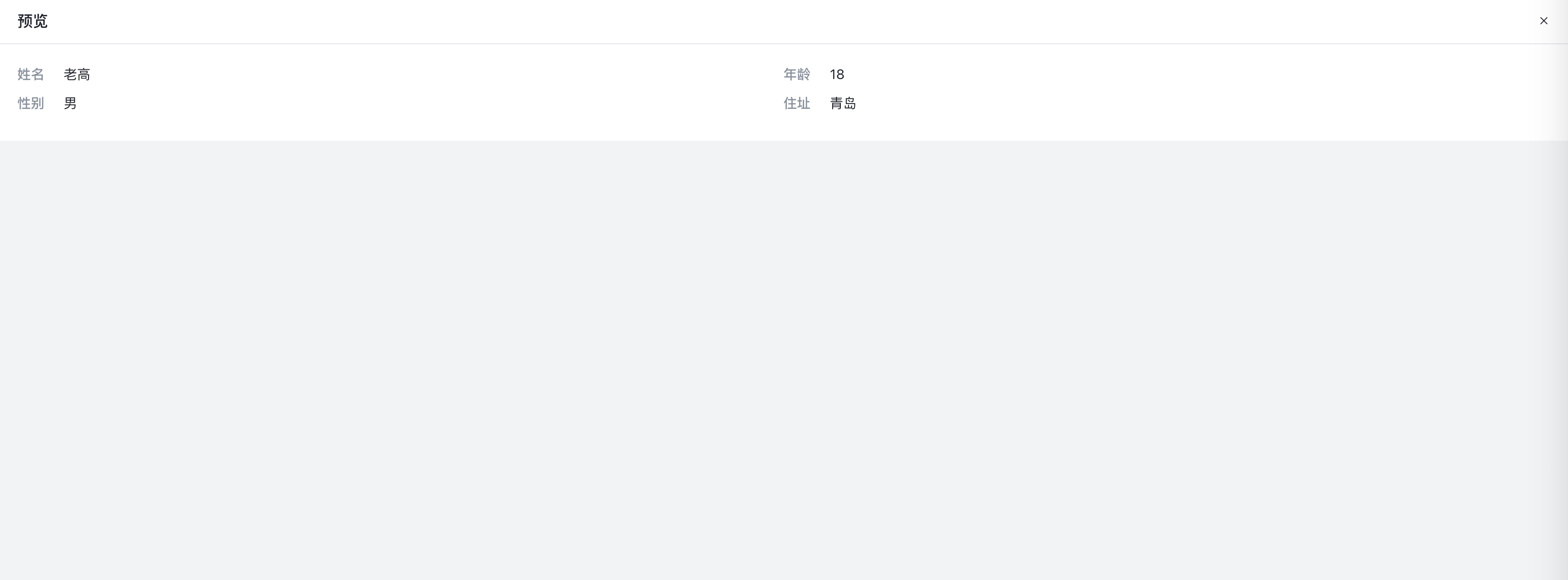
这样,我们在进行页面预览时,就会先调用api获取用户信息,再展示到描述列表组件上了。

手动加载数据
有时,会通过人机交互,动态的触发api的调用,可以在动作面板中通过API进行变量的使用
绑定组件属性
我们也可以将api绑定到部分组件的属性中,使组件进行自动化调用。例如我们可以将api绑定到表格组件的数据属性中,这样,表格的数据就来源于绑定的这个api了,并且在进行内置增删改查操作时,也会自动的调用该api进行数据刷新。
API列表:

表格通过API名称绑定

设置数据列-数据字段,和实体字段保持一致

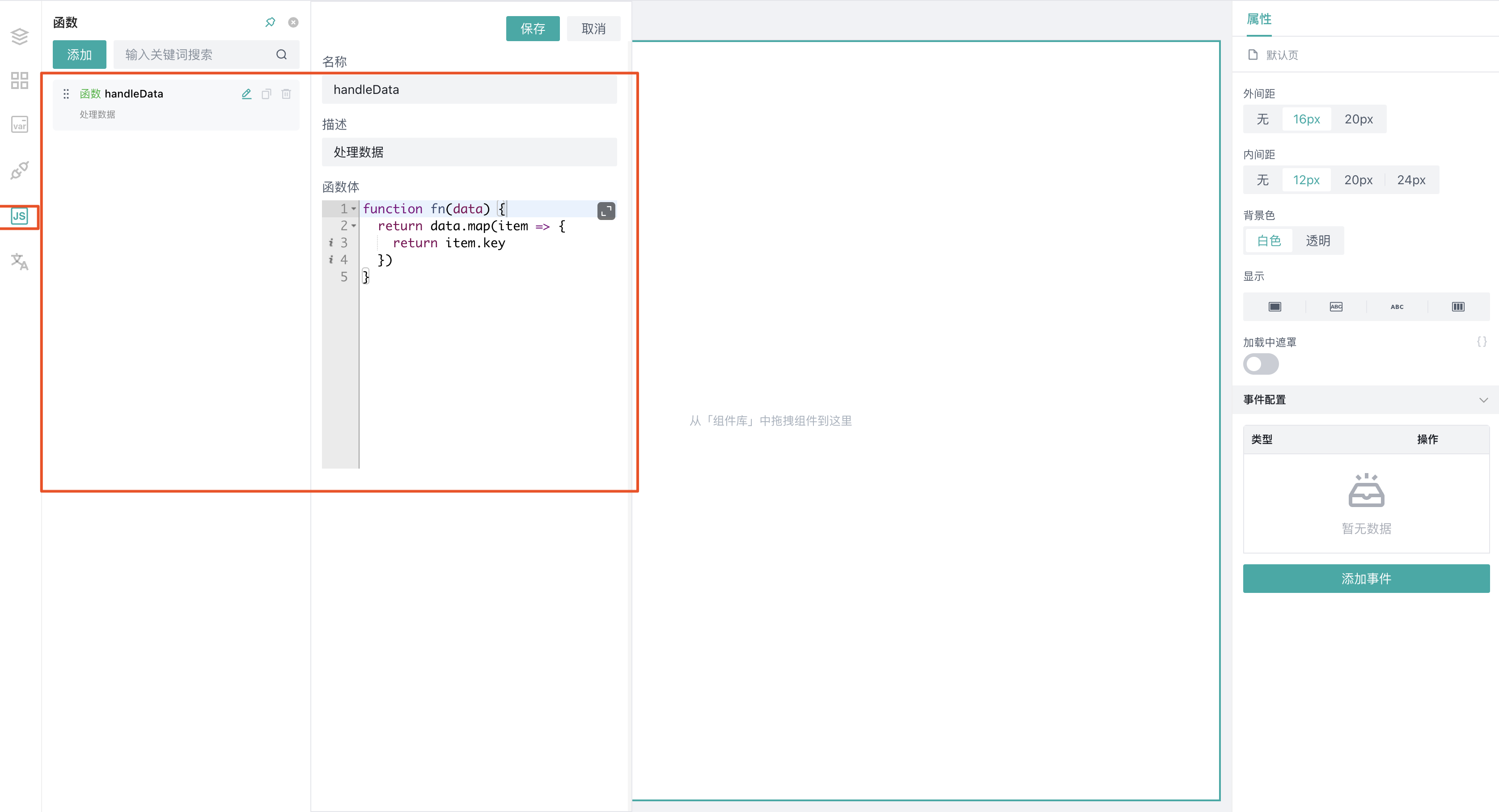
函数
页面中存在一些相似的处理逻辑,为避免同一逻辑处理多个地方编写,可抽取到函数中,在使用的地方进行调用。

在创建全局函数时用户可以指定以下内容:
- 名称:用于声明函数的名字(英文字母开头,只能包含字母数字及下划线),函数调用时使用该名称,需要遵守 JS 中变量命名规范;
- 描述:定义函数的描述信息;
- 函数体:用于编写函数的处理逻辑,函数体中所需的参数(接收参数的名称及数量),根据需求自行定义;
使用场景
页面中进行逻辑处理的地方
调用方式
js
ctx.func.函数名称(params)注意:函数定义接收哪些参数,此处就需要传递哪些参数;
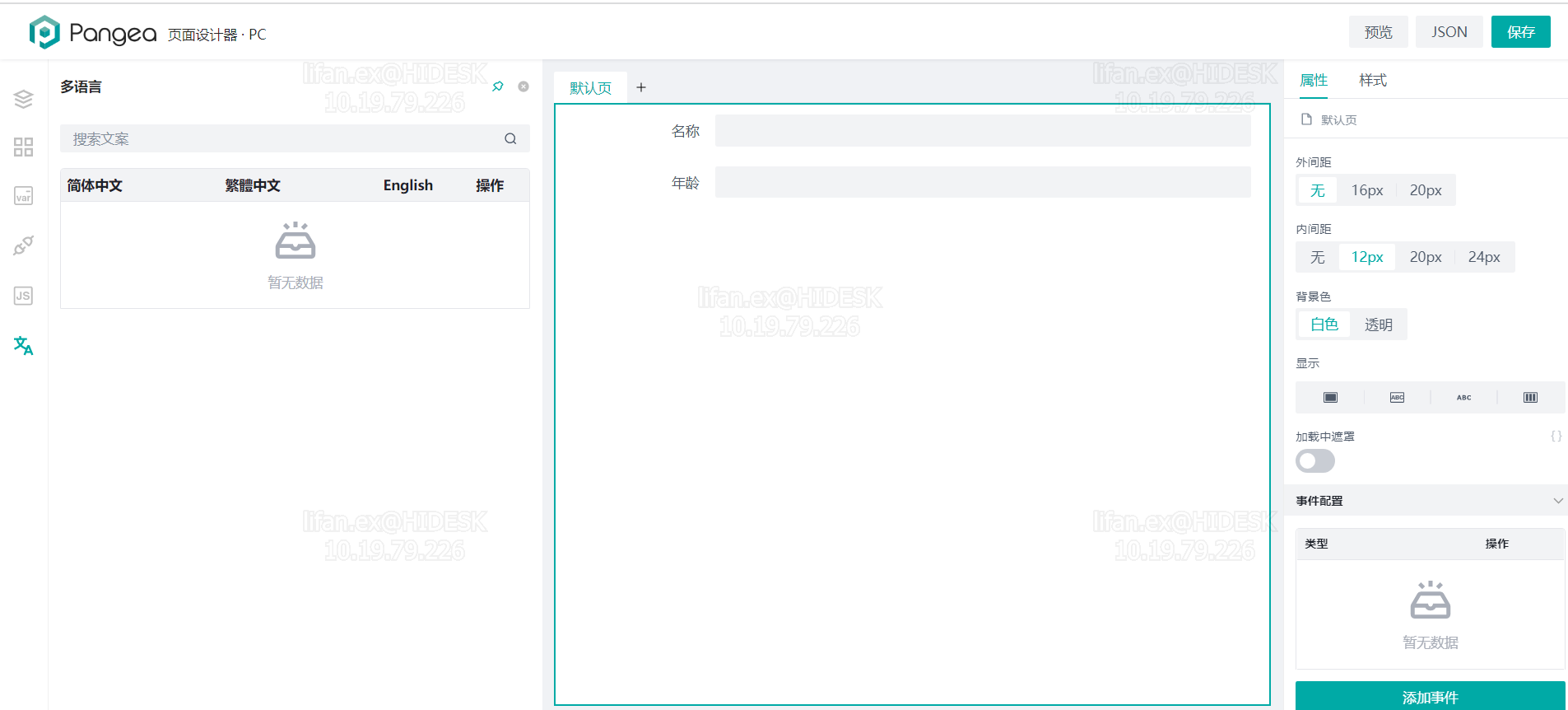
多语言

todo
 盘古低代码
盘古低代码