前端部署
本地调试
信云+部署
业务方首先需要将脚手架代码上传至业务方的Git代码仓库后再进行信云+部署,在信云+的部署操作请参考Devops 使用手册,这里只提供部署时需要的相关配置。
PC 端工程
- 流水线代码编译脚本
bash
# 脚本运行过程中日志冗余输出
set - x
# 进入从git仓库拉取下来的代码目录下 , #{前端代码根目录需}要根据业务方实际情况配置
cd pangea-web-vue3
# 设置仓库
pnpm config set registry http://nexus.hisense.com/repository/npm-public/
pnpm install
# 命令中“:”后的编码dev、test、uat、prd分别对应开发平台右上角开发、测试、预发、生产四个环境
pnpm run build:dev- nginx 中 default.conf 配置文件
bash
server {
listen 8080;
server_name localhost;
underscores_in_headers on;
#默认主页d
index index.html;
#跨域问题
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
#静态页面目录
root /tmp/static;
client_max_body_size 2048m;
proxy_connect_timeout 12500s;
proxy_send_timeout 12000s;
proxy_read_timeout 12000s;
# 配置主页信息
location / {
try_files $uri $uri/ /index.html;
}
# 对象存储代理
location /minio/ {
proxy_pass #{对象存储地址};
}
# 前端代码编辑器
location /node_modules/ace-builds {
proxy_pass https://symamicro.hisense.com;
}
# AI组件相关智能体API
location /higpt/ {
proxy_pass https://inner-apisix.hisense.com/;
}
# 轻卡片配置
location /symaMicro {
proxy_pass https://symamicrodev.hisense.com;
}
# 后端网关代理
location /api/ {
proxy_pass #{网关地址};
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header authorization $http_authorization;
proxy_cookie_path /project /proxy_path;
}
# 统一鉴权代理
location /auth/ {
proxy_pass #{网关地址};
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header authorization $http_authorization;
proxy_cookie_path /project /proxy_path;
}- nginx 中 nginx.conf 配置文件
bash
user nginx;
worker_processes 1;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"' '"$http_cookie"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
# 开启 gzip_static 模块 (关键配置)
# 开启后若存在同名gz文件将直接返回不进行压缩
gzip_static on;
gzip on;
gzip_min_length 1k;
gzip_buffers 8 16k;
gzip_comp_level 4;
gzip_types application/x-javascript application/javascript application/octet-stream text/css text/javascript image/jpeg image/gif image/png image/x-icon;
gzip_vary on;
gzip_disable "MSIE [1-6]\.";
include /etc/nginx/conf.d/*.conf;
}注意: nginx 配置文件中#{xxx} 需要替换为真实地址,请联系 Pangea 团队获取真实地址。
移动端
- 流水线代码编译脚本
bash
# 脚本运行过程中日志冗余输出
set - x
# 进入从git仓库拉取下来的代码目录下 , #{前端代码根目录需}要根据业务方实际情况配置
cd pangea-uniapp-vite
# 设置仓库
yarn config set registry http://nexus.hisense.com/repository/npm-public/
yarn install
# 命令中“:”后的编码dev、test、uat、prd分别对应开发平台右上角开发、测试、预发、生产四个环境
yarn run build:h5:dev- 镜像构建 Dockerfile
bash
FROM registry-dev.hisense.com/registry-ocp/nginx:static
ADD ./h5/ /tmp/static/uni/
ENV TZ=Asia/Shanghai
USER nginx- nginx 中 default.conf 配置文件
bash
server {
listen 8080;
server_name localhost;
underscores_in_headers on;
#默认主页d
index index.html;
#跨域问题
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
#静态页面目录
root /tmp/static;
client_max_body_size 2048m;
proxy_connect_timeout 12500s;
proxy_send_timeout 12000s;
proxy_read_timeout 12000s;
# 配置主页信息
location / {
try_files $uri /uni/index.html;
}
# 对象存储代理
location /minio/ {
proxy_pass #{对象存储地址};
}
# 资产中心
location /walnut/ {
proxy_pass http://walnut-plugincenter-pangea-publicserver-prd.cloudprd.hisense.com;
}
# 后端网关代理
location /api/ {
proxy_pass #{网关地址};
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header authorization $http_authorization;
proxy_cookie_path /project /proxy_path;
}
# 统一鉴权代理
location /auth/ {
proxy_pass #{网关地址};
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header authorization $http_authorization;
proxy_cookie_path /project /proxy_path;
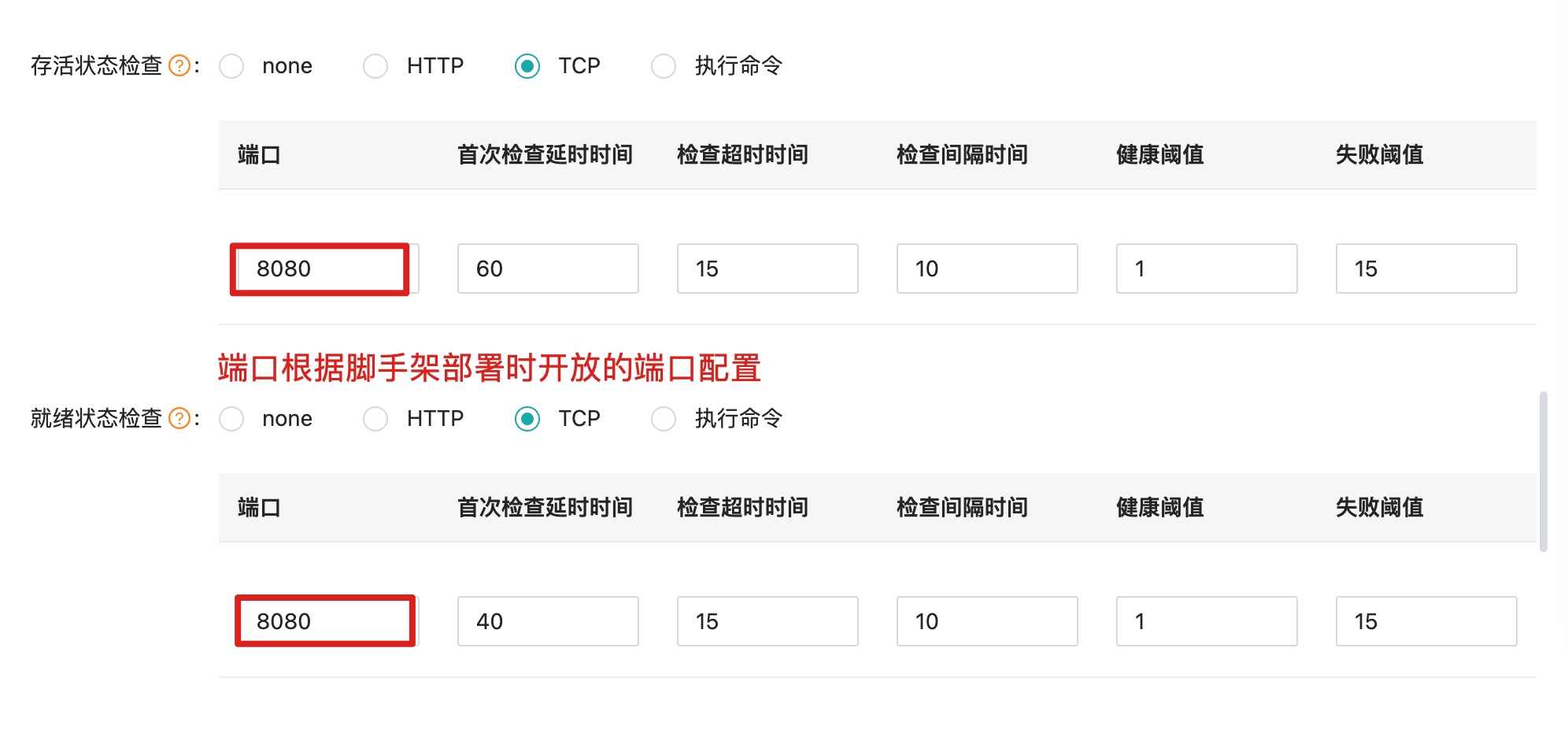
}健康检查配置

注意: 端口的配置应根据业务方实际部署时填写。
 盘古低代码
盘古低代码