页面组件开发&安装指南
更新日期:2025/01/22
前言
物料中心是盘古平台,对页面生产开发过程中页面自定义组件、页面模版、页面资源等开发物料进行管理的统一应用物料生产中心。
物料中心是应用组装过程中的开发生产车间,生产后形成一系列的物料由应用中心组装成应用,因此物料中心不区分环境。不做应用的运行。
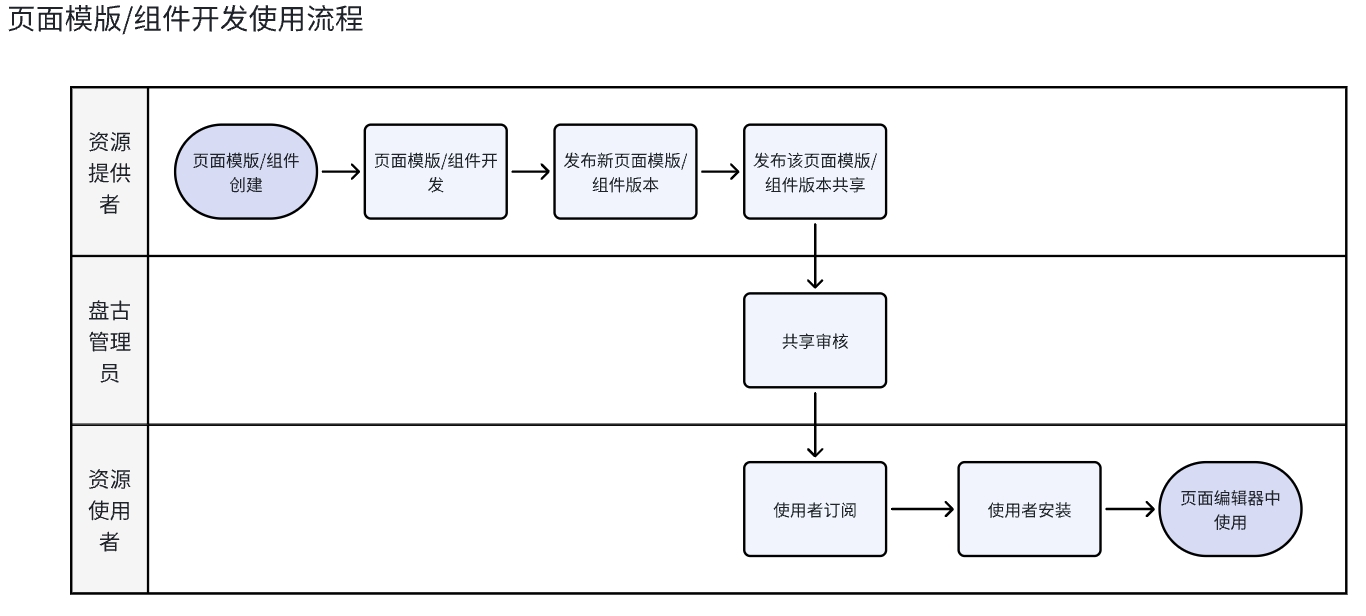
自定义组件是页面低代码设计器中,通用组件之外允许用户自定义开发使用、复用的一类前端组件。当前自定义组件不仅支持项目内开发和安装,同时可进行组件版本共享,共享审核通过后的组件可展示在物料市场中,其他系统可订阅并安装到自己的应用下。使用流程如下。

页面组件开发
页面组件开发主页
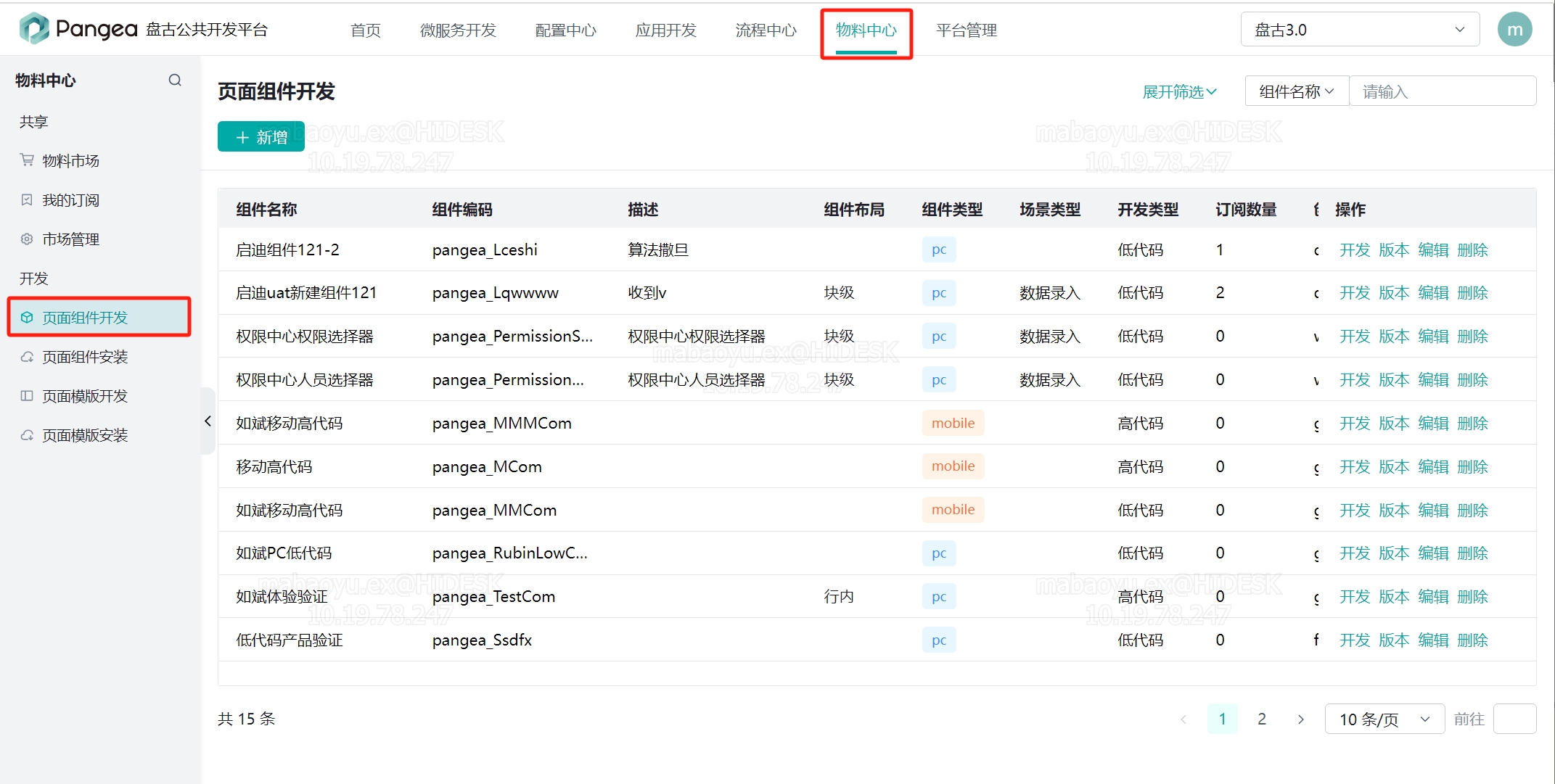
- 点击公共开发平台-物料中心-页面组件开发

- 点击[新增]按钮
组件新建后才能开发。点击新增,输入组件名称、组件编码、组件类型、选择高代码还是代码组件,选择组件布局、场景类型、上传预览图片完成新建

- 组件开发&版本发布:
点击要开发的组件后面的开发按钮,系统将根据开发类型,进入开发页面。
低代码组件:
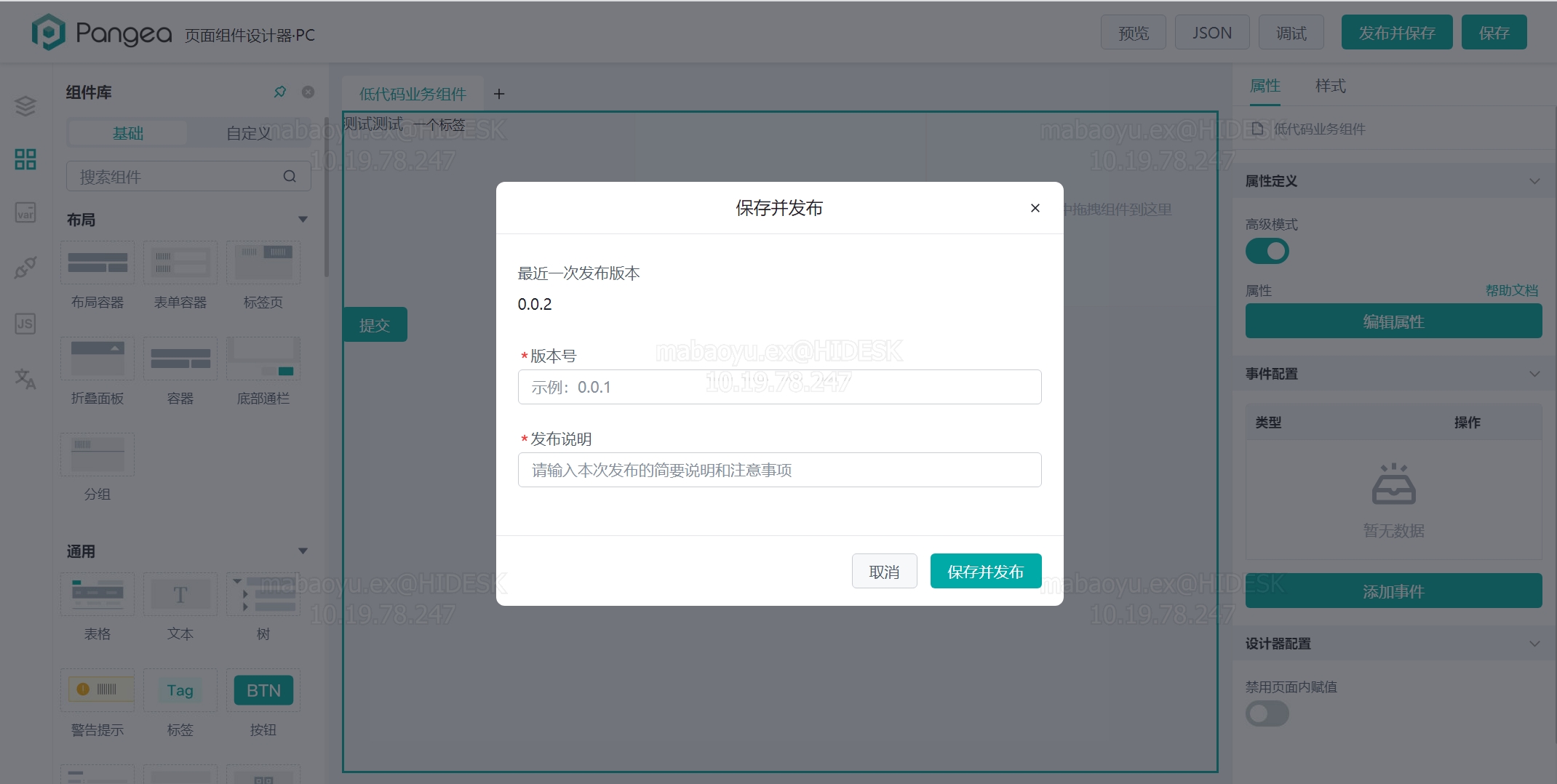
系统进入低代码设计器,设计好之后可点击上面发布并保存进行发布

高代码组件:
直接弹出发布弹出,上传由高代码组件开发脚手架生成打包的js文件上传发布。

- 组件版本:
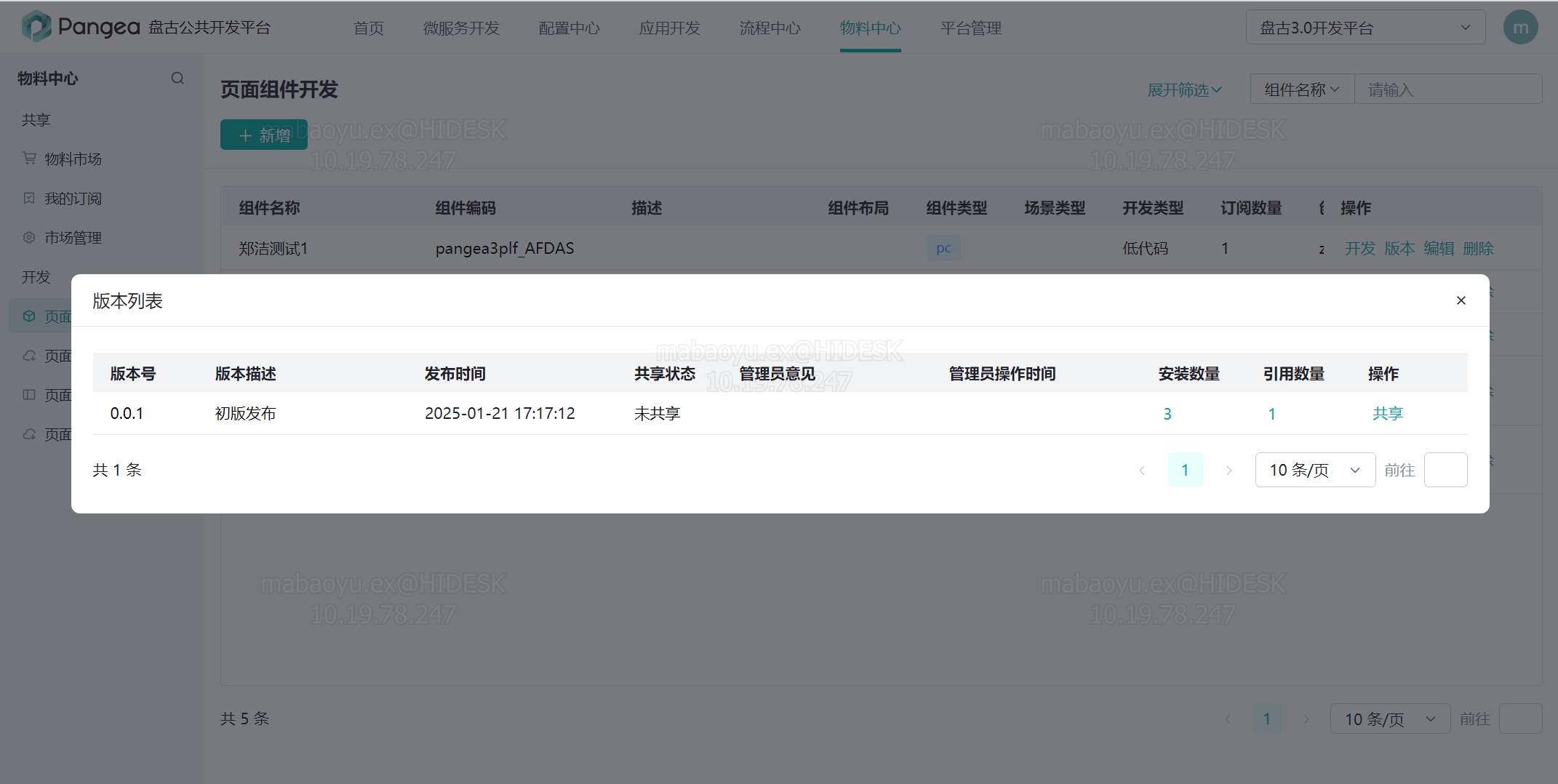
发布后,可在版本处查看发布过的版本

- 版本共享:
在版本列表内,选择需要共享到物料市场的组件版本,点击共享,提交审核,审核通过后,可通过物料市场查看该组件,其他系统即可订阅安装您贡献的组件版本
您可通过版本列表内的“共享状态”确认是否共享成功(未共享:您可发起共享流程;待审核:需由盘古管理员审核;已上架:审核通过,物料市场可见;审核驳回:不满足共享条件,具体可见管理员意见;已下架:物料市场不可见,具体可见管理员意见),共享成功后,您随时可取消共享,取消共享后物料市场不可见
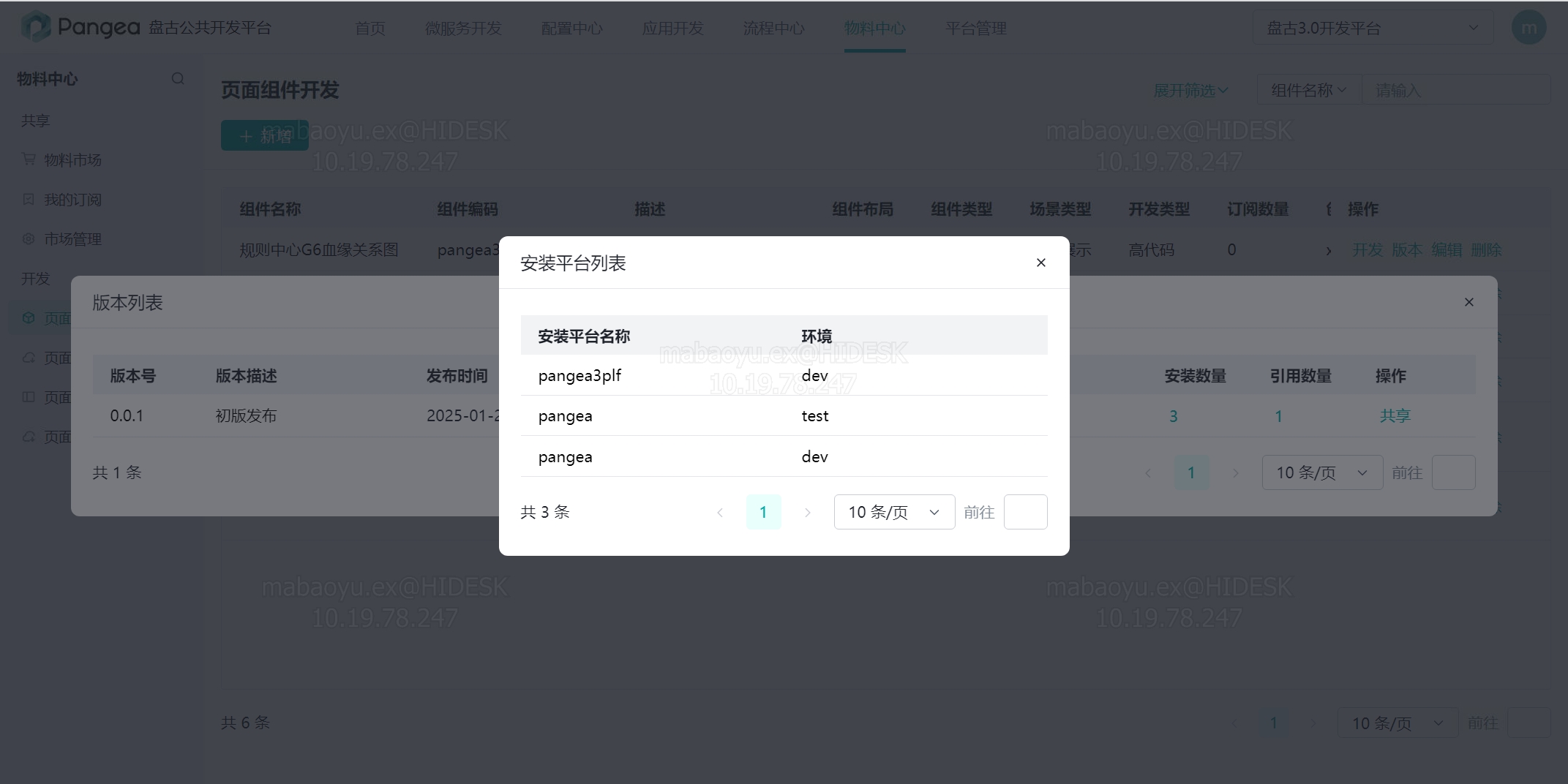
安装数量
您可点击对应版本的安装数量,查看安装详情(包含本系统和其他系统的安装详情)

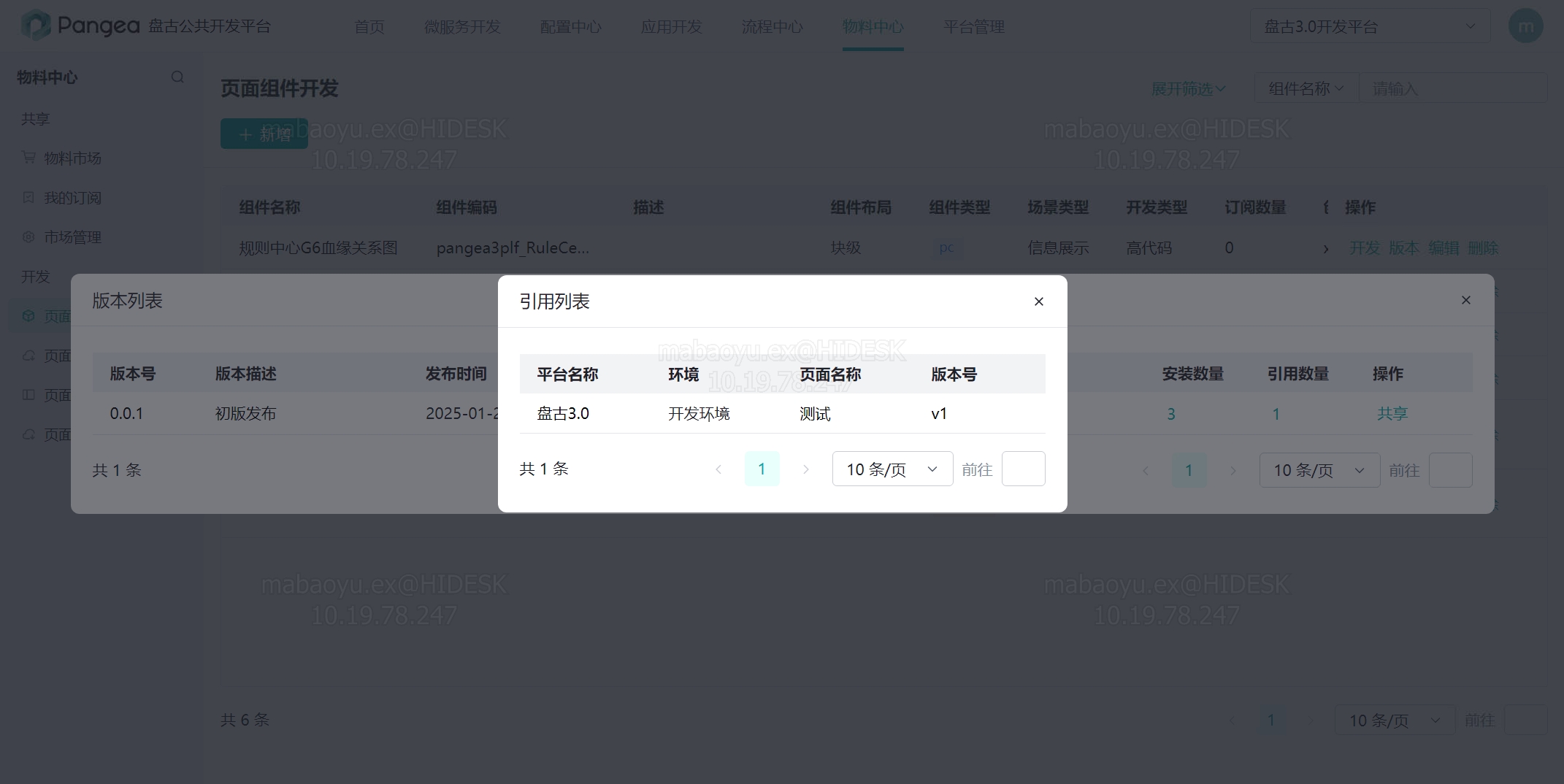
引用数量
您可点击对应版本的引用数量,查看引用详情(包含本系统和其他系统的引用详情)

组件删除:
在组件未被安装和引用时,可以进行删除操作,删除后,即不可见此组件,无法进行组件开发、安装等操作。
页面组件安装
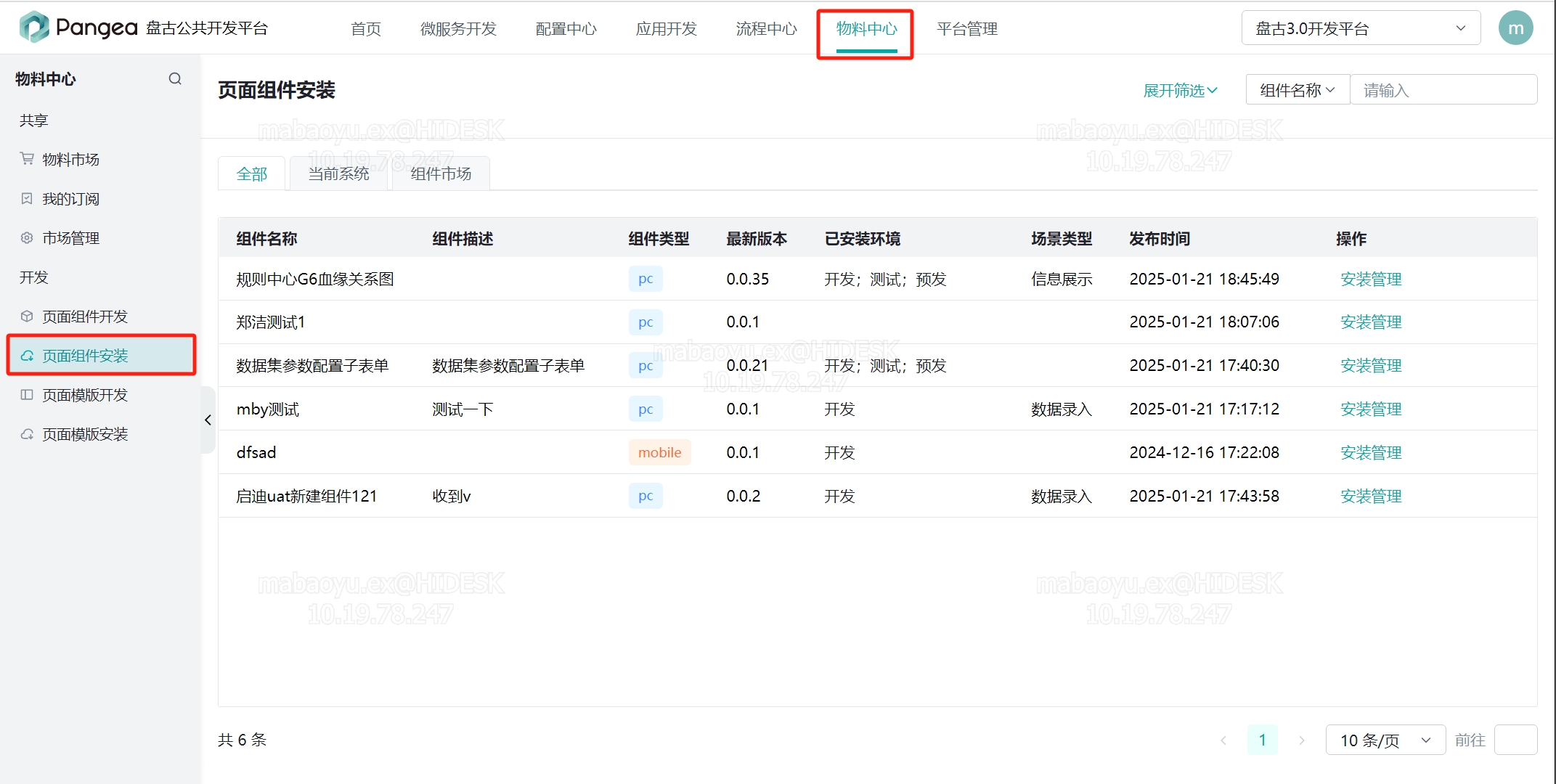
进入页面组件安装
点击公共开发平台-物料中心-页面组件安装,页面增加全部、当前系统、组件市场页签,当前系统为您所在系统通过页面组件开发新增发布的组件,组件市场为您通过物料市场订阅的组件

点击要安装组件的安装管理

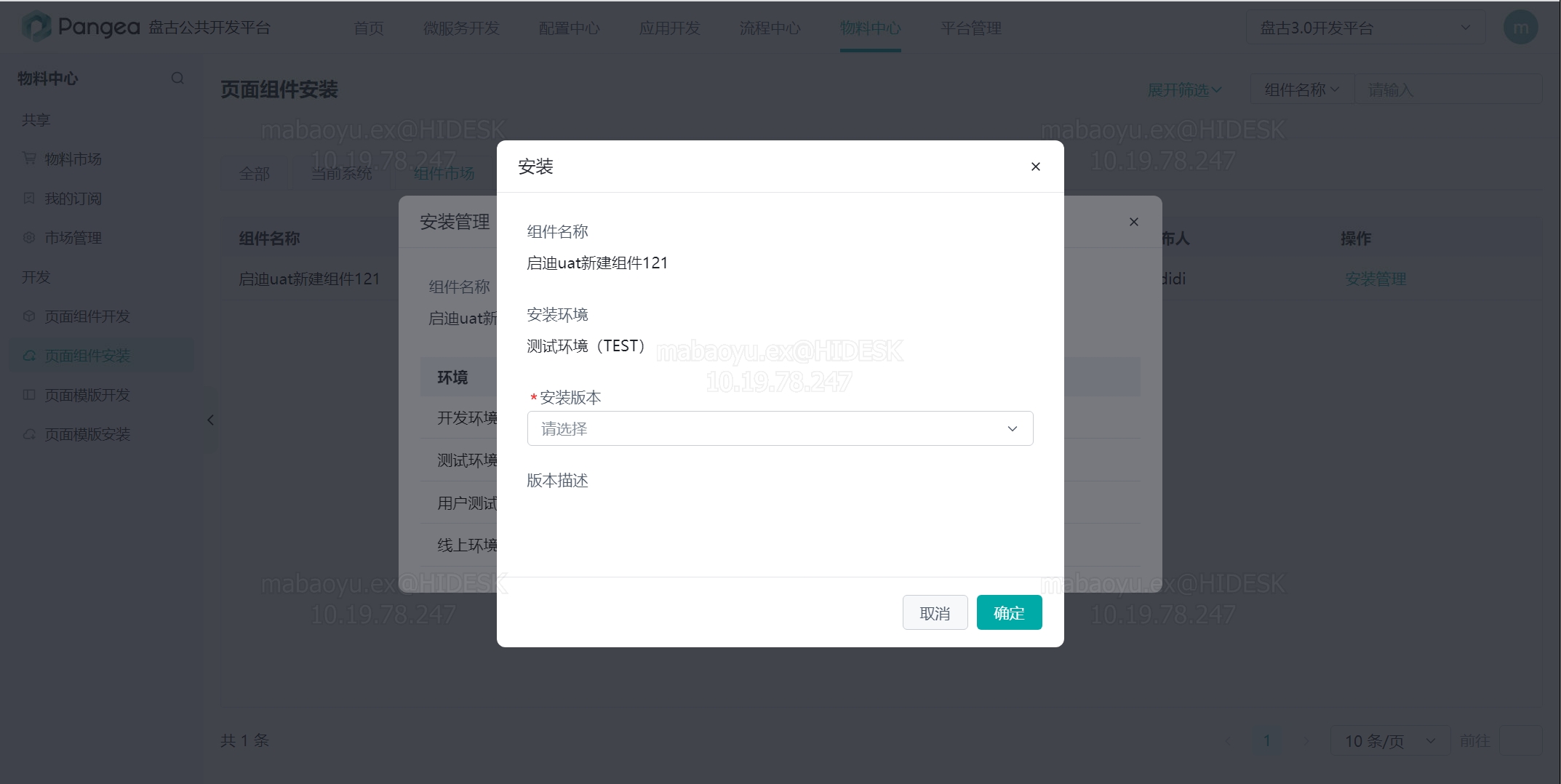
点击安装后,选择要安装的版本(通过组件市场订阅的组件,版本列表仅显示资源提供者共享的版本),环境进行安装(初始开发态需安装到DEV环境)
注:在应用由开发-测试-预生产-生产迁移过程中,引用的组件和对应的版本将自动安装至目标发布的环境

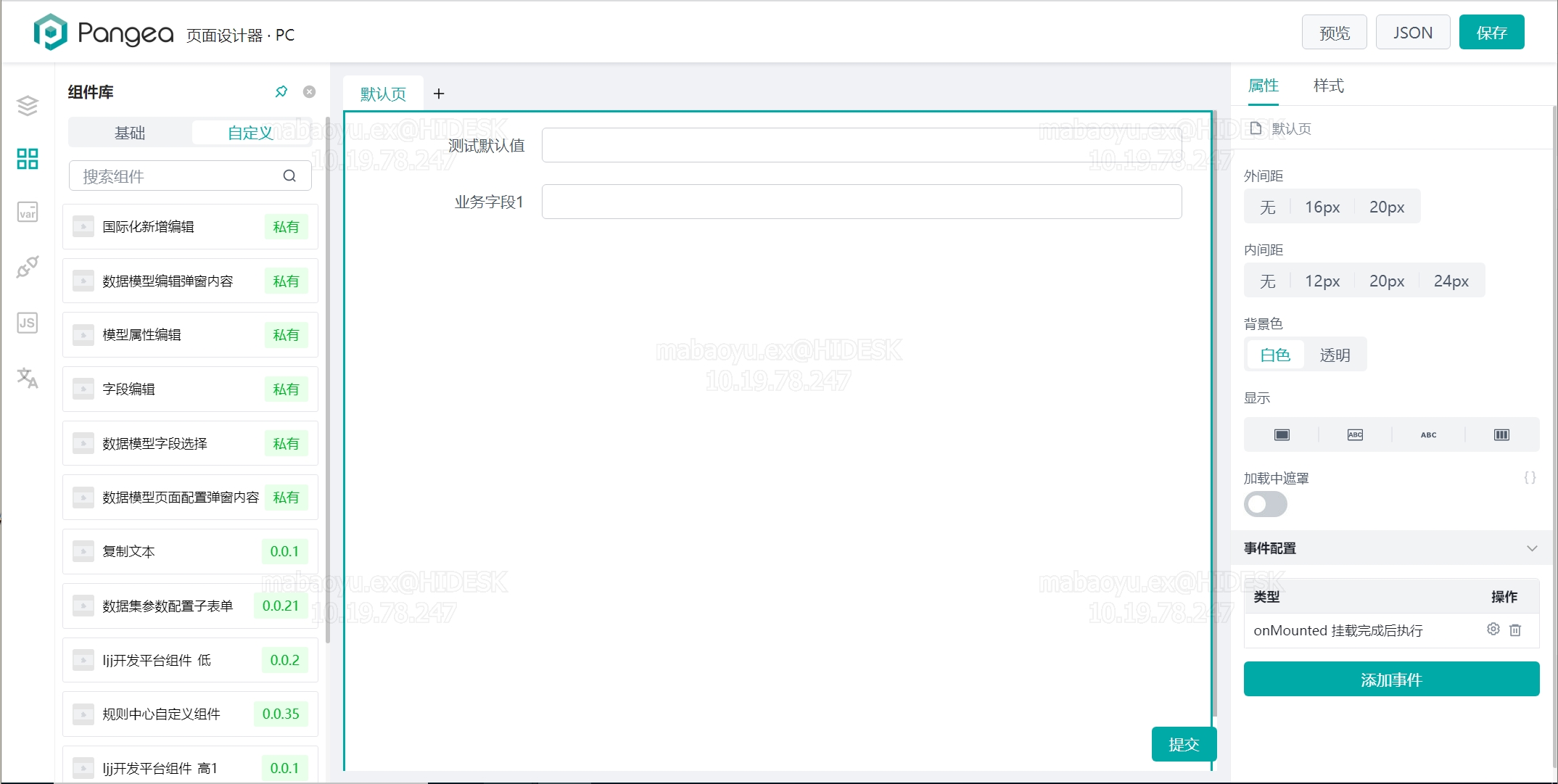
安装之后,在页面设计器的自定义组件页面将显示被安装的组件。

组件卸载:
可对已安装的组件进行卸载,卸载之后在页面设计器中不能再使用(注:需先移除页面中使用的自定义组件)
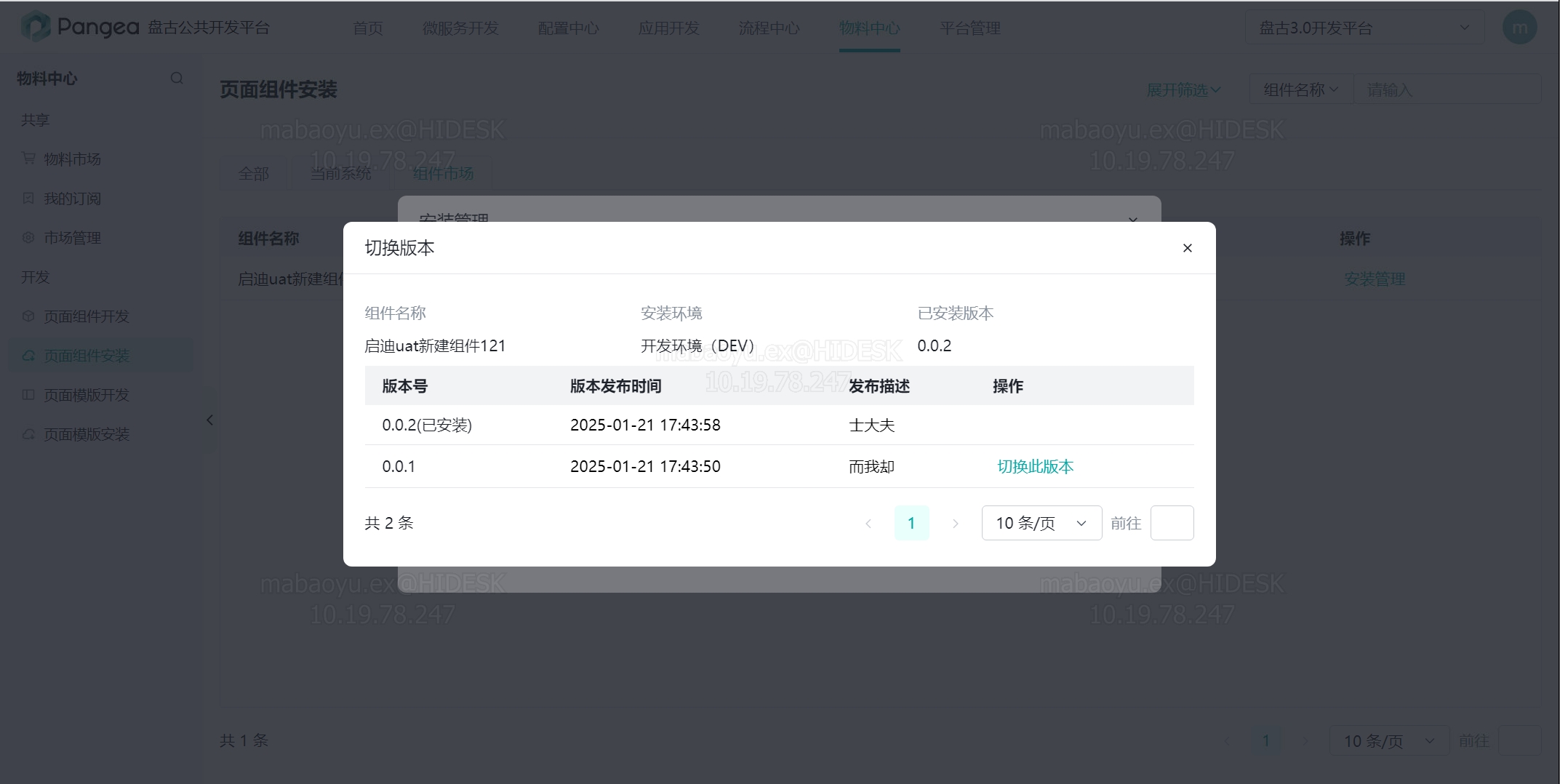
版本切换:可对页面设计器中所用的组件版本进行切换

 盘古低代码
盘古低代码