富文本编辑器

介绍
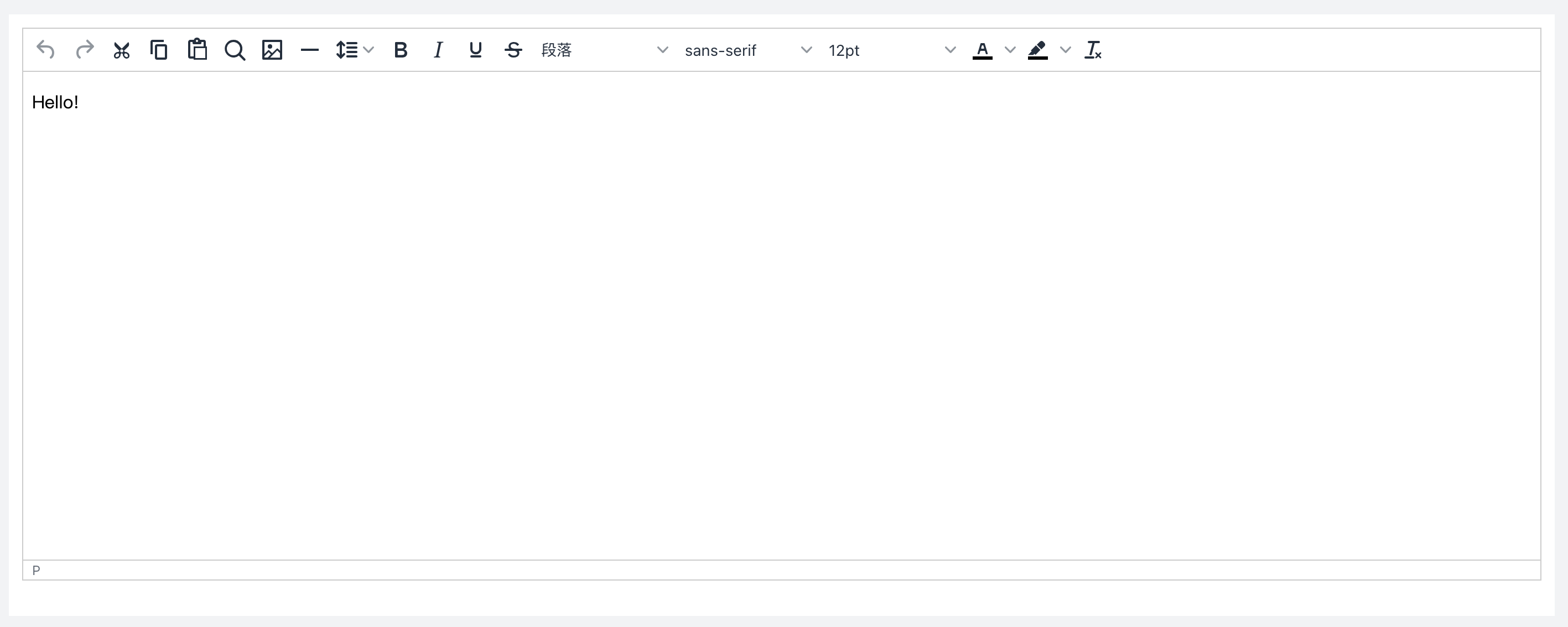
富文本编辑器组件,可调整文本样式,支持插入图片、链接、表格等内容的富文本编辑组件。
API
Props 属性
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| 默认状态 | 组件的状态, "默认"|"禁用"|"隐藏" | string | 'default' |
| 标题 | 组件的标题文案 | string | '输入框' |
| 显示标题 | 是否显示标题 | boolean | true |
| 内容 | 富文本的的默认值美容数据 | string | - |
| 显示菜单栏 | 富文本编辑器顶部是否显示菜单栏 | boolean | false |
| 菜单栏配置 | 开启显示菜单栏后,可勾选默认显示哪些菜单 | Array | - |
| 显示工具栏 | 富文本编辑器工具栏是否显示 | boolean | false |
| 工具栏配置 | 配置勾选工具栏显示内容 | Array | |
| 显示状态栏 | 富文本编辑器底部状态栏是否显示 | boolean | true |
| 元素路径 | 富文本编辑器底部状态栏是否显示元素路径 | boolean | true |
| 自定义上传 | 是否自行处理图片上传,开启后需自定义文件上传接口 | boolean | false |
| 上传地址 | 图片上传接口地址 | string | - |
| 上传文件名 | 上传接口传参名称 | string | files |
| 额外数据 | 上传接口除文件外所需的其他参数 | function | - |
| 头部信息 | 上传接口header所需的参数 | function | - |
| 上传后处理 | 处理上传接口的返回数据为组件所需的格式,组件默认接收url地址 | function | - |
Props 样式
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| 自定义样式 | 表格整体自定义样式 | string | - |
| 宽度 | 富文本编辑器宽度 | string | 100% |
| 高度 | 富文本编辑器高度 | string | 500px |
Props 高级
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| 唯一标识 | 组件的唯一标识 | string | - |
| 补充说明 | 表单项底部的说明文字 | string | '' |
| 气泡提醒 | 组件旁边图标悬浮显示的说明性文字 | string | - |
| 必填 | 未输入内容时校验不通过 | boolean | false |
| 自定义函数 | 自定义校验函数,可配置校验规则与校验提示内容 | boolean | false |
| 循环 | 循环渲染设置 | - | - |
Events
Events 属性
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| onChange | 值改变且失焦时 | ctx, params: { value:string }, loopDataList: LoopData[] |
Type
LoopData
| 参数名 | 描述 | 类型 |
|---|---|---|
| indexName | 索引变量名 | string |
| paramName | 迭代变量名 | string |
| row | 当前迭代数据元素 | any |
| rowIndex | 当前迭代数据索引 | any |
| ref | 完整循环数组数据 | ComputedRefImpl<Array> |
 盘古低代码
盘古低代码