条形图

介绍
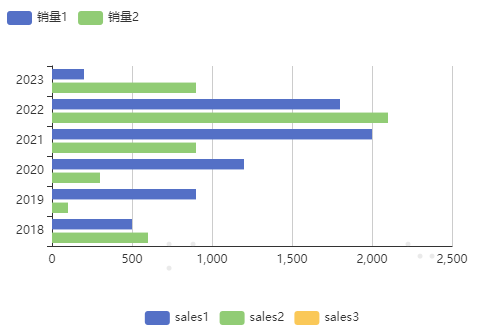
横向柱状图与柱状图类似,但柱子的方向是水平的。它同样用于展示不同类别之间的数量或比例关系,但更适用于类别名称较长或者需要并排显示多个类别的情况。横向柱状图可以更好地利用空间,使图表更加紧凑。
API
Props
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| 默认状态 | 支持变量绑定 | 默认 / 隐藏 | 默认 |
| 数据堆叠 | 柱状图是否开启堆积 | Boolean | false |
| 数据源 | 支持变量绑定 | DataSource | - |
| y 轴(类目) | 类目的数据字段编码 | string | year |
| x 轴(数值) | 数值系列的数据字段编码 | Array | [{name:sale1},{name:sale2}] |
| 宽 | 图表画布宽度 | string | 500px |
| 高 | 图表画布高度 | string | 300px |
| 上边距 | 绘图区域距离画布上边距 | string | 60px |
| 下边距 | 绘图区域距离画布下边距 | string | 60px |
| 左边距 | 绘图区域距离画布左边距 | string | 10% |
| 右边距 | 绘图区域距离画布右边距 | string | 10% |
| 数值系列 | 图表数值系列配置 | 数值系列 | - |
| X 轴配置 | 图表 X 轴配置 | X 轴配置 | - |
| 标题 | 图表标题配置 | 标题 | - |
| Y 轴 | 图表 Y 轴配置 | Y 轴 | - |
| 柱条样式 | 柱状图柱条样式配置 | 柱条样式 | - |
| 图例 | 图表图例配置 | 图例 | - |
| 提示框 | 图表提示框配置 | 提示框 | - |
| 唯一标识 | 组件唯一标识 | string | 组件 key 值 |
Props 数值系列
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| 字段编码 | 数据字段编码 | string | value |
| 系列名 | 系列名称 | string | 数值 |
| X 轴索引 | 系列 X 轴索引 | string | - |
| 柱条颜色 | 系列颜色,对填充、边框、标记等生效 | string | - |
| 显示标签 | 系列是否显示标签 | boolean | false |
| 字号 | 标签字号 | string | 12 |
| 颜色 | 标签颜色 | string | #FFF |
| 自定义参数(series-bar) | code |
Props X 轴配置
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| 显示 X 轴 | 图表 X 轴是否显示 | boolean | true |
| 位置 | X 轴位置 | string | 底部 |
| 显示轴线 | 图表轴线是否显示 | boolean | true |
| 线宽 | 轴线线宽 | string | 1 |
| 轴线颜色 | 轴线颜色 | string | #333333 |
| 显示刻度标签 | 图表是否显示刻度标签 | boolean | true |
| 刻度数量 | 刻度标签数量,参考值 | number | 5 |
| 字号 | 刻度标签字号 | number | 12 |
| 字体粗细 | 刻度标签字体粗细 | string | normal |
| 文字颜色 | 刻度标签文字颜色 | string | - |
| 分隔线 | 是否显示 X 轴分隔线 | boolean | true |
| 分隔线颜色 | 分隔线颜色 | string | #CCCCCC |
| 自定义参数(xAxis) | code |
Props 标题
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| 显示标题 | 图表标题是否显示 | boolean | false |
| 主标题 | 图表主标题 | string | 主标题 |
| 副标题 | 图表副标题 | string | 副标题 |
| 自定义参数(title) | code |
Props Y 轴
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| 显示 Y 轴 | 图表 Y 轴是否显示 | boolean | true |
| 显示轴线 | 图表轴线是否显示 | boolean | true |
| 线宽 | 轴线线宽 | string | 1 |
| 轴线颜色 | 轴线颜色 | string | #333333 |
| 显示刻度标签 | 图表是否显示刻度标签 | boolean | true |
| 字号 | 刻度标签字号 | string | 12 |
| 字体粗细 | 刻度标签字体粗细 | string | normal |
| 文字颜色 | 刻度标签文字颜色 | string | - |
| 角度 | 刻度标签倾斜角度 | string | - |
| 分隔线 | 是否显示 Y 轴分隔线 | boolean | true |
| 分隔线颜色 | 分隔线颜色 | string | #CCCCCC |
| 显示指示器 | 是否显示 Y 轴指示器 | boolean | true |
| 指示器类型 | 指示器类型 | 阴影/直线 | 阴影 |
| 自定义参数(yAxis) | code |
Props 柱条样式
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| 柱条宽度 | 柱条宽度 | string | auto |
| 不同系列柱间距 | 不同系列柱间距 | string | 20% |
| 同系列柱间距 | 同系列柱间距 | string | 30% |
| 柱条背景 | 柱条背景 | string | - |
Props 图例
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| 显示图例 | 图表图例是否显示 | boolean | true |
| 图例位置 | 图例显示位置 | 自动 / 顶部居左 / 顶部居中 / 顶部居右 / 底部居左 / 底部居中 / 底部居右 / 左侧顶部 / 左侧居中 / 左侧底部 / 右侧顶部 / 右侧居中 / 右侧底部 | 自动 |
| 布局方向 | 图例排列方向 | 水平 / 竖直 | 水平 |
| 宽 | 图例区域宽度 | string | auto |
| 高 | 图例区域高度 | string | auto |
| 支持滚动 | 图例超出宽高后是否支持滚动 | boolean | false |
| 自定义参数(legend) | code |
Props 提示框
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| 显示提示框 | 图表提示框是否显示 | boolean | true |
| 触发类型 | 提示框触发类型 | 数据项/坐标轴 | 数据项 |
| 背景颜色 | 提示框背景颜色 | string | rgba(50,50,50,0.7) |
| 边框颜色 | 提示框边框颜色 | string | #333333 |
| 文字颜色 | 提示框文字颜色 | string | #FFFFFF |
| 字号 | 提示框文字字号 | string | 14 |
| 自定义参数(tooltip) | code |
Type
DataSource
js
[
{
year: "2018",
sales1: "500",
sales2: "600",
},
{
year: "2019",
sales1: "900",
sales2: "100",
},
{
year: "2020",
sales1: "1200",
sales2: "300",
},
{
year: "2021",
sales1: "2000",
sales2: "900",
},
{
year: "2022",
sales1: "1800",
sales2: "2100",
},
{
year: "2023",
sales1: "200",
sales2: "900",
},
]; 盘古低代码
盘古低代码