事件处理
介绍
事件处理在系统开发中属于最常见的逻辑实现之一,盘古提供通用的用户动作绑定功能,并提供动作面板用于书写 JS 处理逻辑,通常要实现事件处理功能需要以下两步:
- 给组件增加事件绑定配置(几乎每个组件都有提供相应的事件绑定选项);
- 在动作面板实现事件处理逻辑;


使用场景
下面介绍一个简单的使用事件处理的例子: 监听一个按钮点击事件并弹框展示相关信息,要实现一个事件处理功能,用户需要进行两部操作:
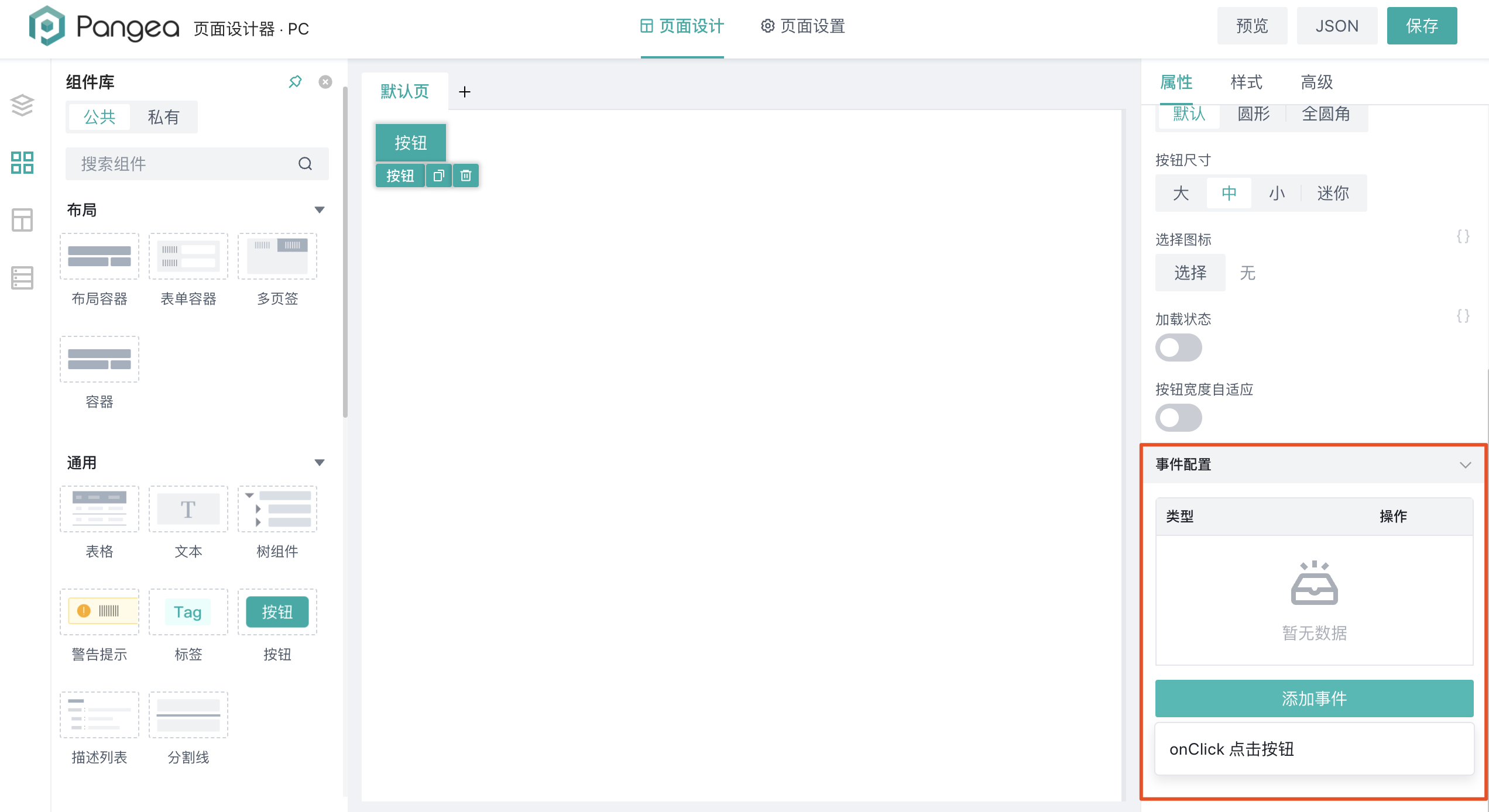
- 给组件绑定用户操作事件,如下所示,我们给按钮组件绑定一个 onClick 事件;
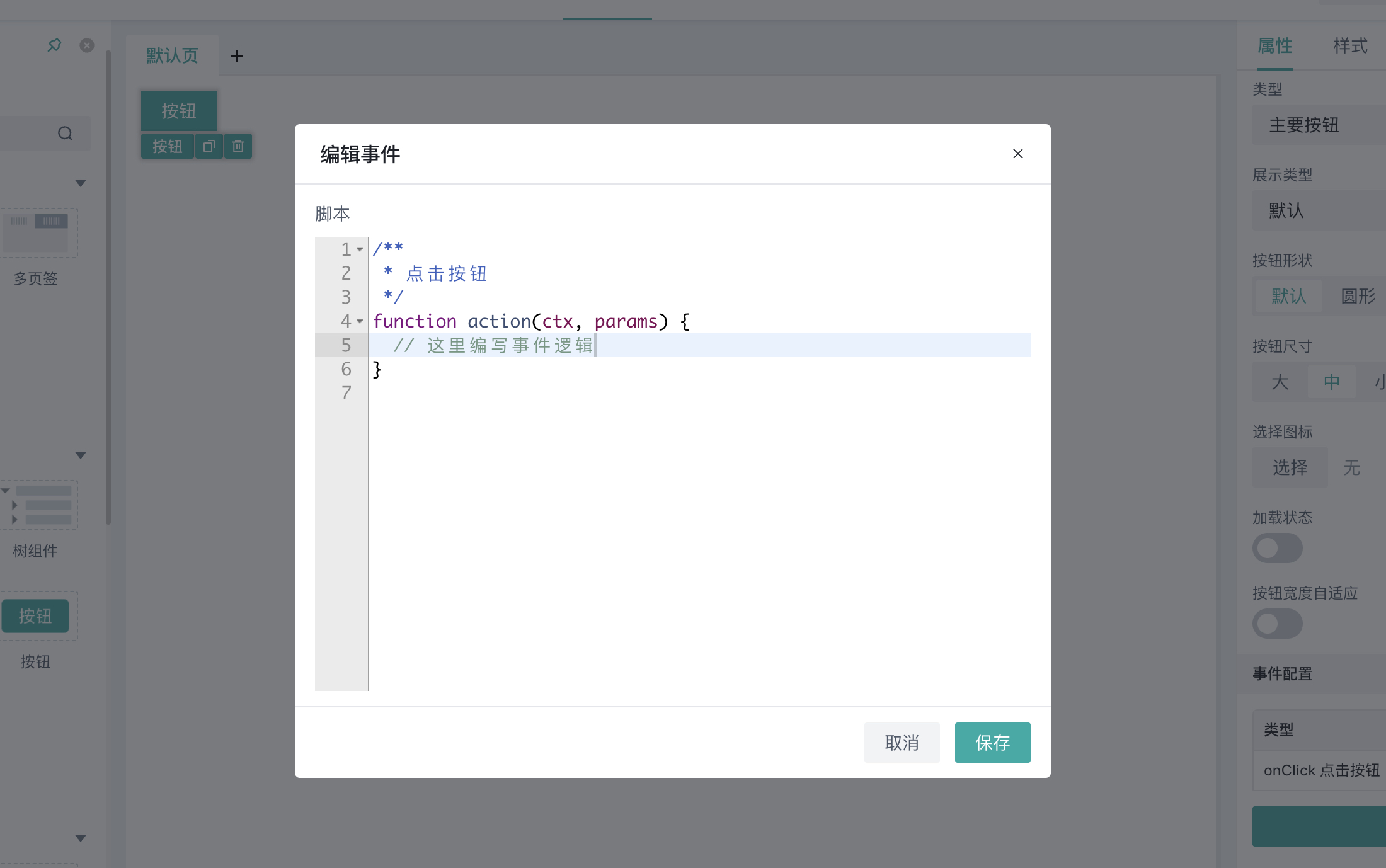
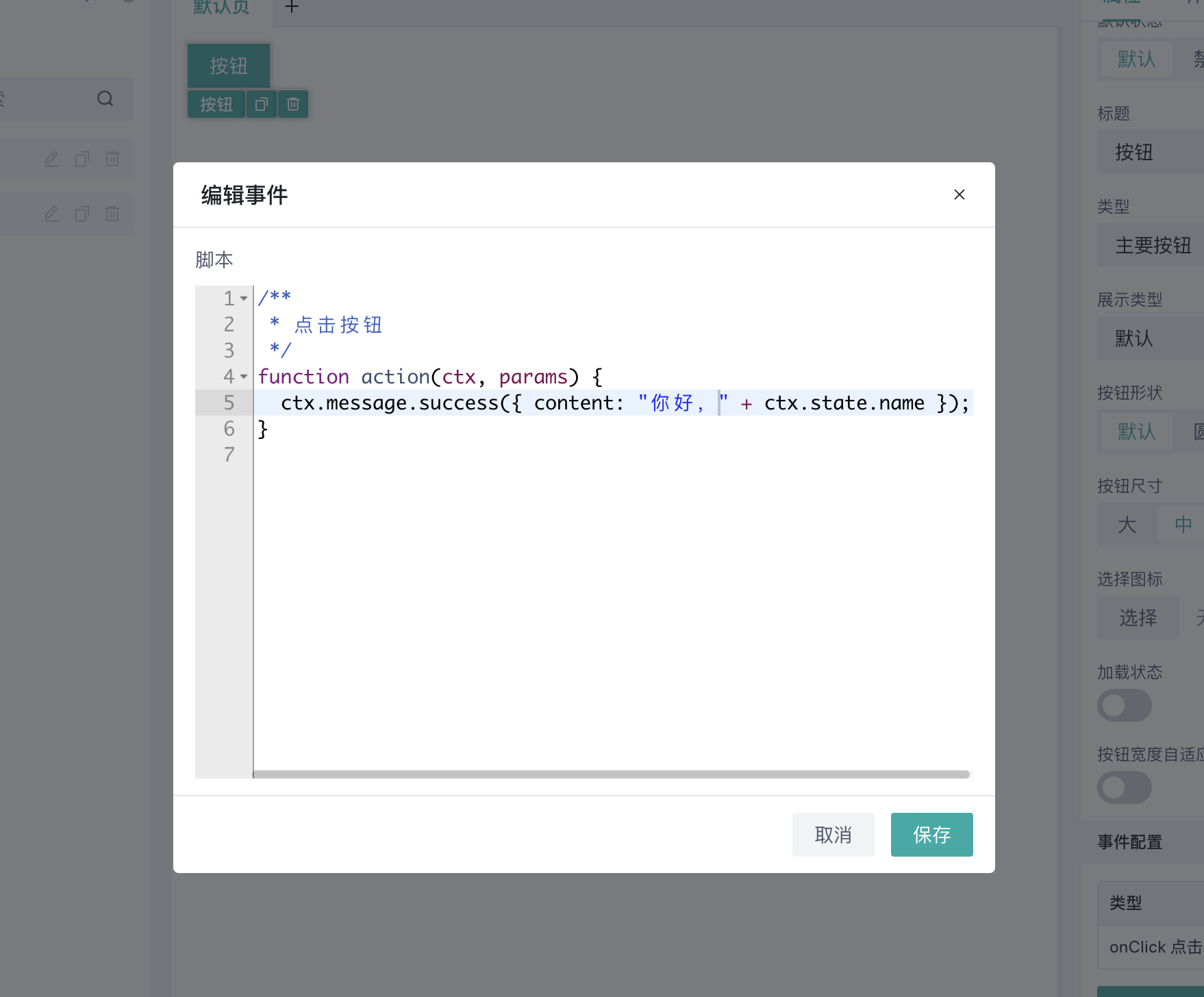
- 在动作面板中实现相关的事件处理逻辑,当用户点击按钮是,我们会弹一个框显示问候语 (state.name 是我们设置的一个全局变量,初始值为:“小明”);

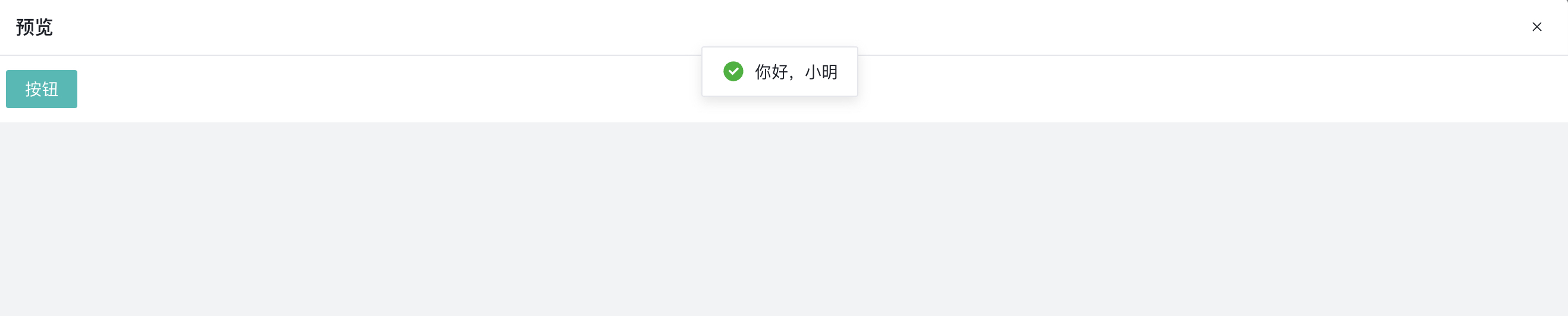
用户点击右上角的预览按钮,便可以看到以下预览效果,当用户点击按钮,程序弹框显示“你好,小明”。

 盘古低代码
盘古低代码