组件属性
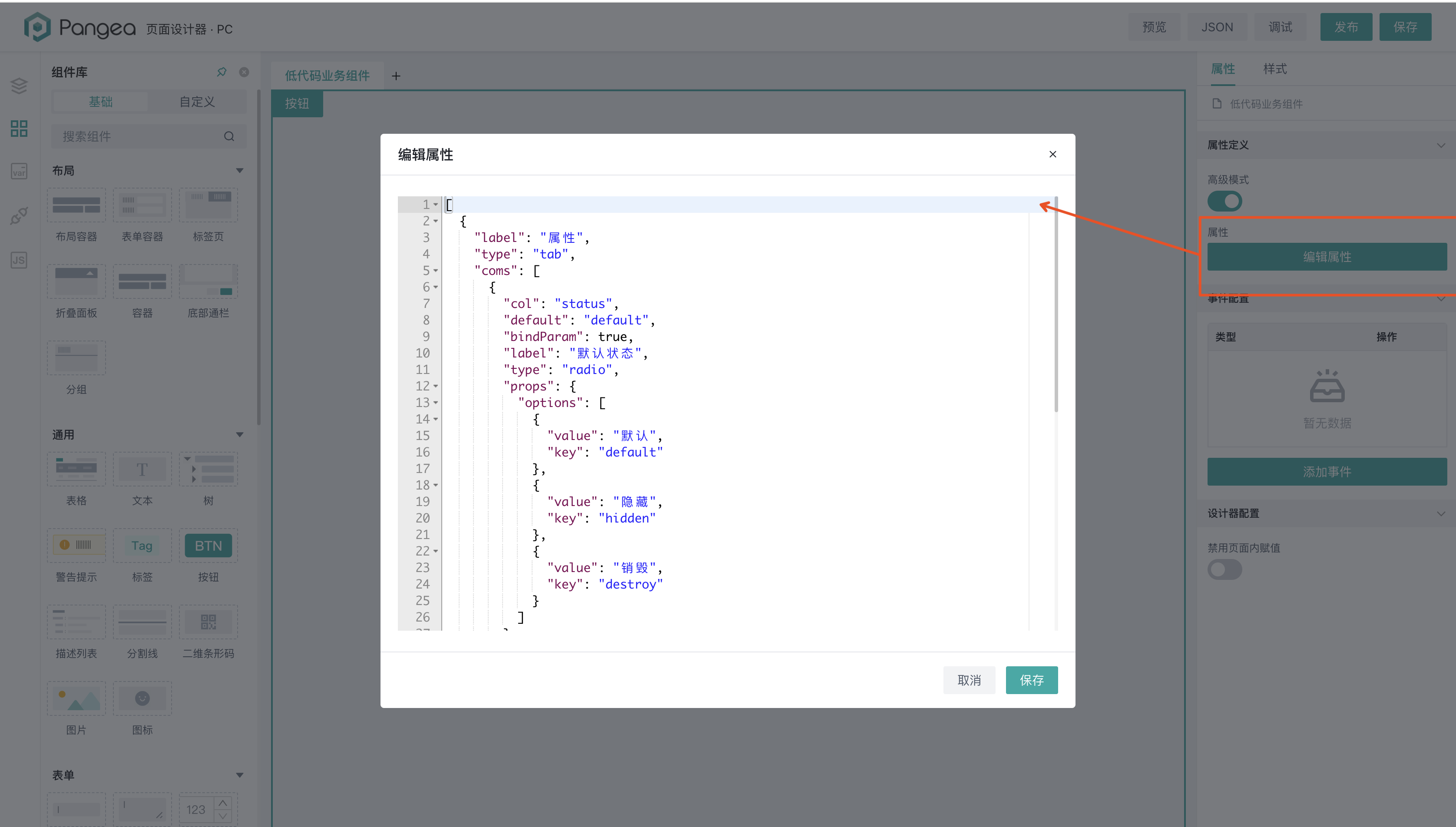
自定义组件支持属性定义操作,用于对组件进行属性层面的丰富,增加自定义属性可定制性的同时使其更加灵活且贴合业务需求,如下图所示:

如下为配置项属性:
属性标题(label)
给自定义组件配置的属性名称,一个简单易懂的标题有助于使用者更好的理解属性的含义或识别需要填报的内容。

json
{
"label": "高级模式"
}属性名称(col)
组件的属性名称是组件的属性 Key,也是在页面设计中进行取值的字段名称。
json
{
"col": "name"
}属性类型(type)
组件的属性类型基本类似于常见的数据类型,分别有:输入框,数字输入,下拉选择,单选钮等多种类型,每个数据类型有对应的设置器,以满足用户对数据不同维度的处理需求。具体类型配置详见:设置器

json
{
"type": "input"
}默认值(default)
是指配置项默认数据
json
{
"default": ""
}是否绑定变量(bindParam)
属性值是否支持进行变量绑定操作

json
{
"bindParam": true/false
}属性补充说明(tip)
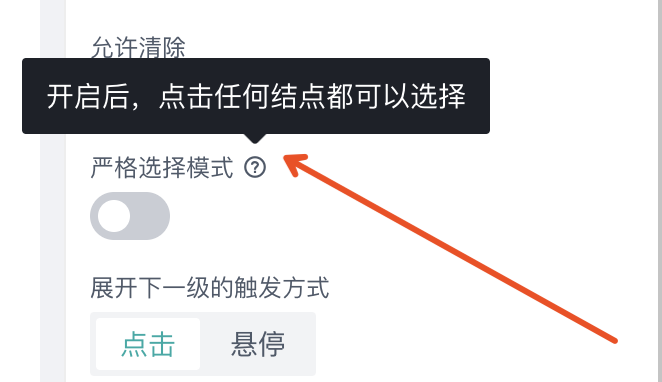
用于对属性配置项进行补充说明,帮助用户更好的理解当前配置属性

json
{
"tip": ""
}显隐条件控制(showCondition)
用于对属性配置项的显隐状态进行控制


json
// 示例 batchImport字段值为true时 显示当前配置项
{
"showCondition": {
"col": "batchImport", // 显隐控制判断的字段
"val": true // 字段的值
}
}
val设置说明:
1.数据值: 即当col对应字段为该值时显示
2.正则表达式: 即当col对应字段符合正则表达式时显示
3.数组:即当col对应字段为该数组中任一值时显示帮助文档(docLink)
用于链接到改配置项的文档地址

json
{
"docLink": "http://xxxx"
} 盘古低代码
盘古低代码