自定义页面组件
1. 简介
自定义页面中的组件相比表单页面的组件配置属性更丰富、更灵活,组件使用方法请参考 开发者中心 中的组件示例。
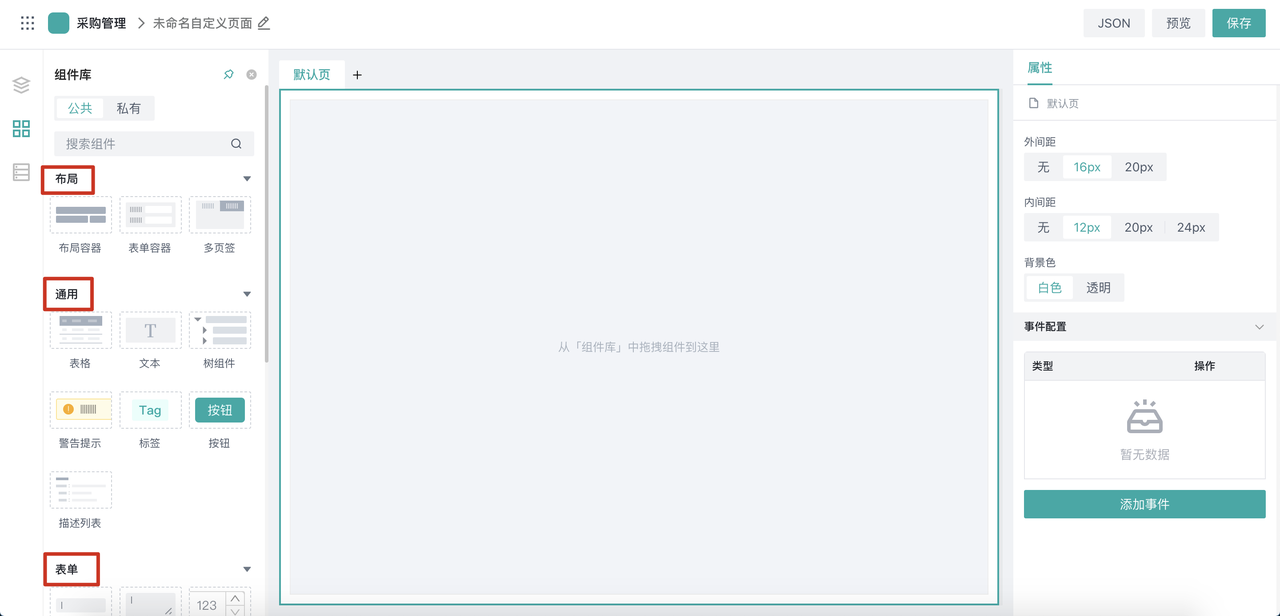
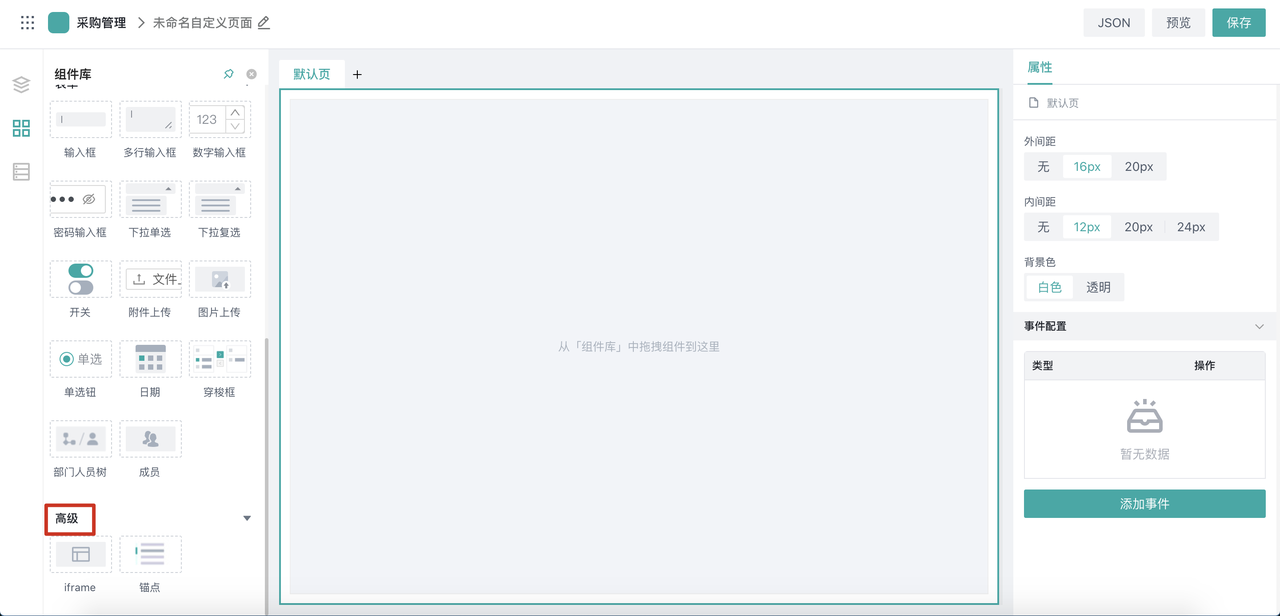
自定义页面中的组件分为【布局】、【基础】、【表单】、【高级】,相应的组件如下:


1.1 自定义页面组件及用途
| 组件名称 | 用途 |
|---|---|
| 输入框 | 展示文本内容。 |
| 按钮 | 可通过按钮的动作事件触发执行效果,例如:点击按钮获取当前时间。 |
| 表格 | 可在表格中展示表单/流程表单的数据。 |
| 折叠面板 | 当页面组件过多较为繁杂时,可用折叠面板将组件折叠起来。 |
| Iframe | 允许你将其他网页的内容嵌入到你当前的设计器页面中,一般用于纯展示的场景。 |
| 树形控件 | 当使用一个种类想要查看子类的时候,可以使用自定义页面里的树形控件。 |
 盘古低代码
盘古低代码