子表单
1. 什么是子表单
一种高级的容器组件,可以在其内部添加文本、数值、日期等组件,比如在商品录入时,需要添加多条商品信息等场景可使用。
2. 适用场景
子表单多用于录入数据的时候,比如出库单、入库单、销售单,其中的商品明细就可以用子表单记录,可以根据实际需要录入的数据新增条数。
3. 基础功能
3.1 排列方式
默认以表格方式展示。
展示效果:

注
主题、显示表头,仅支持在 PC 端排列方式为表格方式时才展示
3.2 设置新增按钮名称
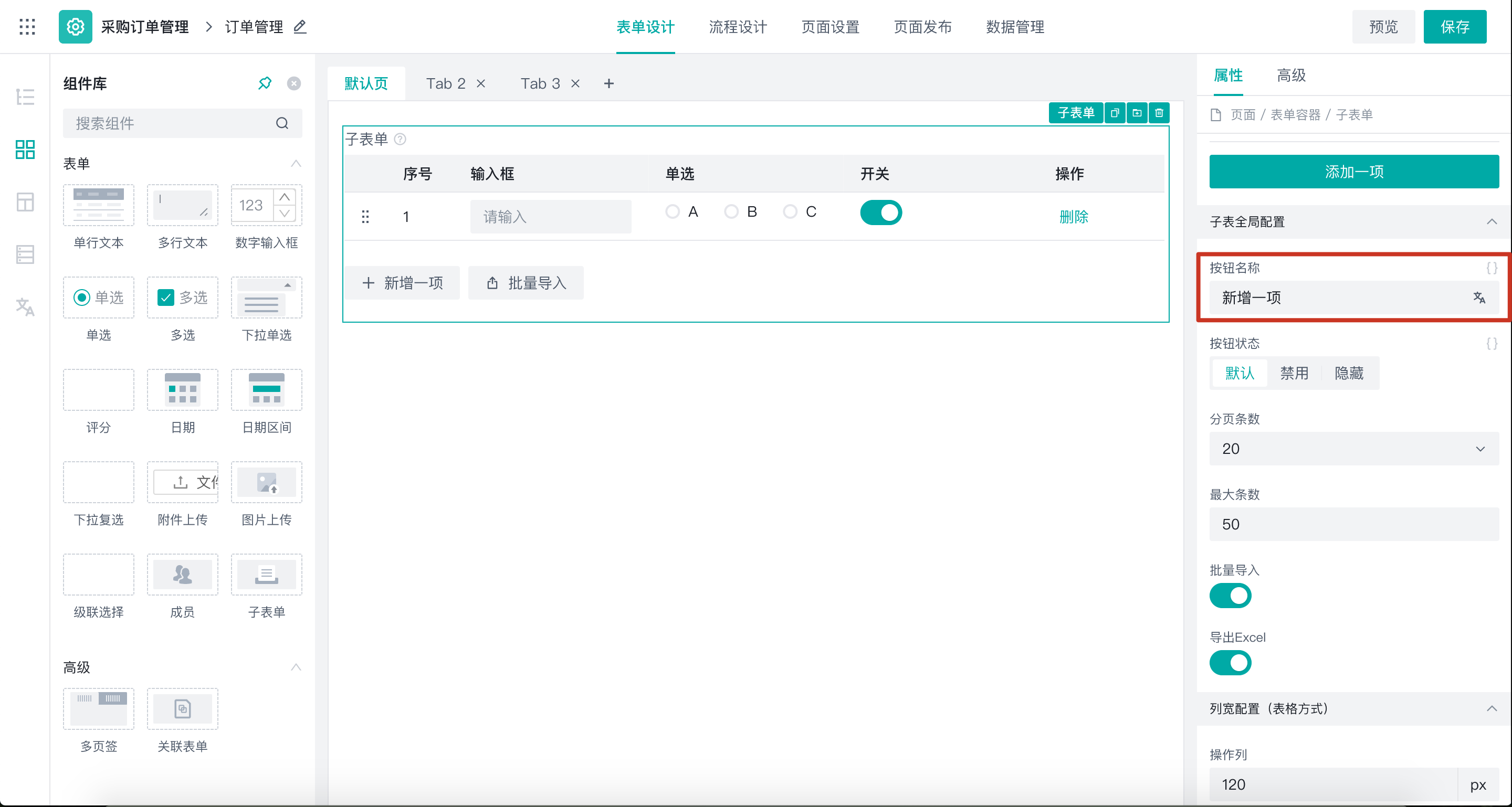
新增数据的按钮名称默认为新增一项,可以自定义名称,效果如图:
设置新增按钮名称

3.3 设置删除按钮名称
设置删除按钮名称:

3.4 允许新增最大条数
可以自定义新增的数据条数,上限目前是 200 条。
子表单最大条数

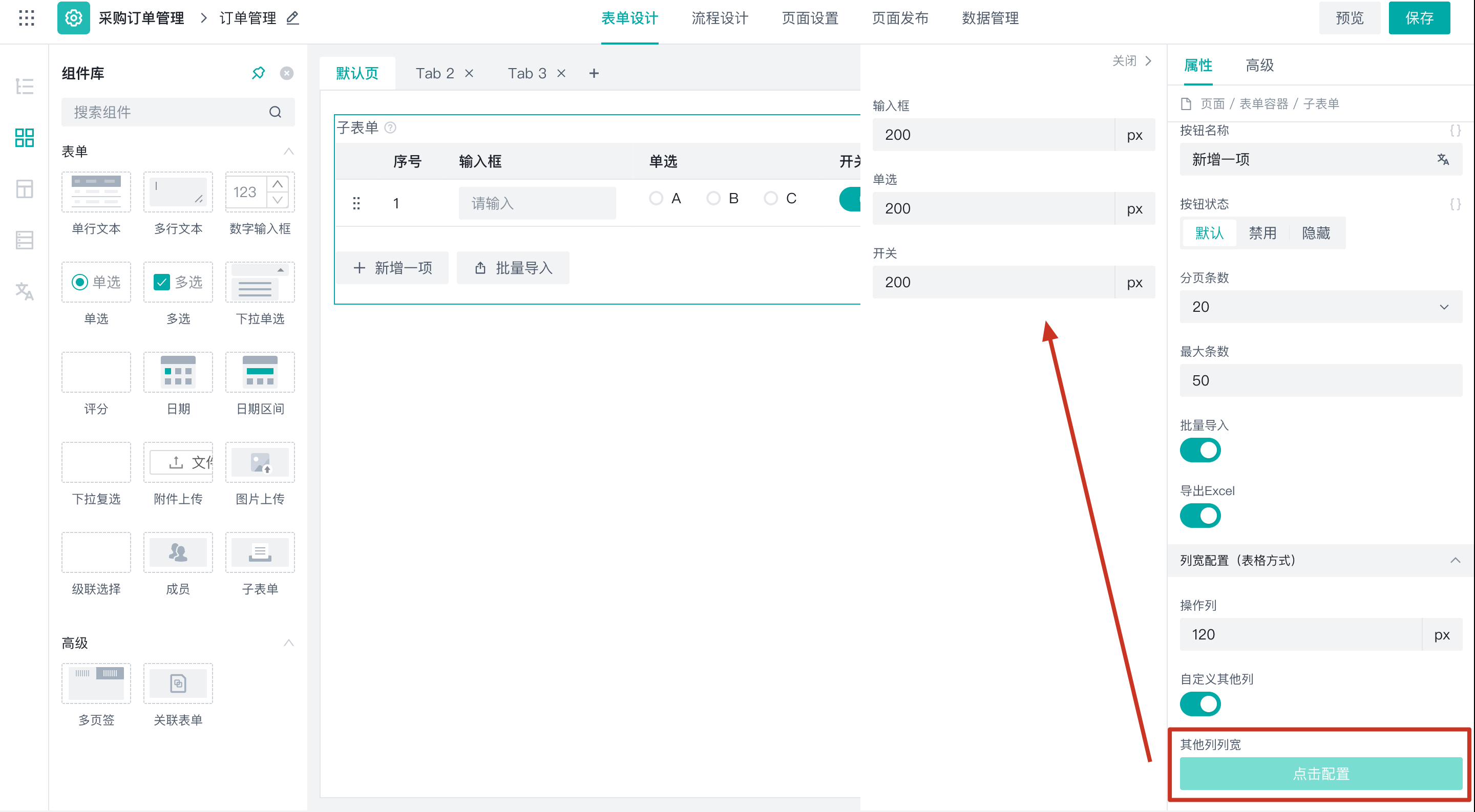
3.5 子表列宽
支持自定义,再长内容也不怕显示不全。
自定义子表单列宽

3.6 支持子表信息一键批量导入,告别一行行的手动输入
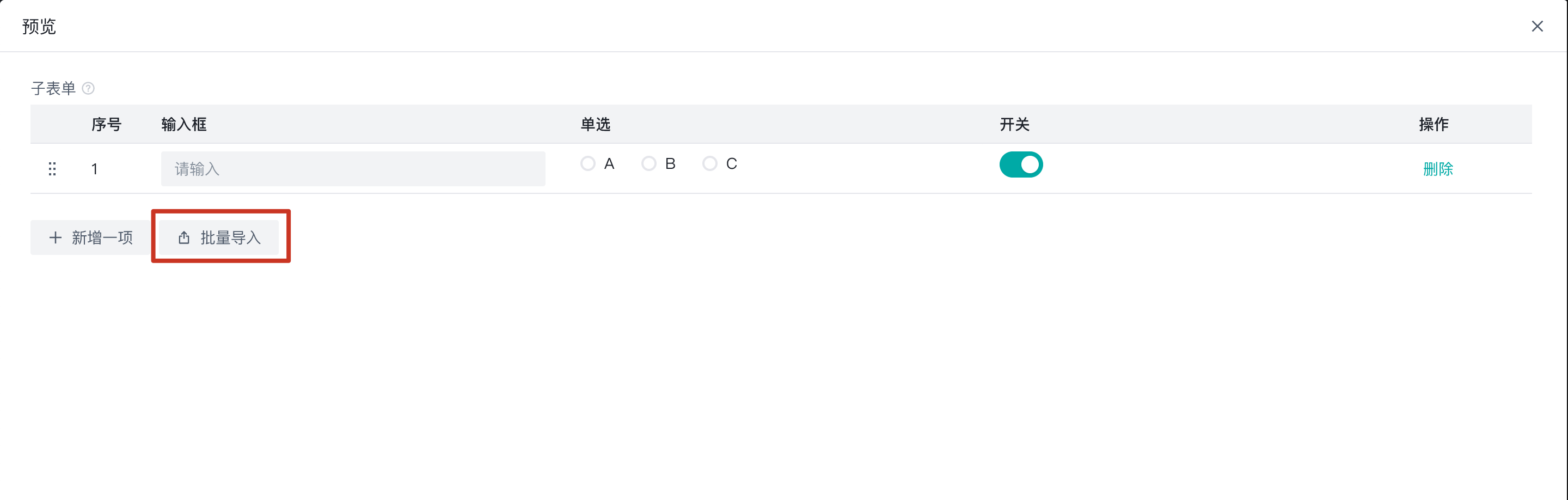
路径
访问表单即可看见在子表单下会有个批量导入的按钮,点击批量导入即可。

- 子表数据高效录入:支持 Excel 批量导入数据
- 子表单录入数据,新增子表单的「批量导入」入口;
- 批量导入每次支持50条。
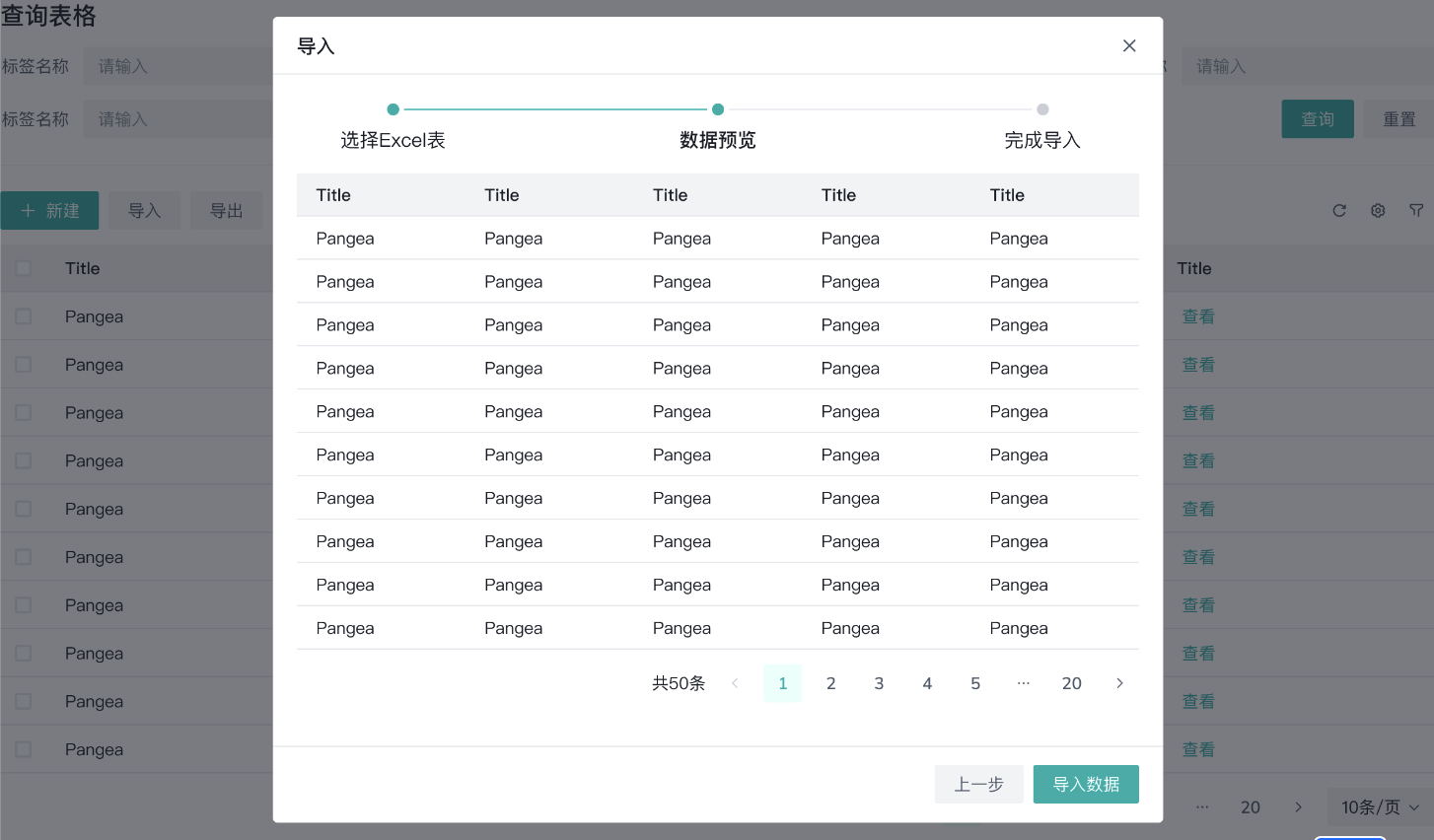
批量导入页面


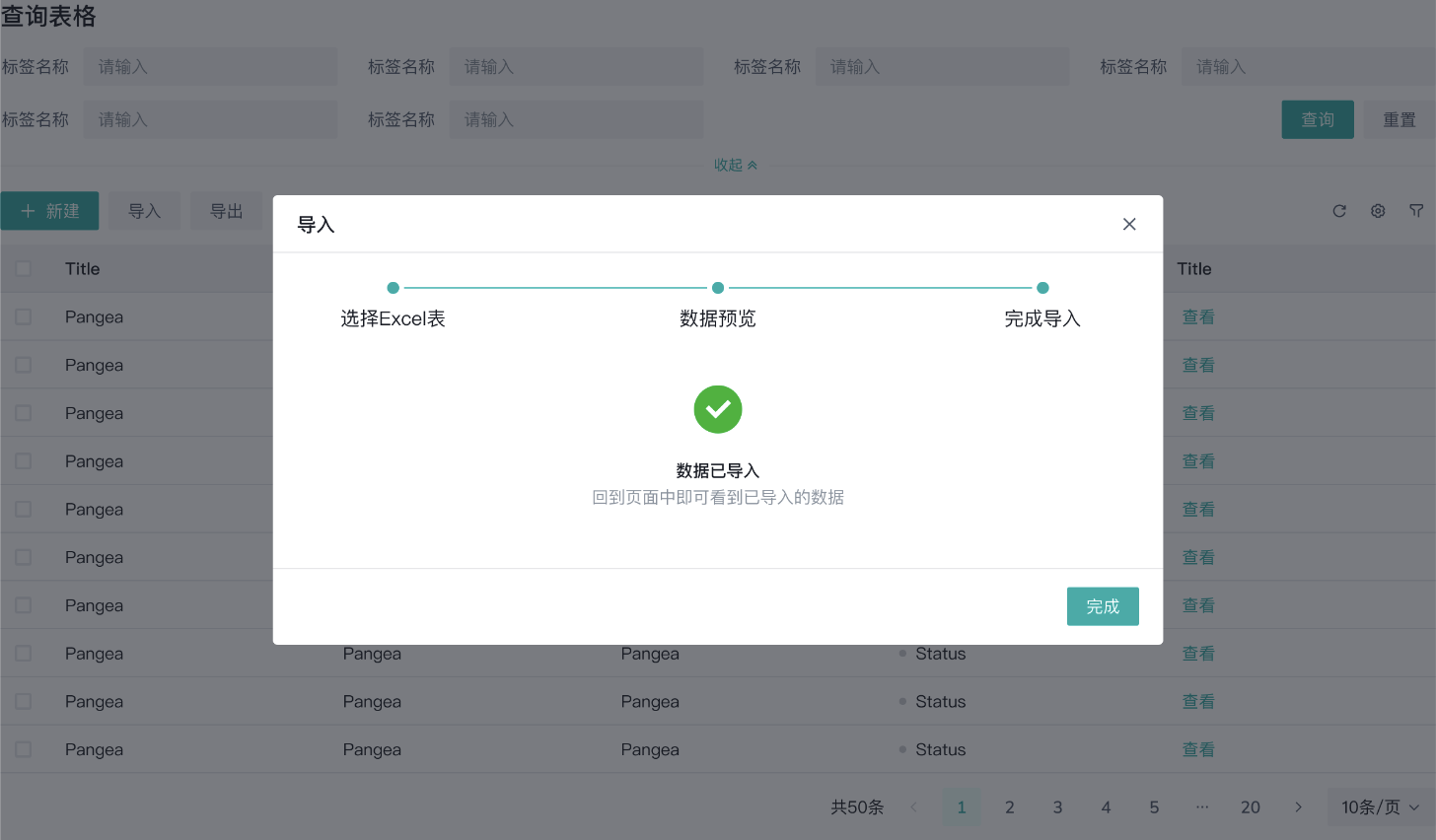
导入成功之后,如图:

4. 高级功能
4.1 操作列
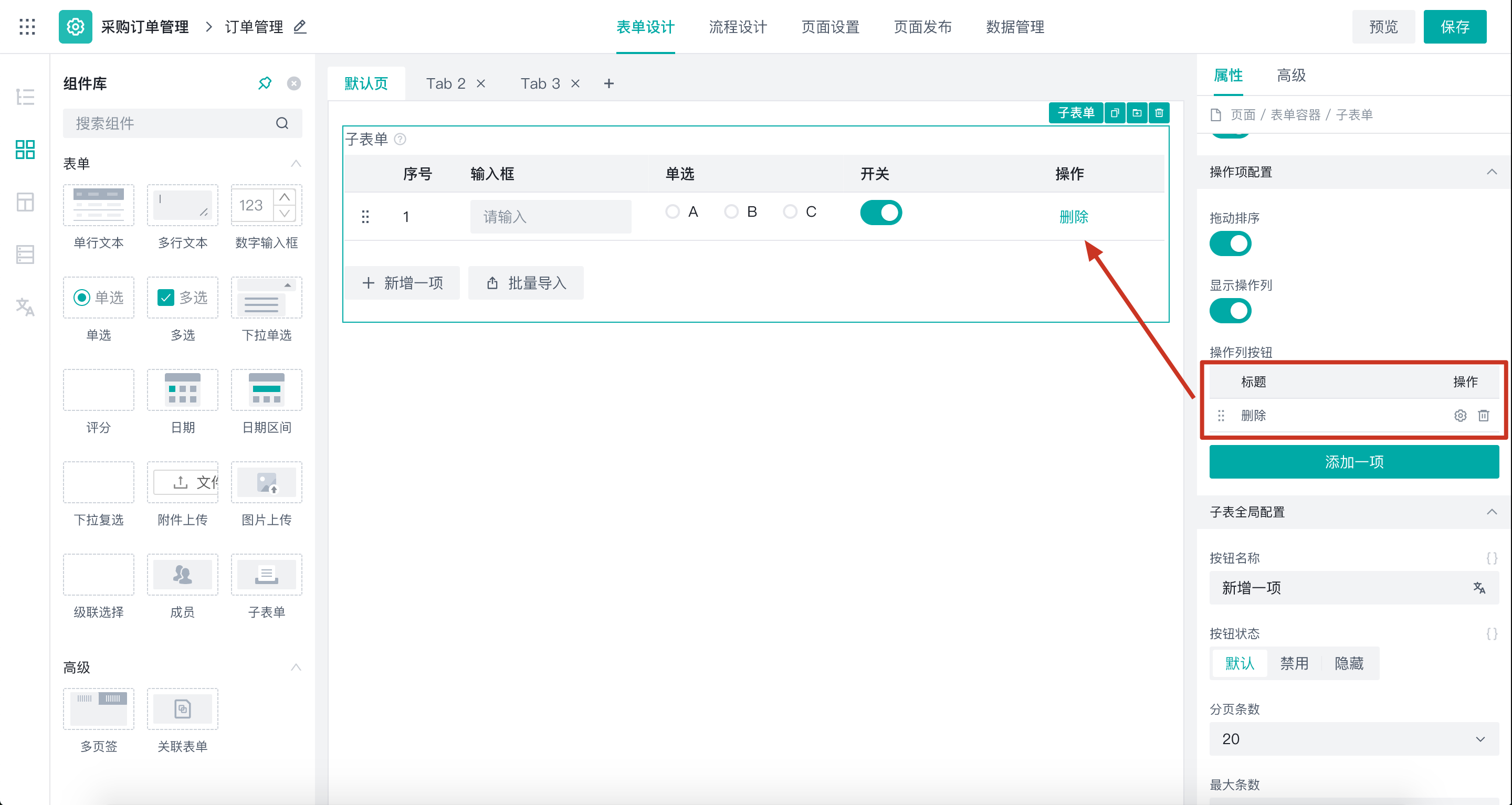
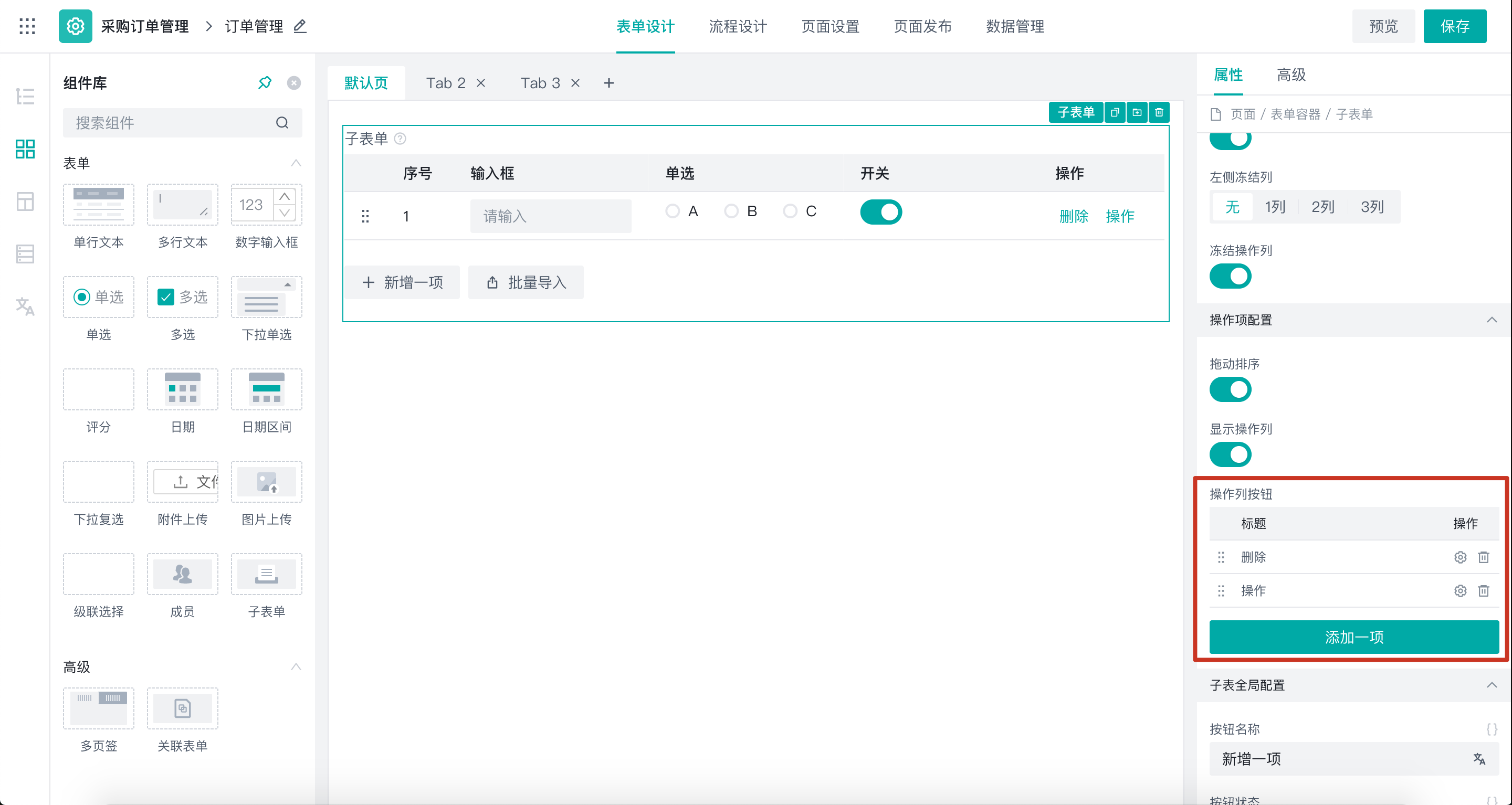
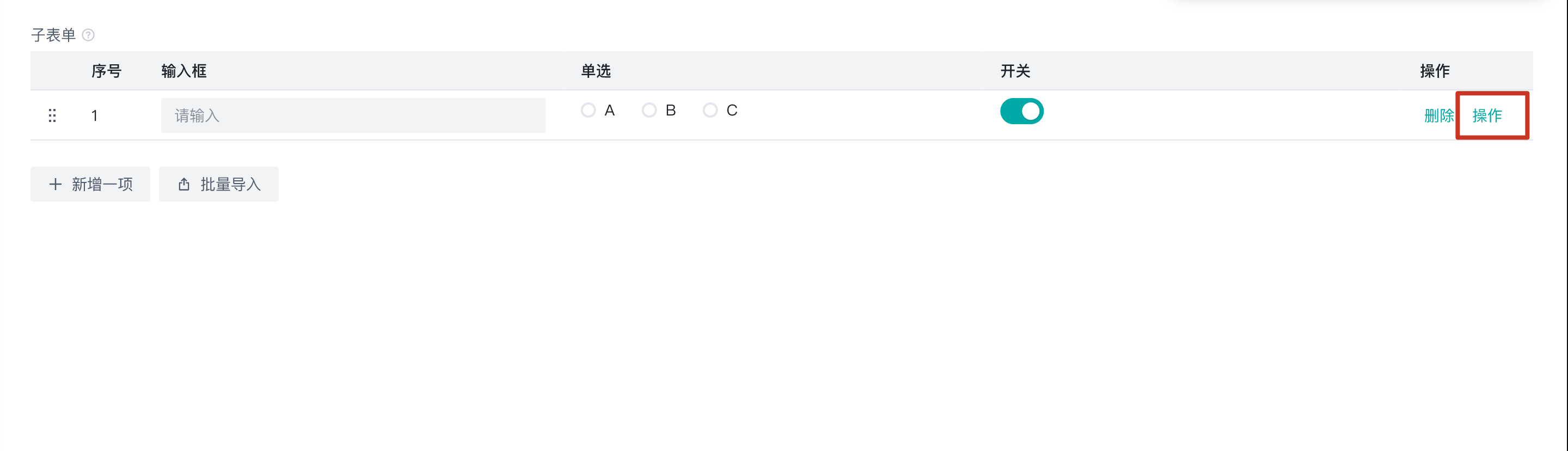
4.1.1 新建操作列
新建操作列之后,可以点击编辑去操作绑定动作。
操作列:

效果如图:

5. 常见问题
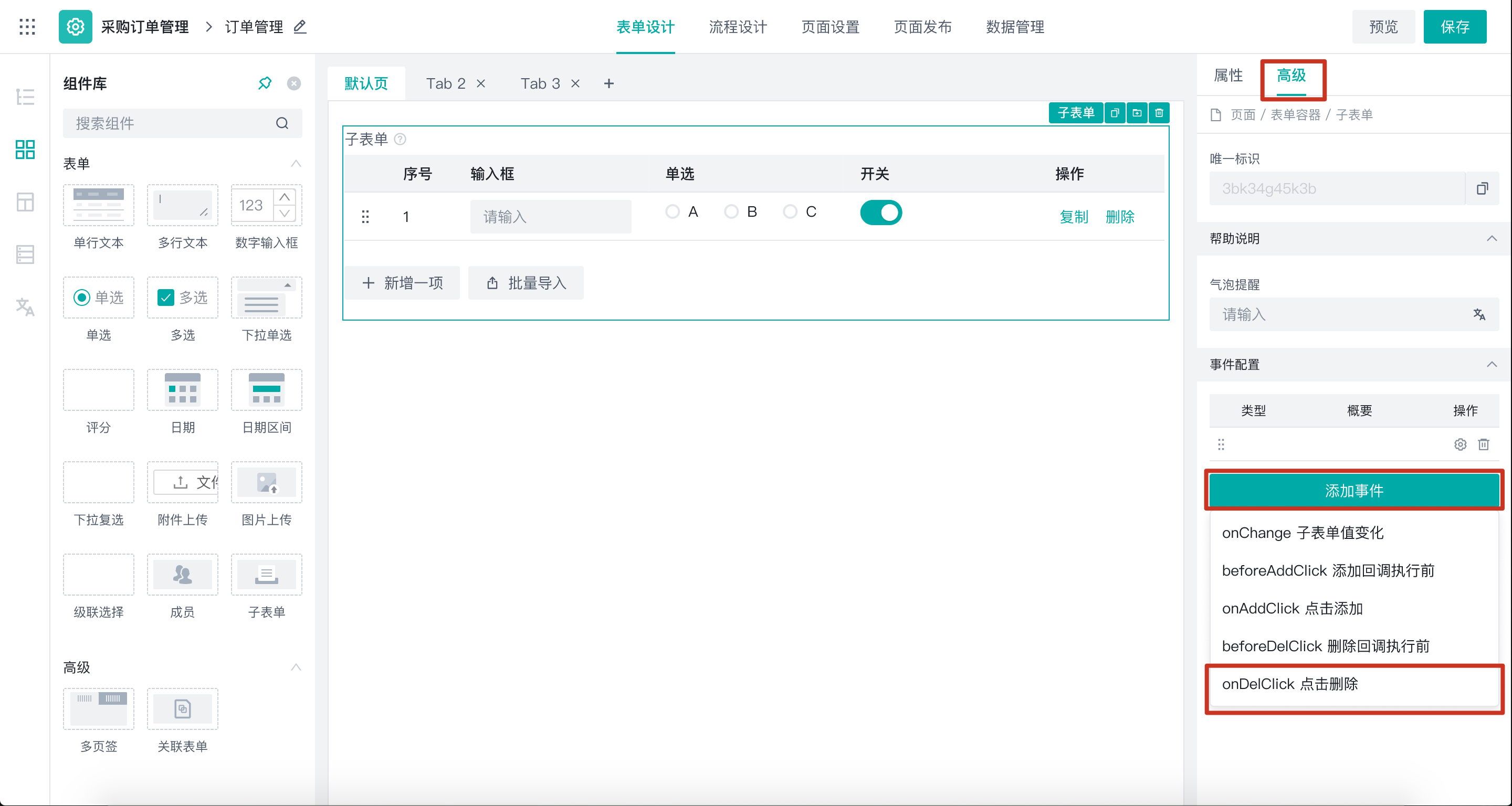
5.1 如何批量删除子表单内的数据 ?
您好,需要配置一个删除动作,如下图所示:


5.2 如何获取子表内指定的控件值 ?
获取子表单内的数据用于表单校验或作为数据源调用的入参等场景
参考代码:
js
const subFormInst = this.$('子表单唯一标识'); // 先获取 行 标识 const items = subFormInst.getItems(); // ["tfitem_1", "tfitem_2"] items.forEach(item => { const fieldInst = subFormInst.getComponent(item, '子表单内部控件的唯一标识'); console.log(fieldInst.getValue()); });5.3 子表关联子表 & 子表单赋值 ?
常用于跨应用关联子表数据以及表单加载时,初始化子表单数据的业务场景。
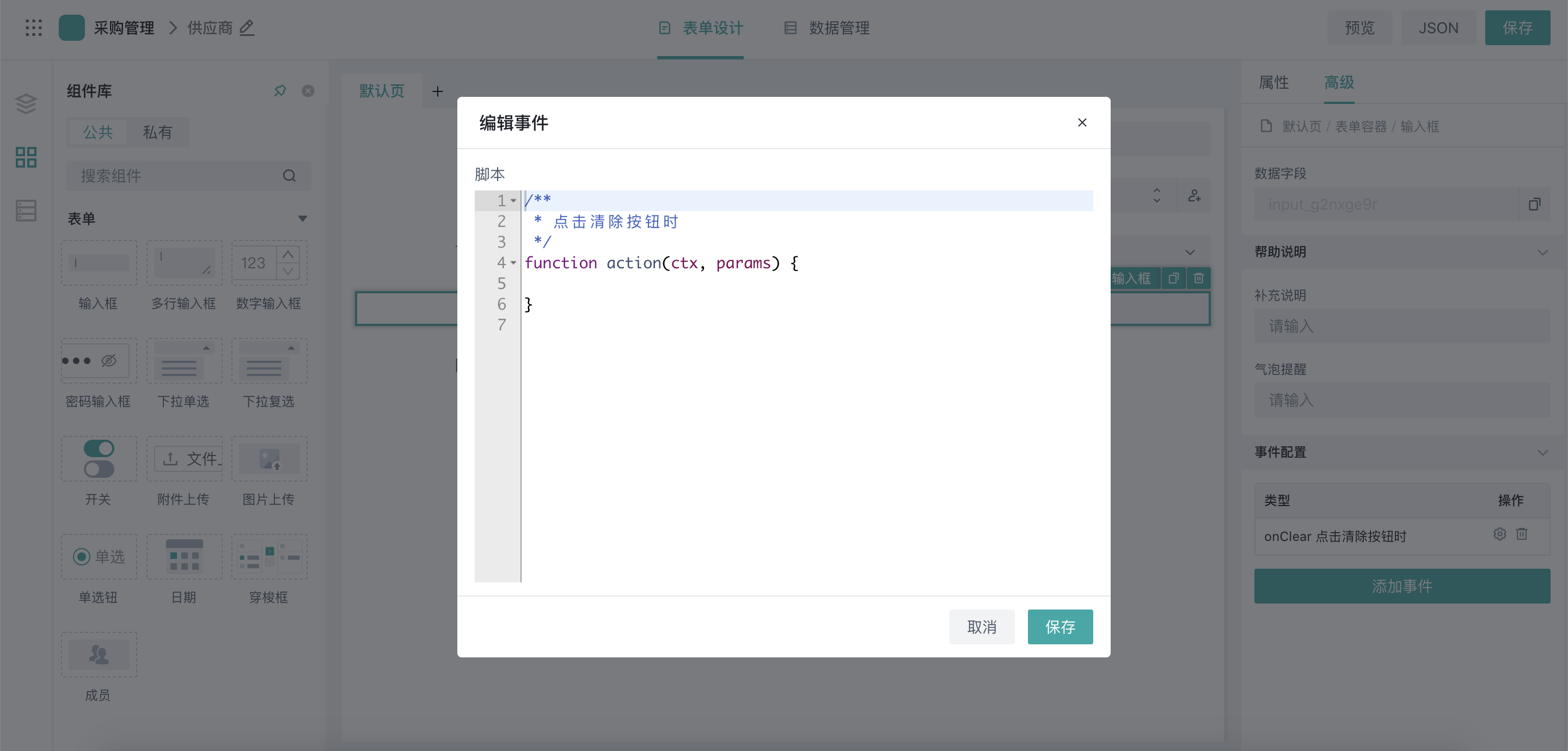
5.4 在子表单里面设置了跳转函数,写出来的这个函数的按钮可以设置点击一次之后就隐藏吗 ?
可以在定制渲染里写上以下代码来实现。
js
export function onActionRender({ index, groupId, itemValue, actionKey }) { return <div id="anniu" onClick={()=>{ document.getElementById('anniu').style.display = 'none' }}>操作按钮名称</div>; }5.5 是否可以校验子表单中 多行文本组件中 其中一行文本的唯一性 ?
配置子表单内组件的自定义校验函数,遍历子表单中的所有数据,跟当前的数据来进行比对。
 盘古低代码
盘古低代码