设计器介绍
设计器简介

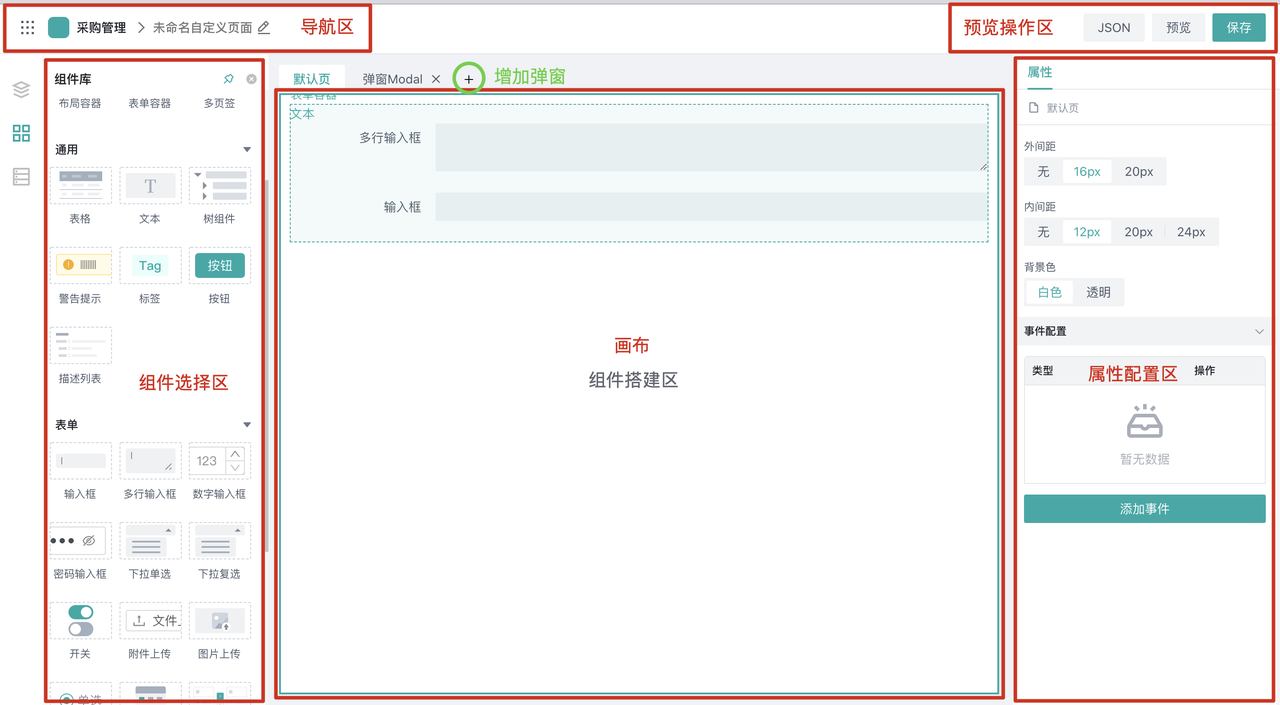
设计器示意

1.左侧工具栏
左侧工具栏由大纲树、组件库、数据源组成。
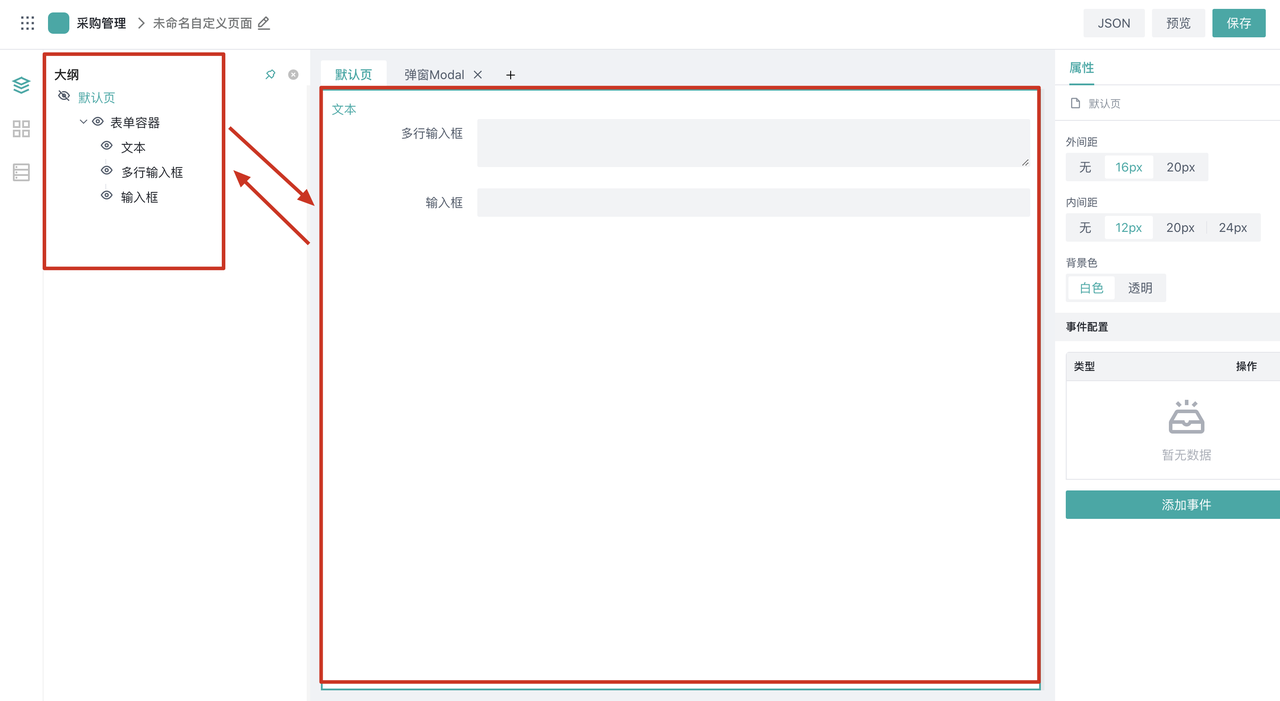
1.1大纲树
大纲树可以让你更清晰来看页面的布局:
- 通过对大纲树上组件的拖拽,可改变组件的位置。
- 点击组件名称右侧的显隐按钮可以显示/隐藏画布中对应的组件。
- 点击右上角的「固定」图标,可以将大纲树面板固定在左侧。

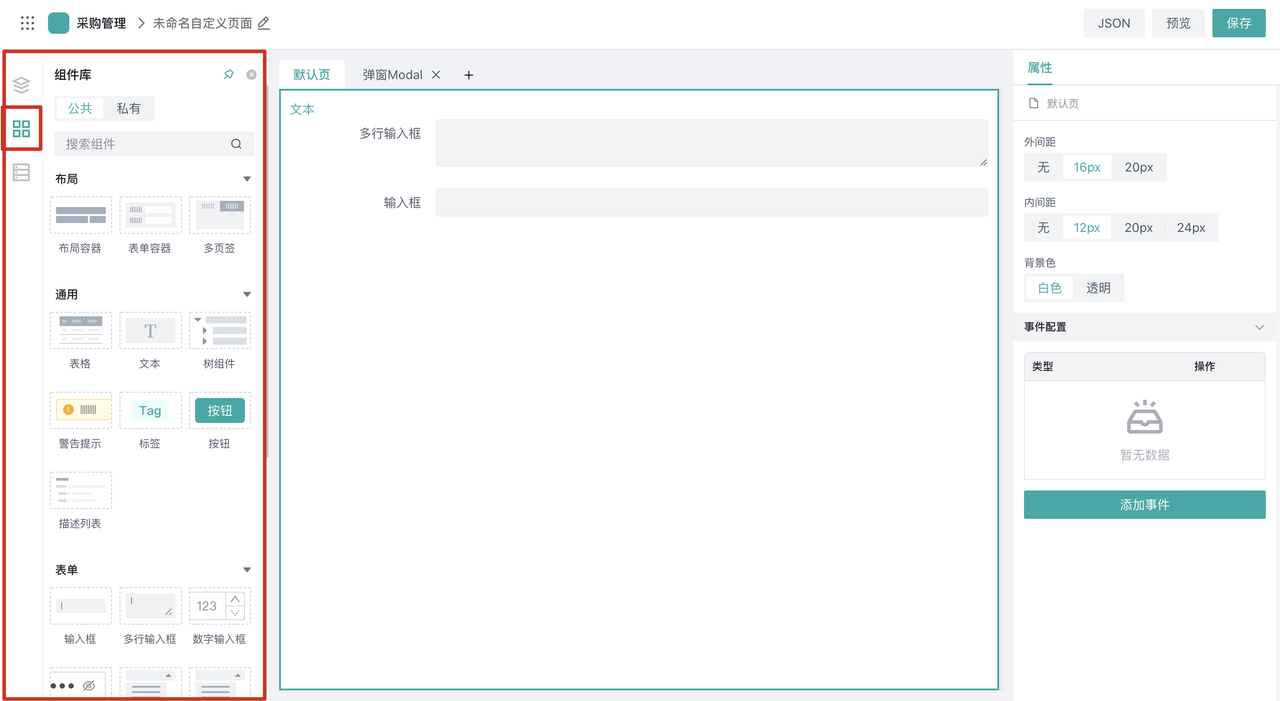
1.2组件库
通过拖拽的可视化操作即可将组件添加到画布中进行搭建。

各组件的说明如下:
| 组件名称 | 使用场景 |
|---|---|
| 输入框 | 用于录入数字,比如身份证号、手机号、学号、员工编号、银行卡号、会员号等;也可只输入普通的文字 |
| 多行输入框 | 用于录入较长、较为复杂的内容,可自由的发表意见,提供更多信息,比如意见反馈等场景 |
| 数字输入框 | 用于录入数字类型的相关信息,比如金额、年龄、数量等,使用数值组件录入的数字,可以用来做数字计算、统计分析和汇总等 |
| 单选 | 用于在有限的选项中选择其中一个选项,比如选择性别、运动类型等场景 |
| 下拉单选 | 从多个下拉选项中选择其中一项,适用于选项较多的时候,可自定义选项内容,比如选择请假表单内的请假类型、性别等字段的时候,可以用下拉单选组件 |
| 下拉复选 | 从多个下拉选项中选择多项选项时使用,适用于需要多选的时候 |
| 日期 | 需要选择日期或时间时,适用于加班、出差等场景 |
| 部门人员树 | 可以选择部门和人员的组件 |
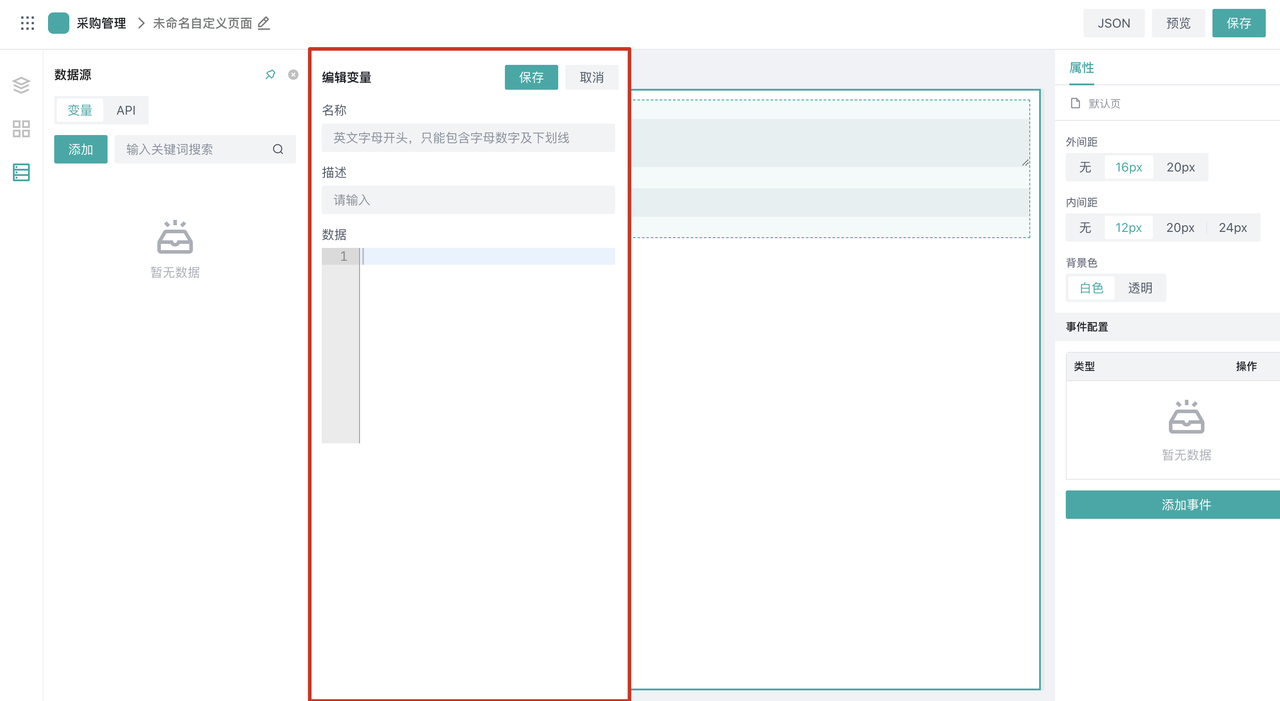
1.3 数据源

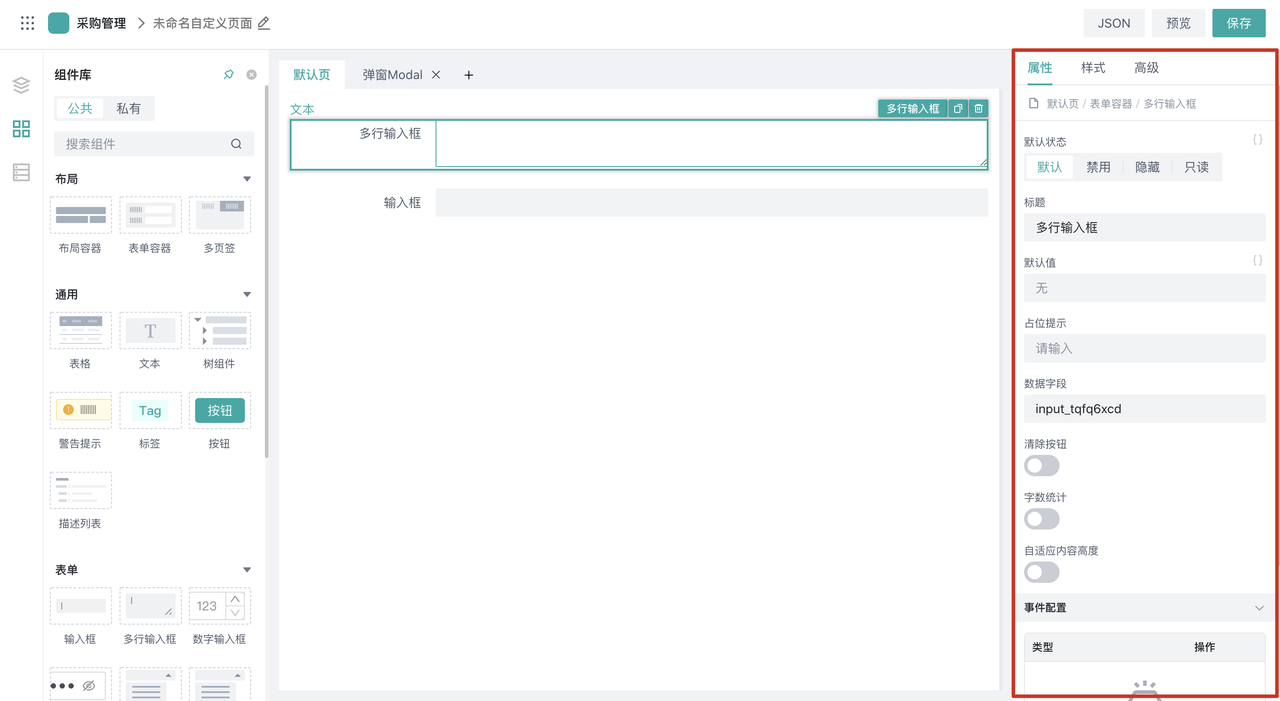
2.右侧属性栏
可对组件进行属性设置,包括样式/执行逻辑的调整,使其更加符合您的需求。

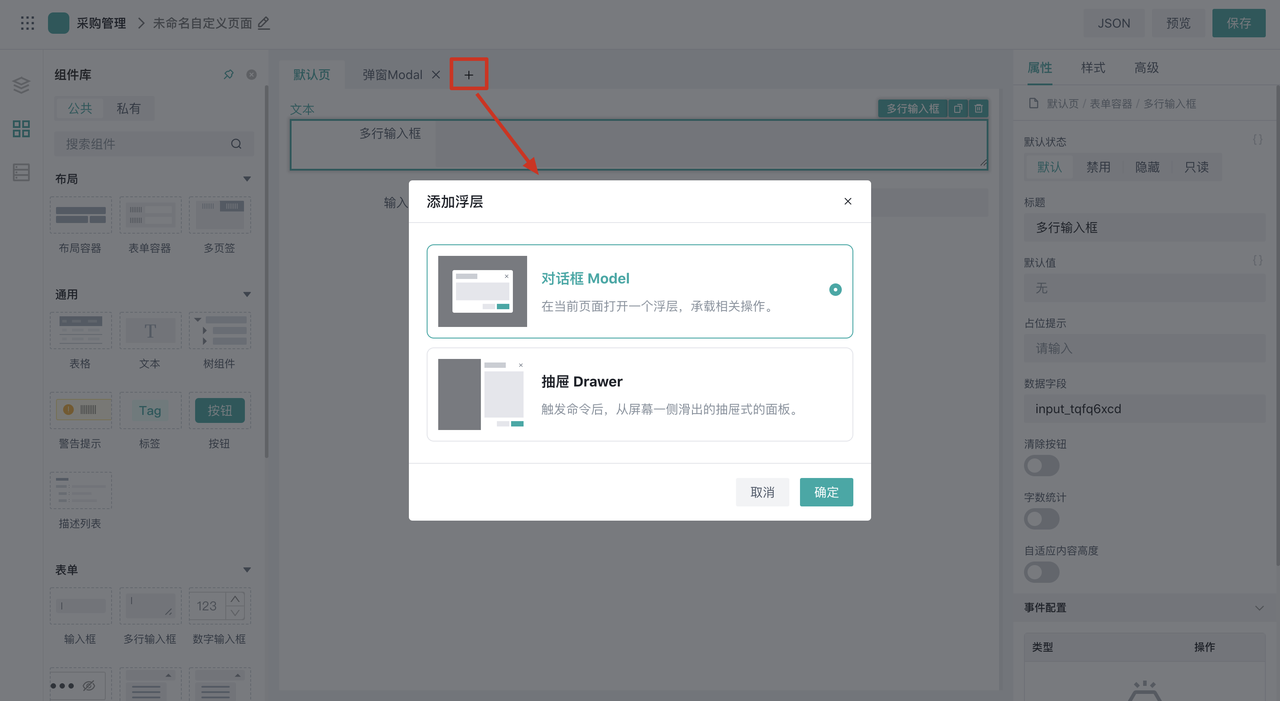
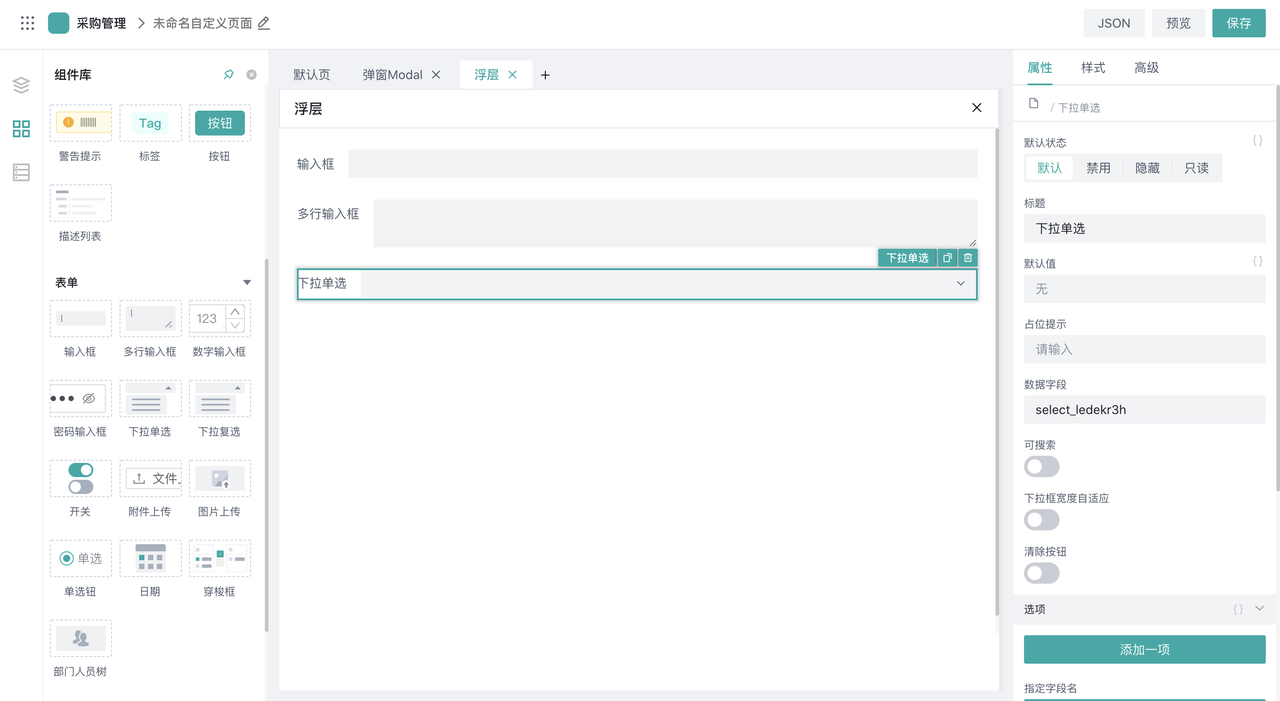
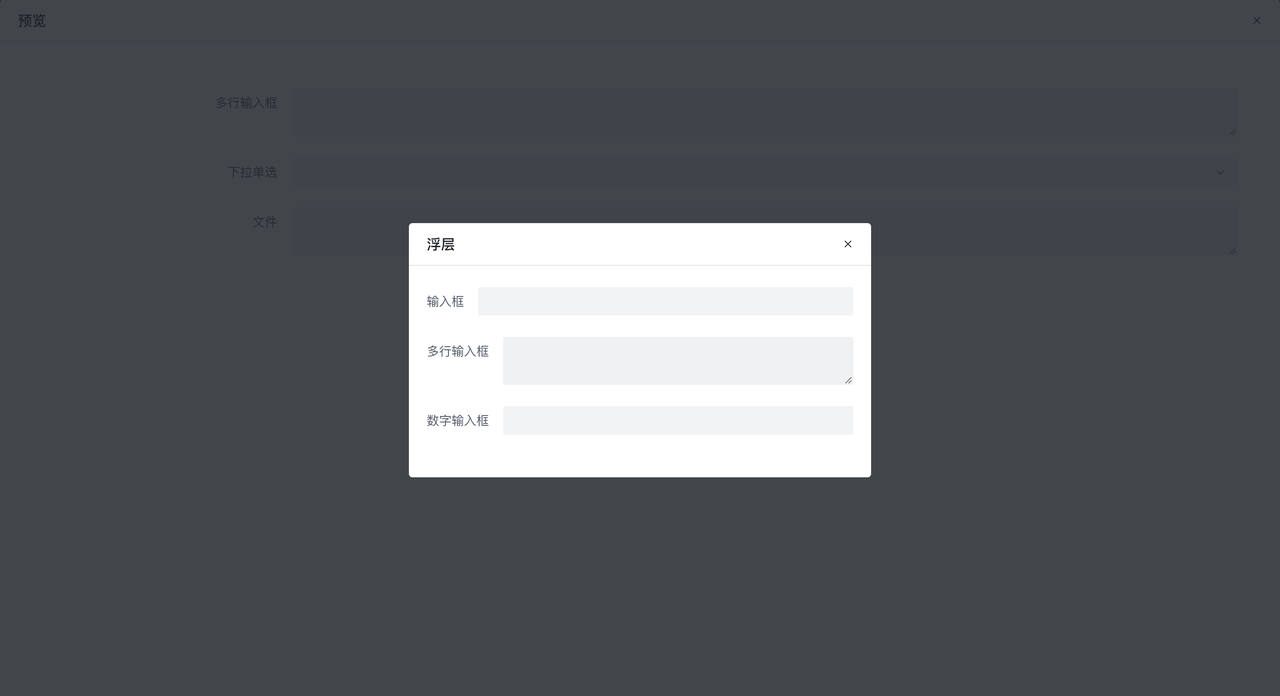
3.弹窗
无需切换页面,只需增加一个页签,就可在页面中完成弹窗的搭建。



 盘古低代码
盘古低代码