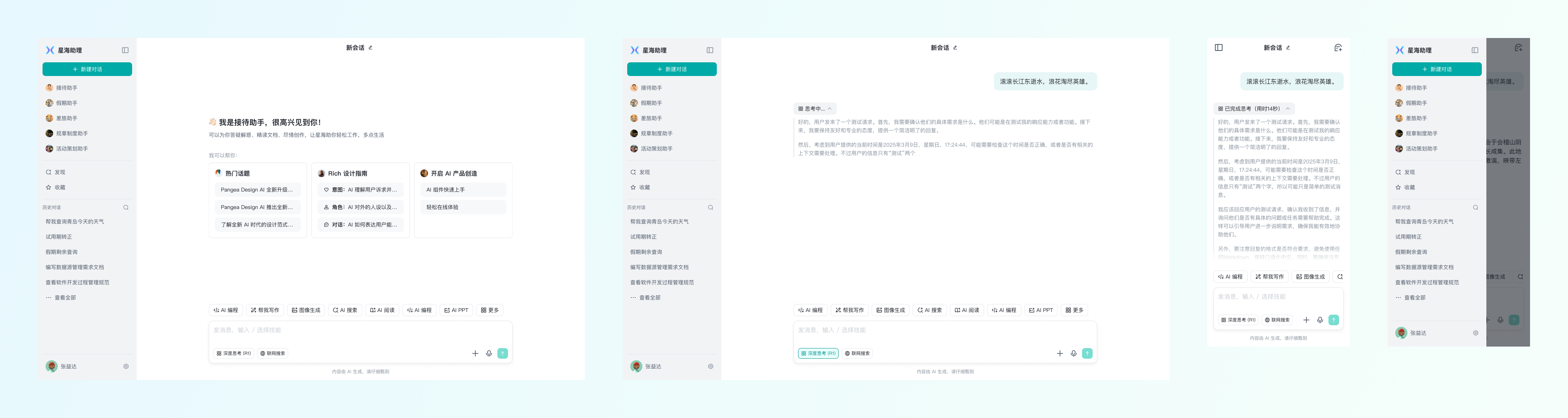
沉浸式 Agent
与 AI 以对话式用户界面(CUI)为主,几乎没有图形用户界面(GUI)操作。沉浸式场景交互任务的起始点是基于 CUI 的对话而不是 GUI。更适合意图上模糊与行为上查看搜索为主的场景,而非产品引导行为,输出结果不完全依赖用户的输入。启动 AI 问询后有 2 种主流的形态:
- 通用性会话——以对话流的形式进行信息的交互,用户通过在当前语境下进行追问获取最终结果,整个过程中会有前置模型来调度不同的智能体参与工作
- 技能性会话——用户或系统指定某个技能指令,再以对话流的形式进行信息的交互,可以得到更符合当下场景的结果,一般来说这种情况会聚焦在 1 个或少数智能体
主要场景(Chat)
独立AI原生应用产品、传统业务系统的AI对话形态入口

界面布局
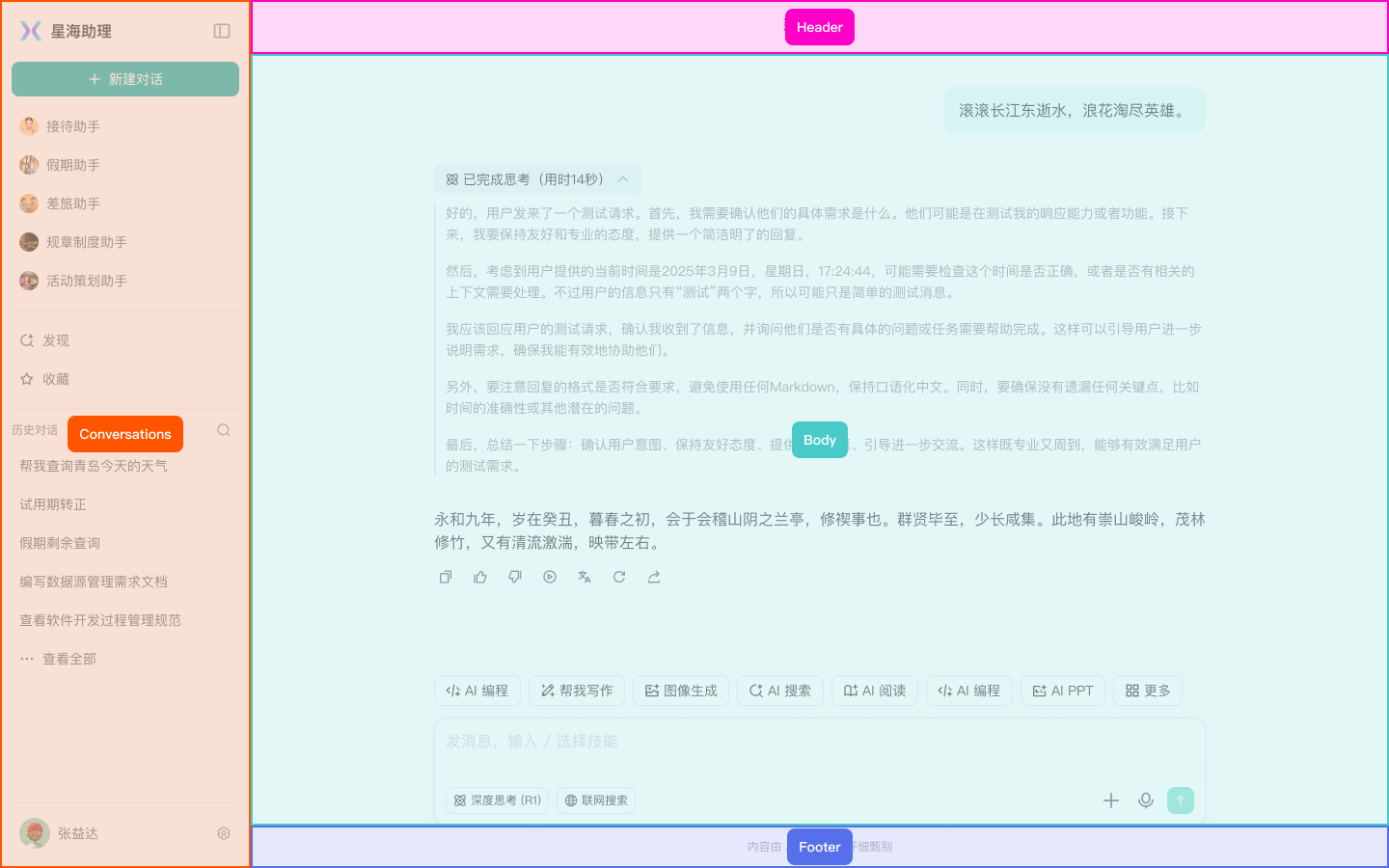
区块划分
沉浸式场景主要由「会话管理、页头、会话区、页尾」4 个区块组成。
- Conversations 会话管理:用于承载用户侧会话的新增、管理,以及其他管理类功能入口
- Header 页头:固定在主体区域顶部,主要承载当前会话的相关导览信息,如:会话标题
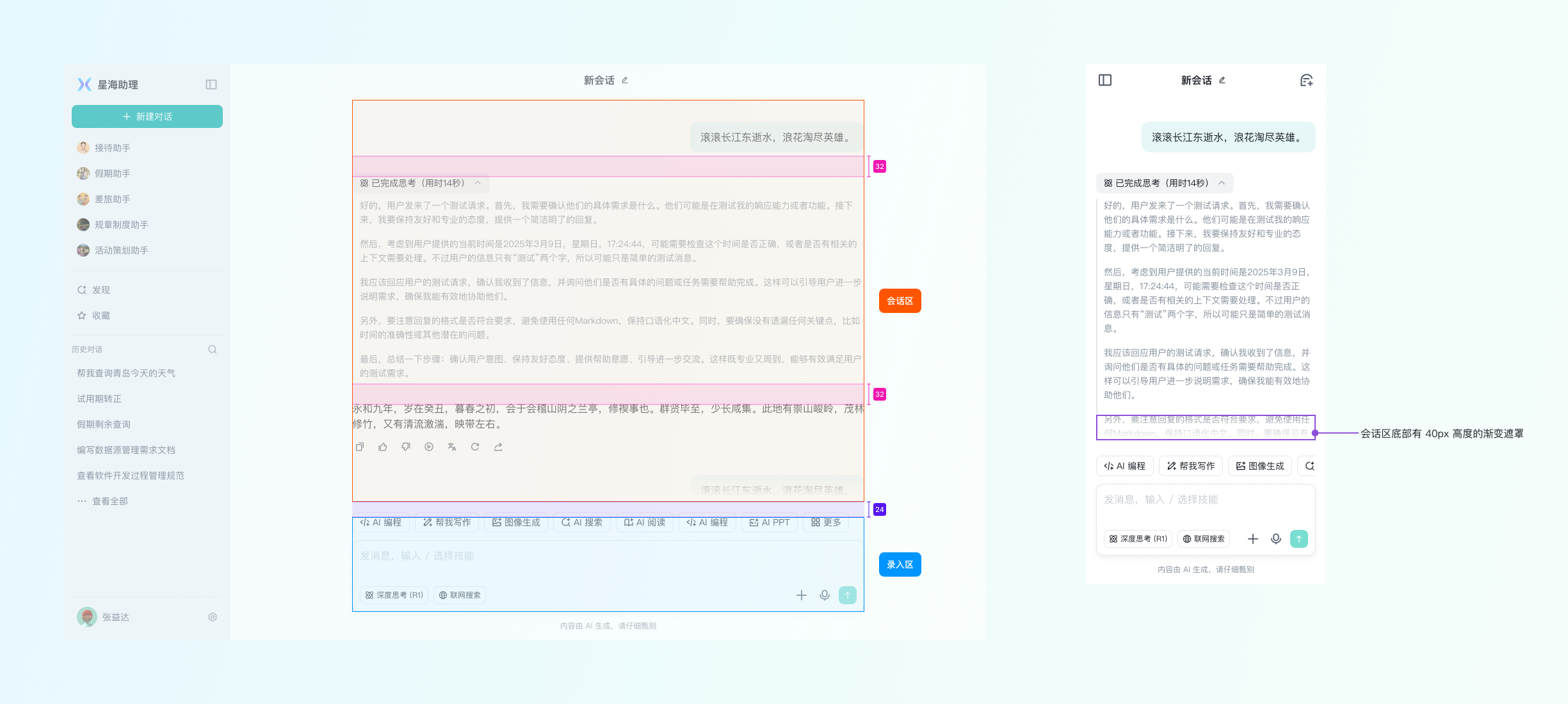
- Body 会话区:自然语言会话的录入、反馈等操作,是整个 AGI 交互过程中的最高频区域
- Footer 页尾:固定在主体区域底部,主要展示必要的声明类内容

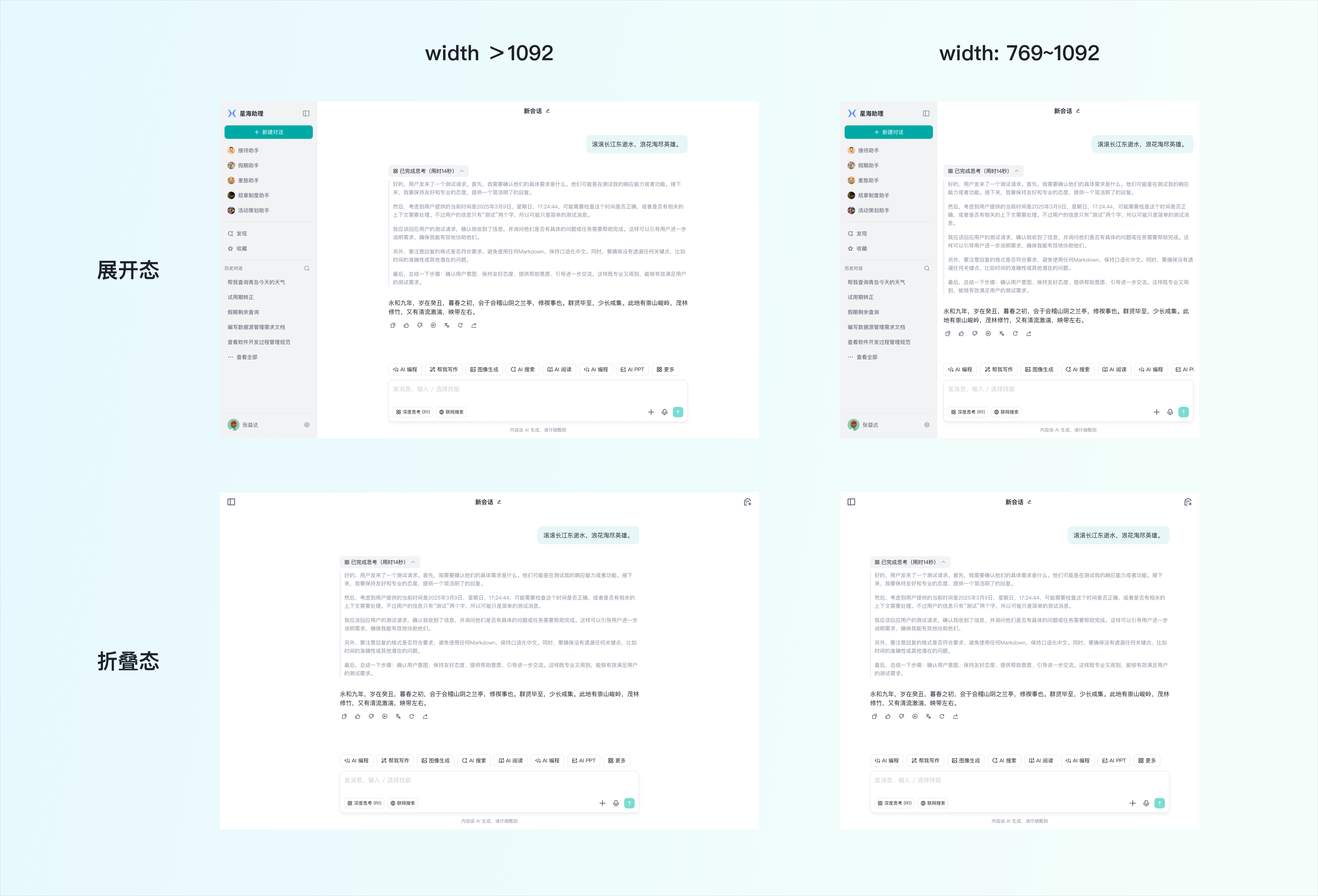
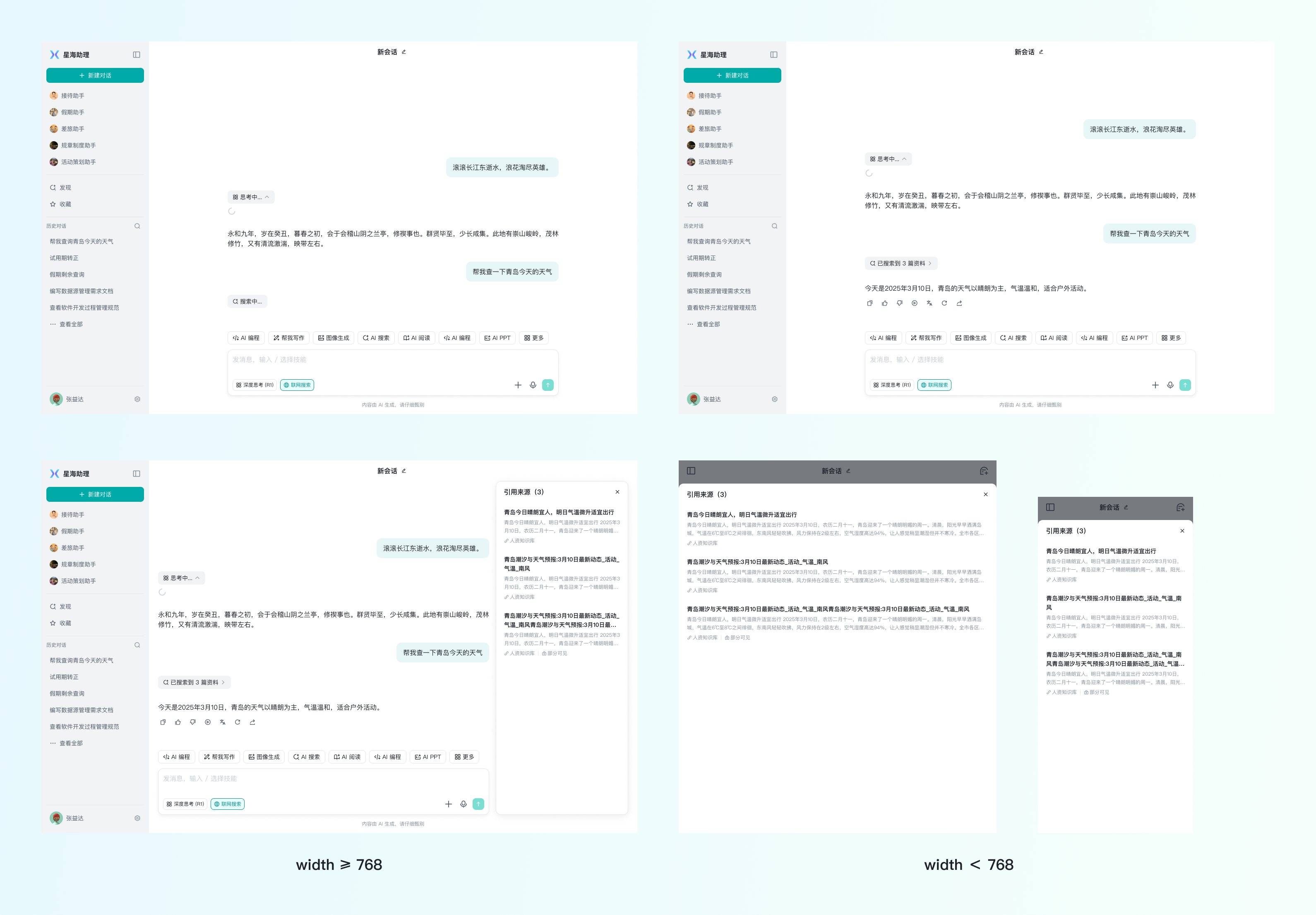
响应式
通过响应式布局设计,满足界面在 PC、Pad、Mobile 等不同终端设备下的正常访问和一致性体验。
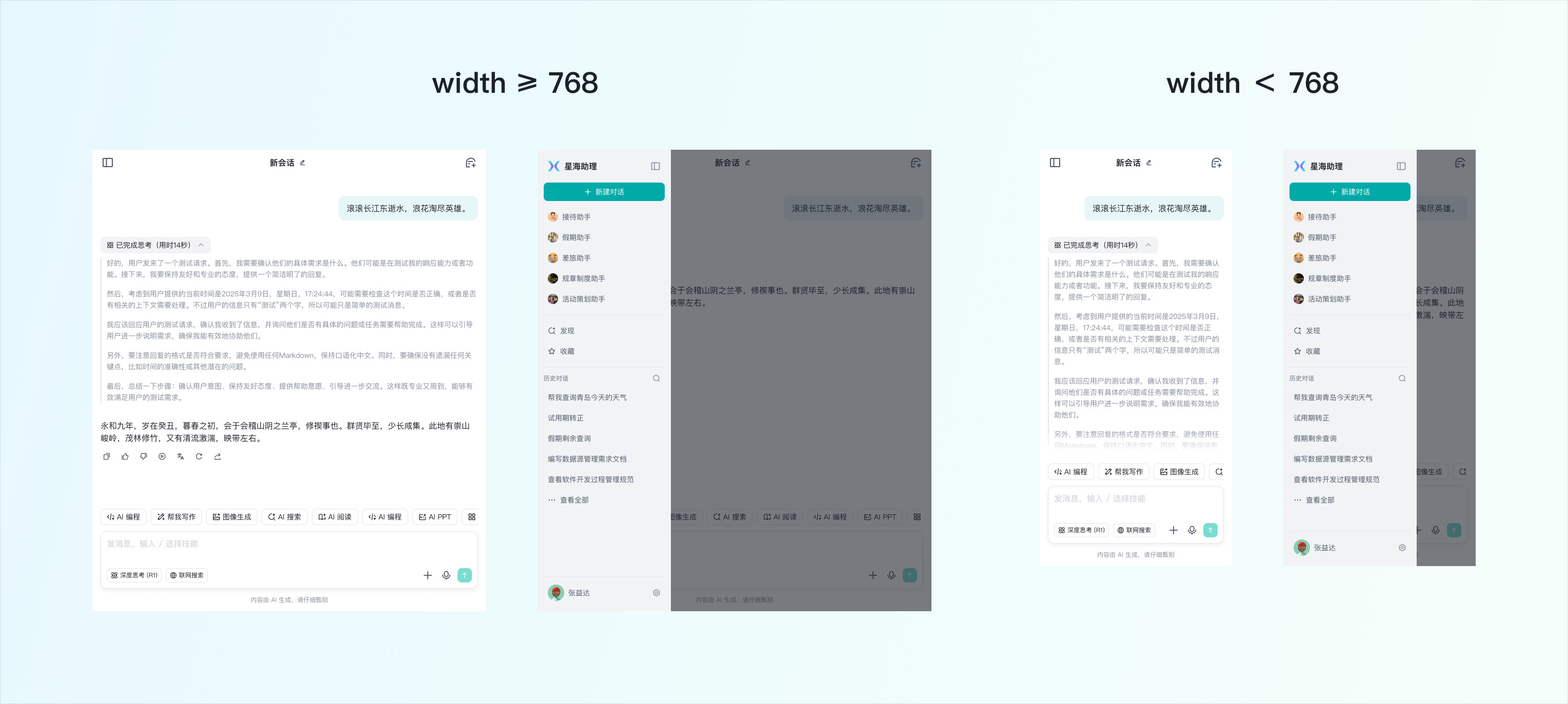
主要断点位置:768px
管理会话面板
用于新建和管理会话等操作,支持通过按钮控制「展开/折叠」状态
- 当浏览器/容器宽度 > 768px 时,「管理会话面板」默认为「展开」状态;
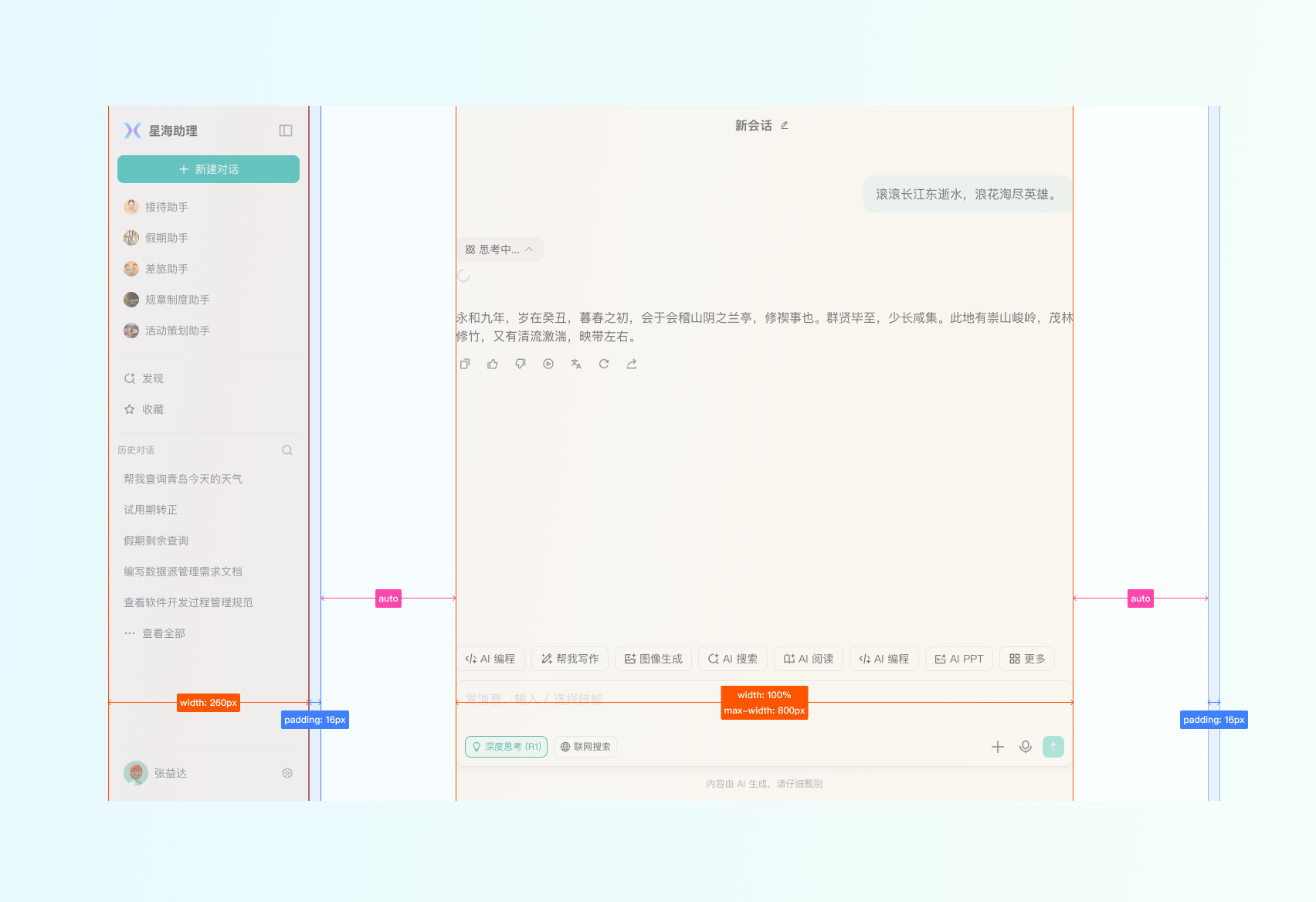
- 当浏览器/容器宽度 ≥ 1092px 时(即会话区域的剩余宽度 ≥ 832px),会话主体内容区域的宽度为 800px
- 当浏览器/容器宽度 < 1092px 时(即会话区域的剩余宽度 < 832px ),会话主体内容区域的宽度动态撑满父级容器

- 当浏览器/容器宽度 ≤ 768px 时,「管理会话面板」默认为「折叠」状态,「展开」状态是模态抽屉方式打开
- 会话主体内容区域的宽度动态撑满父级容器

会话区域
会话区域左右两侧有 16px 的内边距,会话主体内容区域的宽度撑满父级容器,最大宽度为 800px

会话流底部有 40px 高度的渐变遮罩。

核心交互
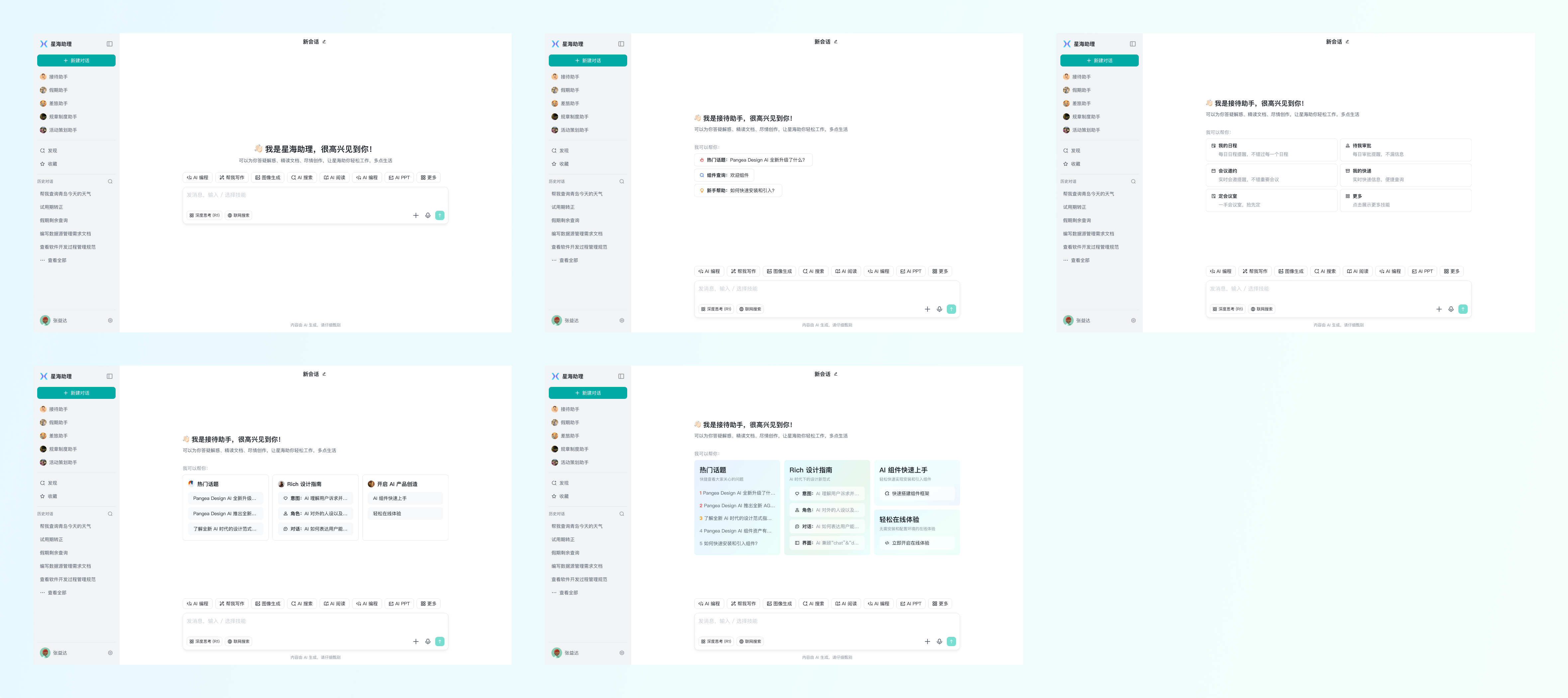
欢迎页
在会话初始状态下是没有会话流内容的,为了避免界面中大量空白,可以将 Send 组件与 Welcome、Prompts 一起放置在会话区中间,并根据实际场景选择适合的 Prompts 提示集方式引导用户的初始操作。

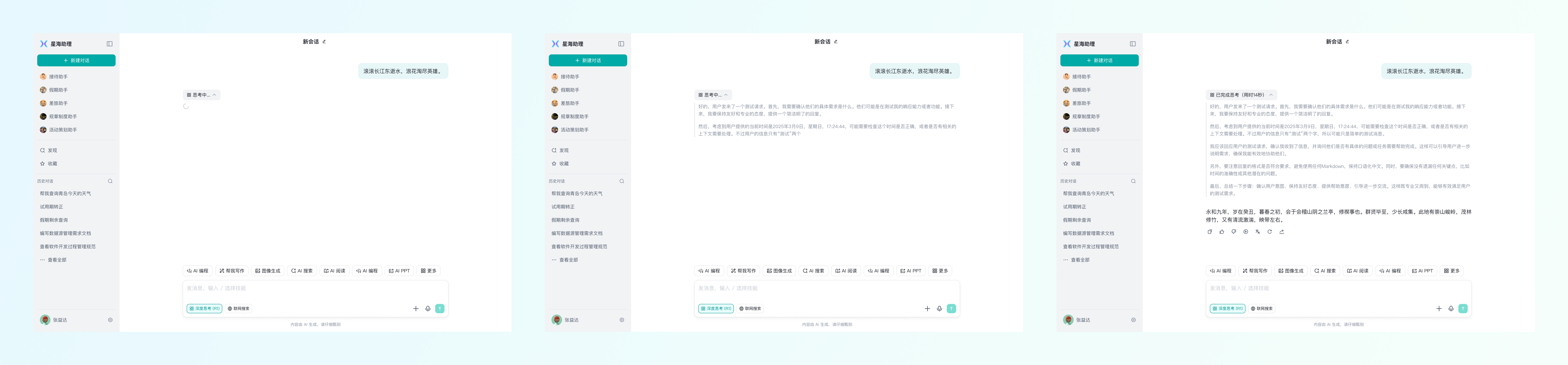
深度思考
支持「深度思考」的大模型(如:DeepSeek R1),在单独开启「深度思考」模式时,需要向用户展示完整的思考过程和思考时长,方便用户理解和决策。

联网查询&知识检索
基于互联网或企业内部知识库的检索生成,除了展示最终的生成结果外,还需要展示检索到的知识来源数量,并通过内容面板列出各来源的标题、摘要、来源,企业内部知识库如果存在可见性范围的设定,需要对「部分可见」的知识进行单独标记,引导用户做有限制性的二次传播。

多技能
如果需要进行多项技能同时启动执行的情况,需要同时符合每个技能各自的要求,比如用户同时开启知识检索+深度思考,除了展示最终的生成结果外,需要向用户展示基于知识检索的来源以及基于深度思考的过程。

 盘古低代码
盘古低代码